

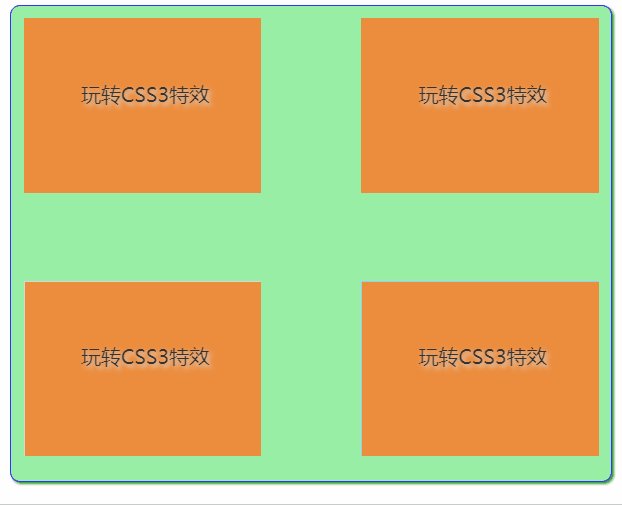
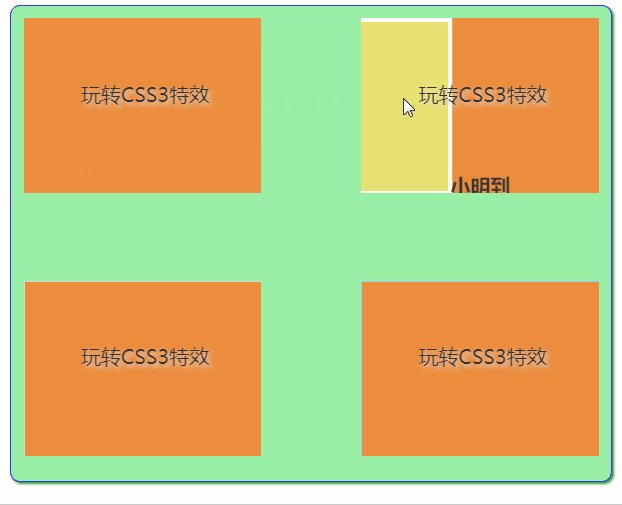
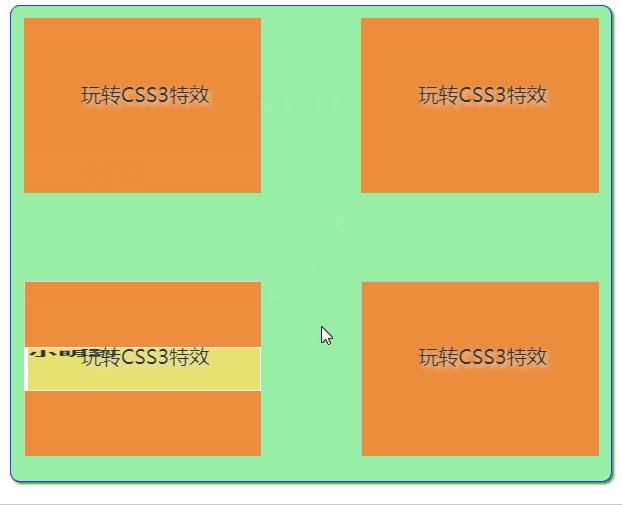
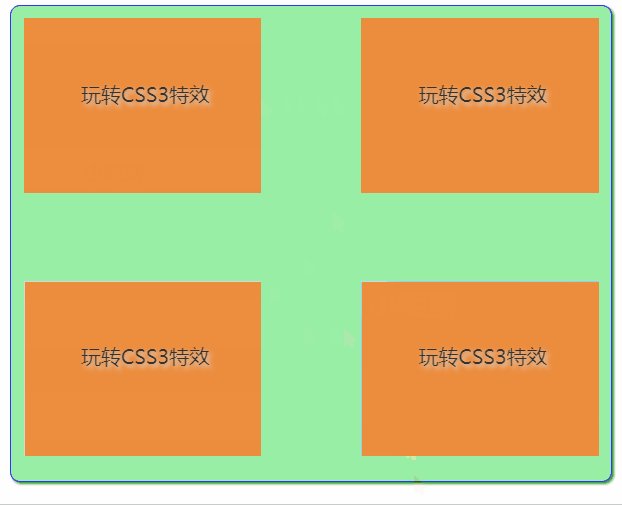
效果展示:源码展示:HTML<!doctypehtml><html><head><metacharset="utf-8"><title>纯CSS3实现鼠标悬停多种效果</title></head><body><divid="box"><divid="box1"><divid="hd"></div><divid="timg"><span>玩转CSS3特效</span></div><pid="p1">小明到</p></div><divid="box2"><divid="hd2"></div><divid="timg2"><span>玩转CSS3特效</span></div><pid="p2">小明到</p></div><divid="box3"><divid="hd3"><h2>小明到</h2></div><divid="timg3"><span>玩转CSS3特效</span></div></div><divid="box4"><divid="hd4"><h2>小明到</h2></div><divid="timg4"><span>玩转CSS3特效</span></div></div></div></body></html>CSS*{margin:0px;padding:0px;}#box{width:470px;height:370px;border:1pxsolidblue;margin:30pxauto;padding:5px;box-shadow:2px2px2pxgreen;border-radius:8px;background:#7FEB8E;opacity:0.8;}#box1{width:190px;height:140px;border:0pxsolid#ccc;margin:5px;position:relative;background:#E9710E;overflow:hidden;}/*用于放置img的div*/#timg{width:190px;height:140px;border:0pxsolidred;}#box1#hd{width:186px;height:136px;border:3pxsolidwhite;position:absolute;top:-148px;left:0px;background:#E2DB4D;transform:rotateX(270deg);transition:all0.5sease-in-out;}#box1p{display:block;position:absolute;top:150px;left:48px;font-weight:bold;transition:all0.5sease-in-out;}span{position:absolute;top:50px;left:46px;text-shadow:2px2px5px#ccc;}#box1:hover#p1{top:100px;}#box1:hover#hd{transform:translate(0px,147px);}/**---------------------------------------------------*/#box2{width:190px;height:140px;border:0pxsolid#ccc;margin:5px;position:relative;left:270px;top:-145px;background:#E9710E;overflow:hidden;}#timg2{width:190px;height:140px;border:0pxsolid#7FBEED;}#hd2{width:185px;height:135px;border:3pxsolidwhite;background:#E2DB4D;position:absolute;top:0px;left:-198px;transition:all0.3sease-in-out;}#p2{width:145px;font-weight:bold;text-align:center;position:absolute;top:140px;left:23px;transition:all0.3sease-in-out;}#box2:hover#hd2{transform:translate(198px,0px);}#box2:hover#p2{transform:translate(0px,-40px);}/*--------------------------------------*/#box3{width:190px;height:140px;border:0pxsolid#ccc;margin:5px;position:relative;left:0px;top:-80px;background:#E9710E;overflow:hidden;}#timg3{width:189px;height:139px;border:1pxsolid#ccc;}#hd3{width:186px;height:135px;border:3pxsolidwhite;background:#E2DB4D;position:absolute;transform:rotateX(270deg);transition:all0.3sease-in-out;}#p3{width:145px;font-weight:bold;text-align:center;position:absolute;top:140px;left:23px;transition:all0.3sease-in-out;}#box3:hover#hd3{transform:rotateX(360deg);}/*------------------------------------*/#box4{width:190px;height:140px;border:0pxsolid#ccc;margin:5px;position:relative;left:270px;top:-225px;background:#E9710E;overflow:hidden;}#timg4{width:190px;height:140px;border:1pxsolid#7FBEED;}#hd4{width:185px;height:135px;border:3pxsolidwhite;background:#E2DB4D;position:absolute;/*透明度设置为0隐藏滑动div*/opacity:0;transition:all0.6sease-in-out;}#box4:hover#hd4{opacity:1;transform:rotate(360deg);}

效果图html<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>CSS按钮悬停效果</title><linkrel="stylesheet"href="./style.css"></head><body><divclass="frame"><buttonclass="custom-btnbtn-1">ReadMore</button><buttonclass="custom-btnbtn-2">ReadMore</button><buttonclass="custom-btnbtn-3"><span>ReadMore</span></button><buttonclass="custom-btnbtn-4"><span>ReadMore</span></button><buttonclass="custom-btnbtn-5"><span>ReadMore</span></button><buttonclass="custom-btnbtn-6"><span>ReadMore</span></button><buttonclass="custom-btnbtn-7"><span>ReadMore</span></button><buttonclass="custom-btnbtn-8"><span>ReadMore</span></button><buttonclass="custom-btnbtn-9">ReadMore</button><buttonclass="custom-btnbtn-10">ReadMore</button><buttonclass="custom-btnbtn-11">ReadMore<divclass="dot"></div></button><buttonclass="custom-btnbtn-12"><span>Click!</span><span>ReadMore</span></button><buttonclass="custom-btnbtn-13">ReadMore</button><buttonclass="custom-btnbtn-14">ReadMore</button><buttonclass="custom-btnbtn-15">ReadMore</button><buttonclass="custom-btnbtn-16">ReadMore</button></div></body></html>css复制对应序号的按钮样式即可body{background:#e0e5ec;}h1{position:relative;text-align:center;color:#353535;font-size:50px;font-family:"CormorantGaramond",serif;}p{font-family:'Lato',sans-serif;font-weight:300;text-align:center;font-size:18px;color:#676767;}.frame{width:90%;margin:40pxauto;text-align:center;}button{margin:20px;}.custom-btn{width:130px;height:40px;color:#fff;border-radius:5px;padding:10px25px;font-family:'Lato',sans-serif;font-weight:500;background:transparent;cursor:pointer;transition:all0.3sease;position:relative;display:inline-block;box-shadow:inset2px2px2px0pxrgba(255,255,255,.5),7px7px20px0pxrgba(0,0,0,.1),4px4px5px0pxrgba(0,0,0,.1);outline:none;}/*1*/.btn-1{background:rgb(6,14,131);background:linear-gradient(0deg,rgba(6,14,131,1)0%,rgba(12,25,180,1)100%);border:none;}.btn-1:hover{background:rgb(0,3,255);background:linear-gradient(0deg,rgba(0,3,255,1)0%,rgba(2,126,251,1)100%);}/*2*/.btn-2{background:rgb(96,9,240);background:linear-gradient(0deg,rgba(96,9,240,1)0%,rgba(129,5,240,1)100%);border:none;}.btn-2:before{height:0%;width:2px;}.btn-2:hover{box-shadow:4px4px6px0rgba(255,255,255,.5),-4px-4px6px0rgba(116,125,136,.5),inset-4px-4px6px0rgba(255,255,255,.2),inset4px4px6px0rgba(0,0,0,.4);}/*3*/.btn-3{background:rgb(0,172,238);background:linear-gradient(0deg,rgba(0,172,238,1)0%,rgba(2,126,251,1)100%);width:130px;height:40px;line-height:42px;padding:0;border:none;}.btn-3span{position:relative;display:block;width:100%;height:100%;}.btn-3:before,.btn-3:after{position:absolute;content:"";right:0;top:0;background:rgba(2,126,251,1);transition:all0.3sease;}.btn-3:before{height:0%;width:2px;}.btn-3:after{width:0%;height:2px;}.btn-3:hover{background:transparent;box-shadow:none;}.btn-3:hover:before{height:100%;}.btn-3:hover:after{width:100%;}.btn-3span:hover{color:rgba(2,126,251,1);}.btn-3span:before,.btn-3span:after{position:absolute;content:"";left:0;bottom:0;background:rgba(2,126,251,1);transition:all0.3sease;}.btn-3span:before{width:2px;height:0%;}.btn-3span:after{width:0%;height:2px;}.btn-3span:hover:before{height:100%;}.btn-3span:hover:after{width:100%;}/*4*/.btn-4{background-color:#4dccc6;background-image:linear-gradient(315deg,#4dccc60%,#96e4df74%);line-height:42px;padding:0;border:none;}.btn-4:hover{background-color:#89d8d3;background-image:linear-gradient(315deg,#89d8d30%,#03c8a874%);}.btn-4span{position:relative;display:block;width:100%;height:100%;}.btn-4:before,.btn-4:after{position:absolute;content:"";right:0;top:0;box-shadow:4px4px6px0rgba(255,255,255,.9),-4px-4px6px0rgba(116,125,136,.2),inset-4px-4px6px0rgba(255,255,255,.9),inset4px4px6px0rgba(116,125,136,.3);transition:all0.3sease;}.btn-4:before{height:0%;width:.1px;}.btn-4:after{width:0%;height:.1px;}.btn-4:hover:before{height:100%;}.btn-4:hover:after{width:100%;}.btn-4span:before,.btn-4span:after{position:absolute;content:"";left:0;bottom:0;box-shadow:4px4px6px0rgba(255,255,255,.9),-4px-4px6px0rgba(116,125,136,.2),inset-4px-4px6px0rgba(255,255,255,.9),inset4px4px6px0rgba(116,125,136,.3);transition:all0.3sease;}.btn-4span:before{width:.1px;height:0%;}.btn-4span:after{width:0%;height:.1px;}.btn-4span:hover:before{height:100%;}.btn-4span:hover:after{width:100%;}/*5*/.btn-5{width:130px;height:40px;line-height:42px;padding:0;border:none;background:rgb(255,27,0);background:linear-gradient(0deg,rgba(255,27,0,1)0%,rgba(251,75,2,1)100%);}.btn-5:hover{color:#f0094a;background:transparent;box-shadow:none;}.btn-5:before,.btn-5:after{content:'';position:absolute;top:0;right:0;height:2px;width:0;background:#f0094a;box-shadow:-1px-1px5px0px#fff,7px7px20px0px#0003,4px4px5px0px#0002;transition:400mseaseall;}.btn-5:after{right:inherit;top:inherit;left:0;bottom:0;}.btn-5:hover:before,.btn-5:hover:after{width:100%;transition:800mseaseall;}/*6*/.btn-6{background:rgb(247,150,192);background:radial-gradient(circle,rgba(247,150,192,1)0%,rgba(118,174,241,1)100%);line-height:42px;padding:0;border:none;}.btn-6span{position:relative;display:block;width:100%;height:100%;}.btn-6:before,.btn-6:after{position:absolute;content:"";height:0%;width:1px;box-shadow:-1px-1px20px0pxrgba(255,255,255,1),-4px-4px5px0pxrgba(255,255,255,1),7px7px20px0pxrgba(0,0,0,.4),4px4px5px0pxrgba(0,0,0,.3);}.btn-6:before{right:0;top:0;transition:all500msease;}.btn-6:after{left:0;bottom:0;transition:all500msease;}.btn-6:hover{background:transparent;color:#76aef1;box-shadow:none;}.btn-6:hover:before{transition:all500msease;height:100%;}.btn-6:hover:after{transition:all500msease;height:100%;}.btn-6span:before,.btn-6span:after{position:absolute;content:"";box-shadow:-1px-1px20px0pxrgba(255,255,255,1),-4px-4px5px0pxrgba(255,255,255,1),7px7px20px0pxrgba(0,0,0,.4),4px4px5px0pxrgba(0,0,0,.3);}.btn-6span:before{left:0;top:0;width:0%;height:.5px;transition:all500msease;}.btn-6span:after{right:0;bottom:0;width:0%;height:.5px;transition:all500msease;}.btn-6span:hover:before{width:100%;}.btn-6span:hover:after{width:100%;}/*7*/.btn-7{background:linear-gradient(0deg,rgba(255,151,0,1)0%,rgba(251,75,2,1)100%);line-height:42px;padding:0;border:none;}.btn-7span{position:relative;display:block;width:100%;height:100%;}.btn-7:before,.btn-7:after{position:absolute;content:"";right:0;bottom:0;background:rgba(251,75,2,1);box-shadow:-7px-7px20px0pxrgba(255,255,255,.9),-4px-4px5px0pxrgba(255,255,255,.9),7px7px20px0pxrgba(0,0,0,.2),4px4px5px0pxrgba(0,0,0,.3);transition:all0.3sease;}.btn-7:before{height:0%;width:2px;}.btn-7:after{width:0%;height:2px;}.btn-7:hover{color:rgba(251,75,2,1);background:transparent;}.btn-7:hover:before{height:100%;}.btn-7:hover:after{width:100%;}.btn-7span:before,.btn-7span:after{position:absolute;content:"";left:0;top:0;background:rgba(251,75,2,1);box-shadow:-7px-7px20px0pxrgba(255,255,255,.9),-4px-4px5px0pxrgba(255,255,255,.9),7px7px20px0pxrgba(0,0,0,.2),4px4px5px0pxrgba(0,0,0,.3);transition:all0.3sease;}.btn-7span:before{width:2px;height:0%;}.btn-7span:after{height:2px;width:0%;}.btn-7span:hover:before{height:100%;}.btn-7span:hover:after{width:100%;}/*8*/.btn-8{background-color:#f0ecfc;background-image:linear-gradient(315deg,#f0ecfc0%,#c797eb74%);line-height:42px;padding:0;border:none;}.btn-8span{position:relative;display:block;width:100%;height:100%;}.btn-8:before,.btn-8:after{position:absolute;content:"";right:0;bottom:0;background:#c797eb;/*box-shadow:4px4px6px0rgba(255,255,255,.5),-4px-4px6px0rgba(116,125,136,.2),inset-4px-4px6px0rgba(255,255,255,.5),inset4px4px6px0rgba(116,125,136,.3);*/transition:all0.3sease;}.btn-8:before{height:0%;width:2px;}.btn-8:after{width:0%;height:2px;}.btn-8:hover:before{height:100%;}.btn-8:hover:after{width:100%;}.btn-8:hover{background:transparent;}.btn-8span:hover{color:#c797eb;}.btn-8span:before,.btn-8span:after{position:absolute;content:"";left:0;top:0;background:#c797eb;/*box-shadow:4px4px6px0rgba(255,255,255,.5),-4px-4px6px0rgba(116,125,136,.2),inset-4px-4px6px0rgba(255,255,255,.5),inset4px4px6px0rgba(116,125,136,.3);*/transition:all0.3sease;}.btn-8span:before{width:2px;height:0%;}.btn-8span:after{height:2px;width:0%;}.btn-8span:hover:before{height:100%;}.btn-8span:hover:after{width:100%;}/*9*/.btn-9{border:none;transition:all0.3sease;overflow:hidden;}.btn-9:after{position:absolute;content:"";z-index:-1;top:0;left:0;width:100%;height:100%;background-color:#1fd1f9;background-image:linear-gradient(315deg,#1fd1f90%,#b621fe74%);transition:all0.3sease;}.btn-9:hover{background:transparent;box-shadow:4px4px6px0rgba(255,255,255,.5),-4px-4px6px0rgba(116,125,136,.2),inset-4px-4px6px0rgba(255,255,255,.5),inset4px4px6px0rgba(116,125,136,.3);color:#fff;}.btn-9:hover:after{-webkit-transform:scale(2)rotate(180deg);transform:scale(2)rotate(180deg);box-shadow:4px4px6px0rgba(255,255,255,.5),-4px-4px6px0rgba(116,125,136,.2),inset-4px-4px6px0rgba(255,255,255,.5),inset4px4px6px0rgba(116,125,136,.3);}/*10*/.btn-10{background:rgb(22,9,240);background:linear-gradient(0deg,rgba(22,9,240,1)0%,rgba(49,110,244,1)100%);color:#fff;border:none;transition:all0.3sease;overflow:hidden;}.btn-10:after{position:absolute;content:"";top:0;left:0;z-index:-1;width:100%;height:100%;transition:all0.3sease;-webkit-transform:scale(.1);transform:scale(.1);}.btn-10:hover{color:#fff;border:none;background:transparent;}.btn-10:hover:after{background:rgb(0,3,255);background:linear-gradient(0deg,rgba(2,126,251,1)0%,rgba(0,3,255,1)100%);-webkit-transform:scale(1);transform:scale(1);}/*11*/.btn-11{border:none;background:rgb(251,33,117);background:linear-gradient(0deg,rgba(251,33,117,1)0%,rgba(234,76,137,1)100%);color:#fff;overflow:hidden;}.btn-11:hover{text-decoration:none;color:#fff;}.btn-11:before{position:absolute;content:'';display:inline-block;top:-180px;left:0;width:30px;height:100%;background-color:#fff;animation:shiny-btn13sease-in-outinfinite;}.btn-11:hover{opacity:.7;}.btn-11:active{box-shadow:4px4px6px0rgba(255,255,255,.3),-4px-4px6px0rgba(116,125,136,.2),inset-4px-4px6px0rgba(255,255,255,.2),inset4px4px6px0rgba(0,0,0,.2);}@-webkit-keyframesshiny-btn1{0%{-webkit-transform:scale(0)rotate(45deg);opacity:0;}80%{-webkit-transform:scale(0)rotate(45deg);opacity:0.5;}81%{-webkit-transform:scale(4)rotate(45deg);opacity:1;}100%{-webkit-transform:scale(50)rotate(45deg);opacity:0;}}/*12*/.btn-12{position:relative;right:20px;bottom:20px;border:none;box-shadow:none;width:130px;height:40px;line-height:42px;-webkit-perspective:230px;perspective:230px;}.btn-12span{background:rgb(0,172,238);background:linear-gradient(0deg,rgba(0,172,238,1)0%,rgba(2,126,251,1)100%);display:block;position:absolute;width:130px;height:40px;box-shadow:inset2px2px2px0pxrgba(255,255,255,.5),7px7px20px0pxrgba(0,0,0,.1),4px4px5px0pxrgba(0,0,0,.1);border-radius:5px;margin:0;text-align:center;-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box;-webkit-transition:all.3s;transition:all.3s;}.btn-12span:nth-child(1){box-shadow:-7px-7px20px0px#fff9,-4px-4px5px0px#fff9,7px7px20px0px#0002,4px4px5px0px#0001;-webkit-transform:rotateX(90deg);-moz-transform:rotateX(90deg);transform:rotateX(90deg);-webkit-transform-origin:50%50%-20px;-moz-transform-origin:50%50%-20px;transform-origin:50%50%-20px;}.btn-12span:nth-child(2){-webkit-transform:rotateX(0deg);-moz-transform:rotateX(0deg);transform:rotateX(0deg);-webkit-transform-origin:50%50%-20px;-moz-transform-origin:50%50%-20px;transform-origin:50%50%-20px;}.btn-12:hoverspan:nth-child(1){box-shadow:inset2px2px2px0pxrgba(255,255,255,.5),7px7px20px0pxrgba(0,0,0,.1),4px4px5px0pxrgba(0,0,0,.1);-webkit-transform:rotateX(0deg);-moz-transform:rotateX(0deg);transform:rotateX(0deg);}.btn-12:hoverspan:nth-child(2){box-shadow:inset2px2px2px0pxrgba(255,255,255,.5),7px7px20px0pxrgba(0,0,0,.1),4px4px5px0pxrgba(0,0,0,.1);color:transparent;-webkit-transform:rotateX(-90deg);-moz-transform:rotateX(-90deg);transform:rotateX(-90deg);}/*13*/.btn-13{background-color:#89d8d3;background-image:linear-gradient(315deg,#89d8d30%,#03c8a874%);border:none;z-index:1;}.btn-13:after{position:absolute;content:"";width:100%;height:0;bottom:0;left:0;z-index:-1;border-radius:5px;background-color:#4dccc6;background-image:linear-gradient(315deg,#4dccc60%,#96e4df74%);box-shadow:-7px-7px20px0px#fff9,-4px-4px5px0px#fff9,7px7px20px0px#0002,4px4px5px0px#0001;transition:all0.3sease;}.btn-13:hover{color:#fff;}.btn-13:hover:after{top:0;height:100%;}.btn-13:active{top:2px;}/*14*/.btn-14{background:rgb(255,151,0);border:none;z-index:1;}.btn-14:after{position:absolute;content:"";width:100%;height:0;top:0;left:0;z-index:-1;border-radius:5px;background-color:#eaf818;background-image:linear-gradient(315deg,#eaf8180%,#f6fc9c74%);box-shadow:inset2px2px2px0pxrgba(255,255,255,.5);7px7px20px0pxrgba(0,0,0,.1),4px4px5px0pxrgba(0,0,0,.1);transition:all0.3sease;}.btn-14:hover{color:#000;}.btn-14:hover:after{top:auto;bottom:0;height:100%;}.btn-14:active{top:2px;}/*15*/.btn-15{background:#b621fe;border:none;z-index:1;}.btn-15:after{position:absolute;content:"";width:0;height:100%;top:0;right:0;z-index:-1;background-color:#663dff;border-radius:5px;box-shadow:inset2px2px2px0pxrgba(255,255,255,.5),7px7px20px0pxrgba(0,0,0,.1),4px4px5px0pxrgba(0,0,0,.1);transition:all0.3sease;}.btn-15:hover{color:#fff;}.btn-15:hover:after{left:0;width:100%;}.btn-15:active{top:2px;}/*16*/.btn-16{border:none;color:#000;}.btn-16:after{position:absolute;content:"";width:0;height:100%;top:0;left:0;direction:rtl;z-index:-1;box-shadow:-7px-7px20px0px#fff9,-4px-4px5px0px#fff9,7px7px20px0px#0002,4px4px5px0px#0001;transition:all0.3sease;}.btn-16:hover{color:#000;}.btn-16:hover:after{left:auto;right:0;width:100%;}.btn-16:active{top:2px;}

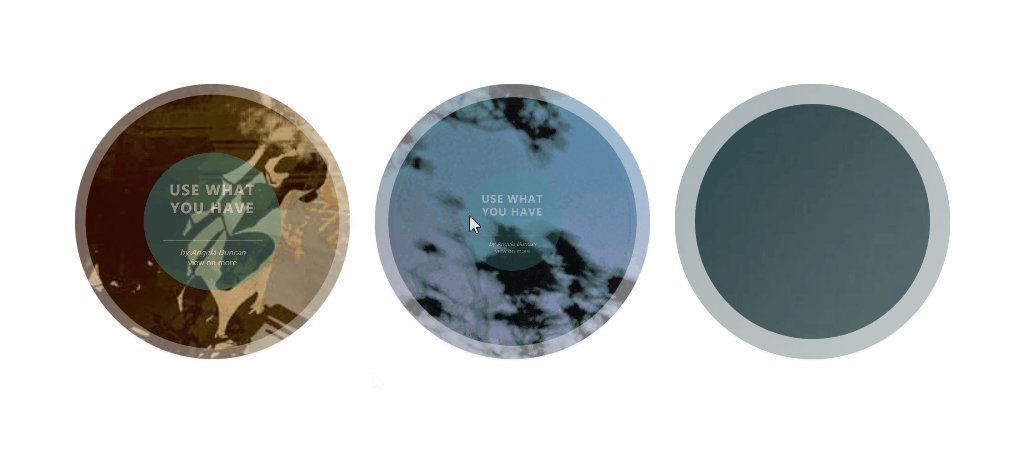
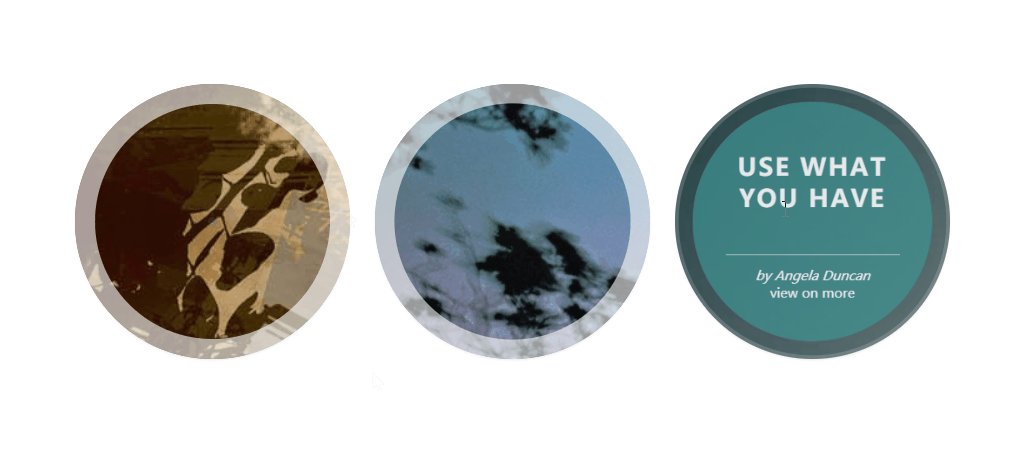
感觉css的话,原来的我认为很难学,挺生涩的,但是认真看了以后,感觉css很有意思,能写出很多好看的样式,只要多做几个例子,其中有哪个属性不明白,自己查明白,然后把做出来的东西从头到尾顺一遍,思路就会清晰一些,css基础的东西挺简单,就看你会不会利用回了。html代码:<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><title>Document</title><linkrel="stylesheet"href="css/鼠标悬停.css"></head><body><divclass="main"><divclass="item"><divclass="info"><h3>usewhatyouhave</h3><p>byAngelaDuncan<ahref="#">viewonmore</a></p></div></div><divclass="item"><divclass="info"><h3>usewhatyouhave</h3><p>byAngelaDuncan<ahref="#">viewonmore</a></p></div></div><divclass="item"><divclass="info"><h3>usewhatyouhave</h3><p>byAngelaDuncan<ahref="#">viewonmore</a></p></div></div></div></body></html>css代码:*{margin:0;padding:0;box-sizing:border-box;}a{text-decoration:none;}body,html{width:100%;height:100%;}/*body{background:#f9f9f9url(../images/bd.jpg);}*/.main{width:100%;height:100%;display:flex;justify-content:center;align-items:center;}.item{position:relative;width:220px;height:220px;margin:10px;background:url(../images/4.jpg)no-repeat;border-radius:50%;box-shadow:inset00016pxrgba(255,255,255,.6),01px2pxrgba(0,0,0,.1);transition:all.4sease-in-out;}.item:nth-child(2){background:url(../images/2.jpg)no-repeat;}.item:nth-child(3){background:url(../images/3.jpg)no-repeat;}.info{opacity:0;transform:scale(0);position:absolute;width:100%;height:100%;background:rgba(63,147,147,.8);border-radius:50%;text-align:center;transition:all.4sease-in-out;}.infoh3{height:140px;font-size:22px;color:#fff;margin:030px;padding-top:45px;text-transform:uppercase;letter-spacing:2px;}.infop{opacity:0;font-size:12px;color:#fff;/*文字倾斜*/font-style:italic;margin:030px;padding-top:10px;border-top:1pxsolidrgba(255,255,255,.5);transition:all.4sease-in-out.4s;}.infoa{display:block;color:#fff;font-style:normal;}.item:hover{box-shadow:inset0001pxrgba(255,255,255,.1),01px2pxrgba(0,0,0,.1);}.item:hover.info{opacity:1;transform:scale(1);}.item.infop{opacity:1;}.infopa:hover{color:#fff222;}

发送按钮悬停效果效果图HTML<divid="send-btn"><button>//这里是一个svg的占位Send</button></div>CSS#send-btn{display:flex;align-items:center;justify-content:center;height:100vh;}button{background:#5f55af;border:0;border-radius:5px;padding:10px30px10px20px;color:white;text-transform:uppercase;font-weight:bold;}buttonsvg{display:inline-block;vertical-align:middle;padding-right:5px;}button:hoversvg{animation:fly2sease1;}@keyframesfly{0%{transform:translateX(0%);}50%{transform:translateX(300%);}100%{transform:translateX(0);}}霓虹灯按钮悬停效果效果图HTML<divid="neon-btn"><buttonclass="btnone">Hoverme</button><buttonclass="btntwo">Hoverme</button><buttonclass="btnthree">Hoverme</button></div>CSS#neon-btn{display:flex;align-items:center;justify-content:space-around;height:100vh;background:#031628;}.btn{border:1pxsolid;background-color:transparent;text-transform:uppercase;font-size:14px;padding:10px20px;font-weight:300;}.one{color:#4cc9f0;}.two{color:#f038ff;}.three{color:#b9e769;}.btn:hover{color:white;border:0;}.one:hover{background-color:#4cc9f0;-webkit-box-shadow:10px10px99px6pxrgba(76,201,240,1);-moz-box-shadow:10px10px99px6pxrgba(76,201,240,1);box-shadow:10px10px99px6pxrgba(76,201,240,1);}.two:hover{background-color:#f038ff;-webkit-box-shadow:10px10px99px6pxrgba(240,56,255,1);-moz-box-shadow:10px10px99px6pxrgba(240,56,255,1);box-shadow:10px10px99px6pxrgba(240,56,255,1);}.three:hover{background-color:#b9e769;-webkit-box-shadow:10px10px99px6pxrgba(185,231,105,1);-moz-box-shadow:10px10px99px6pxrgba(185,231,105,1);box-shadow:10px10px99px6pxrgba(185,231,105,1);}绘制边框按钮悬停效果效果图HTML<divid="draw-border"><button>Hoverme</button></div>CSS#draw-border{display:flex;align-items:center;justify-content:center;height:100vh;}button{border:0;background:none;text-transform:uppercase;color:#4361ee;font-weight:bold;position:relative;outline:none;padding:10px20px;box-sizing:border-box;}button::before,button::after{box-sizing:inherit;position:absolute;content:'';border:2pxsolidtransparent;width:0;height:0;}button::after{bottom:0;right:0;}button::before{top:0;left:0;}button:hover::before,button:hover::after{width:100%;height:100%;}button:hover::before{border-top-color:#4361ee;border-right-color:#4361ee;transition:width0.3sease-out,height0.3sease-out0.3s;}button:hover::after{border-bottom-color:#4361ee;border-left-color:#4361ee;transition:border-color0sease-out0.6s,width0.3sease-out0.6s,height0.3sease-out1s;}圆形按钮悬停效果效果图HTML<divid="circle-btn"><divclass="btn-container">//这里有一个svg元素<button>Hoverme</button></div></div>CSS#circle-btn{display:flex;align-items:center;justify-content:center;height:100vh;}.btn-container{position:relative;}button{border:0;border-radius:50px;color:white;background:#5f55af;padding:15px20px16px60px;text-transform:uppercase;background:linear-gradient(toright,#f7258550%,#5f55af50%);background-size:200%100%;background-position:rightbottom;transition:all2sease;}svg{background:#f72585;padding:8px;border-radius:50%;position:absolute;left:0;top:0%;}button:hover{background-position:leftbottom;}边框半径按钮悬停效果效果图HTML<divid="border-btn"><button>Hoverme</button></div>CSS#border-btn{display:flex;align-items:center;justify-content:center;height:100vh;}button{border:0;border-radius:10px;background:#2ec4b6;text-transform:uppercase;color:white;font-size:16px;font-weight:bold;padding:15px30px;outline:none;position:relative;transition:border-radius3s;-webkit-transition:border-radius3s;}button:hover{border-bottom-right-radius:50px;border-top-left-radius:50px;border-bottom-left-radius:10px;border-top-right-radius:10px;}冻结按钮悬停效果效果图HTML<divid="frozen-btn"><buttonclass="green">Hoverme</button><buttonclass="purple">Hoverme</button></div>CSS#frozen-btn{display:flex;align-items:center;justify-content:center;height:100vh;}button{border:0;margin:20px;text-transform:uppercase;font-size:20px;font-weight:bold;padding:15px50px;border-radius:50px;color:white;outline:none;position:relative;}button:before{content:'';display:block;background:linear-gradient(toleft,rgba(255,255,255,0)50%,rgba(255,255,255,0.4)50%);background-size:210%100%;background-position:rightbottom;height:100%;width:100%;position:absolute;top:0;bottom:0;right:0;left:0;border-radius:50px;transition:all1s;-webkit-transition:all1s;}.green{background-image:linear-gradient(toright,#25aae1,#40e495);box-shadow:04px15px0rgba(49,196,190,0.75);}.purple{background-image:linear-gradient(toright,#6253e1,#852D91);box-shadow:04px15px0rgba(236,116,149,0.75);}.purple:hover:before{background-position:leftbottom;}.green:hover:before{background-position:leftbottom;}闪亮的阴影元素按钮悬停效果效果图HTML<divid="shiny-shadow"><button><span>Hoverme</span></button></div>CSS#shiny-shadow{display:flex;align-items:center;justify-content:center;height:100vh;background:#1c2541;}button{border:2pxsolidwhite;background:transparent;text-transform:uppercase;color:white;padding:15px50px;outline:none;overflow:hidden;position:relative;}span{z-index:20;}button:after{content:'';display:block;position:absolute;top:-36px;left:-100px;background:white;width:50px;height:125px;opacity:20%;transform:rotate(-45deg);}button:hover:after{left:120%;transition:all600mscubic-bezier(0.3,1,0.2,1);-webkit-transition:all600mscubic-bezier(0.3,1,0.2,1);}加载按钮悬停效果效果图HTML<divid="loading-btn"><button><span>Hoverme</span></button></div>CSS#loading-btn{display:flex;align-items:center;justify-content:center;height:100vh;}button{background:transparent;border:0;border-radius:0;text-transform:uppercase;font-weight:bold;font-size:20px;padding:15px50px;position:relative;}button:before{transition:all0.8scubic-bezier(0.7,-0.5,0.2,2);content:'';width:1%;height:100%;background:#ff5964;position:absolute;top:0;left:0;}buttonspan{mix-blend-mode:darken;}button:hover:before{background:#ff5964;width:100%;}

1.整个div360度旋转<styletype="text/css">.div3{position:absolute;z-index:3;left:40px;top:40px;font-weight:bold;background:red;animation:myfirst215sinfinitelinear;}@keyframesmyfirst2{from{transform:rotate(0deg);}to{transform:rotate(359deg);}}@keyframesmyfirst{from{transform:rotate(0deg);}to{transform:rotate(-359deg);}}</style><divclass="div3">旋转吧</div>效果图:2.div内的文字不动,底边的图片旋转<html><head><styletype="text/css">body{background:#000a2d;}.div2{position:absolute;z-index:2;left:40px;top:40px;font-weight:bold;height:400px;width:400px;animation:myfirst215sinfinitelinear;}.div3{position:absolute;z-index:3;left:11%;top:22%;font-weight:bold;color:#fff;background:red;}@keyframesmyfirst2{from{transform:rotate(0deg);}to{transform:rotate(359deg);}}@keyframesmyfirst{from{transform:rotate(0deg);}to{transform:rotate(-359deg);}}</style></head><body><divclass="div3">最上层</div><divclass="div2"><imgsrc="./centerBg3.png"style="width:100%;height:100%;"></div></body></html>效果

页面基本节点写好:<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><title>Document</title><linkhref="./style.css"rel="styleSheet"type="text/css"/></head><body><div><aclass="btnbtn-1">按钮一</a><aclass="btnbtn-2">按钮二</a><aclass="btnbtn-3">按钮三</a></div></body></html>先对样式reset,并写好基础按钮样式.btn:*{margin:0;padding:0;box-sizing:border-box;}div{margin:10%;}a{outline:0;text-decoration:none;cursor:pointer;}.btn{padding:10px16px;background:#00a1d6;box-shadow:04px4pxrgba(127,127,127,.3);display:inline-block;color:#fff;font-size:16px;border-radius:4px;transition:all0.2s;margin:20px;}方法一:变色CSS.btn-1:hover{background:#00b5e5;}方法二:高光CSS.btn-2:hover{filter:brightness(1.1);}注:打高光比找变色简单,效果十分近似,但在很特殊的情况下,会影响到子节点带filter:invert()的元素,会使反色受到影响。方法三:可见度CSS.btn-3{opacity:.8;}.btn-3:hover{opacity:1;}

如同上方图片左上角的爆款,实现斜边框需要用到定位,首先将外层的div设置为position:relative爆款代码如下:position:absolute;z-index:999;left:0;top:0;background:#fd3a51;line-height:20px;padding:06px08px;color:#fff;font-size:0.75rem;text-align:center;这时显示的是一个正常的长方形边框再使用:after伪类添加内容content:'';position:absolute;top:0;right:-8px;//下面为关键代码border-width:20px8px;border-style:solid;border-color:#fd3a51transparenttransparenttransparent;

cursor:pointer;鼠标变小手cursor其他取值auto:标准光标default:标准箭头pointer,hand:手形光标wait:等待光标text:I形光标vertical-text:水平I形光标no-drop:不可拖动光标not-allowed:无效光标help:帮助光标all-scroll:三角方向标move:移动标crosshair:十字标

效果如下图所示:代码如下:结构层<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><title>CSS实现毛玻璃效果</title></head><body><divclass="box"><h2>一个毛玻璃效果</h2></div></body></html>样式层body,.box::before{height:2000px;background:url('1.jpg')0/coverfixed;background-repeat:no-repeat;background-size:2000px;}h2{text-align:center;line-height:300px;}.box{width:800px;height:400px;position:relative;margin:200pxauto;background:hsla(0,0%,0%,.25)border-box;border-radius:5px;overflow:hidden;box-shadow:0001pxhsl(0deg0%100%/30%)inset,00.5em1emrgb(000/60%);text-shadow:01px1pxhsla(0,0%,100%,.3);}.box::before{content:'';position:absolute;top:0;right:0;bottom:0;left:0;z-index:-1;filter:blur(20px);}

磨砂玻璃效果已经在互联网上流行了很多年,MacOS以其磨砂玻璃效果而闻名,Windows10也通过其他一些灯光,深度,运动,材质,比例尺实现了磨砂玻璃的效果在CSS中使用磨砂玻璃效果时,我们中的一些人知道该怎么做,而其他人仍会在百度搜索:怎么做??“css光泽效果”“css毛玻璃”“透明模糊背景css”“毛玻璃效果photoshop”“仅cs模糊背景”“css玻璃窗格”“css背景滤镜”“css模糊覆盖物”“cssdiv后面的模糊背景”今天,我将展示仅CSS的一种方法,教你可以使用该方法在CSS中进行磨砂玻璃效果。1,创建一个HTML标记为简单起见,我将向你展示如何在空的div上制作磨砂玻璃效果。因此,HTML中所需的只是一个空的div。<div></div>2.重置浏览器默认样式*{margin:0;padding:0;}3.添加背景图片我们需要我们的背景占据页面的整个宽度和高度,并且我们不想重复我们的背景,我们也希望我们的背景是固定的。我们希望背景是固定的,因为我们不希望以后在继承背景时将整个背景显示在div中。body{background-image:url(http://bit.ly/2gPLxZ4);//add""ifyouwantbackground-repeat:no-repeat;background-attachment:fixed;background-size:cover;}4.现在给Div一些样式现在,我们将使用背景继承为div设置一些宽度和高度。我们还需要确定绝对位置,以确保叠加层不会占用网页的整个宽度和高度div{background:inherit;width:250px;height:350px;position:absolute;}5,固定和不固定附件的示例现在,我们知道在固定了背景附件的情况下,我们只能看到div后面的div内部的背景图像区域,而这正是我们希望毛玻璃效果起作用的地方6,现在我们需要创建一个覆盖层我们需要content:“”确保之前的伪类能够正常工作。我们还从其父级继承了背景,并且我们使用绝对位置将其在其父元素DIV中对齐。我们正在使用盒子阴影添加白色透明叠加层,并且正在使用模糊来模糊该叠加层。div:before{content:“”;background:inherit;position:absolute;left:0;right:0;top:0;bottom:0;box-shadow:inset0003000pxrgba(255,255,255,0.3);filter:blur(10px);}7,修复DIV的不模糊边缘现在,我们需要修复div的未模糊边缘,为此,我们需要增加叠加层的尺寸,使其比其父尺寸稍高一些,然后将其上下位置设为负(-25)。我们还需要给它的父对象提供隐藏的溢出,以确保父DIV之外的任何覆盖都不会显示并被隐藏。div{background:inherit;width:250px;height:350px;position:absolute;overflow:hidden;//addingoverflowhidden}div:before{content:‘’;width:300px;height:400px;background:inherit;position:absolute;left:-25px;//givingminus-25pxleftpositionright:0;top:-25px;//givingminus-25pxtoppositionbottom:0;box-shadow:inset000200pxrgba(255,255,255,0.3);filter:blur(10px);}到这里,我们就实现了CSS的磨砂玻璃效果你还可以使用CSS属性“backdrop-filter:blur(20px)”来实现此效果,该属性在工作方面要容易得多,并且是更好的选择,但兼容性还不是很强。