- 107浏览
- 2023-04-14
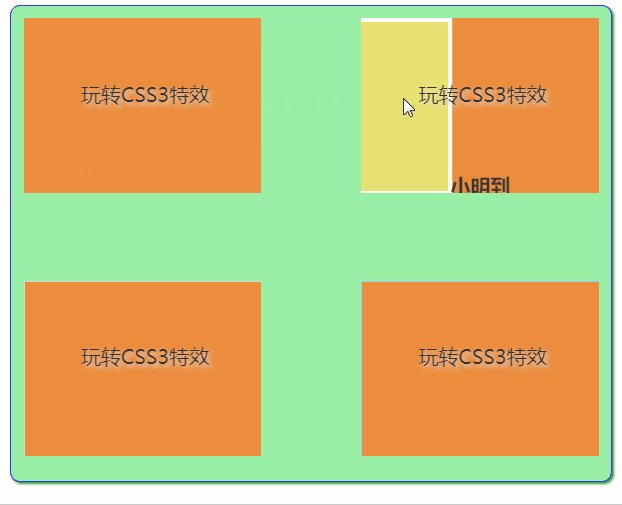
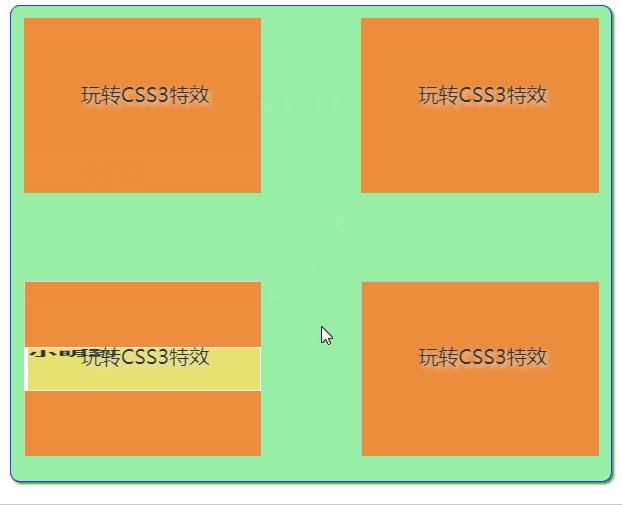
效果展示:

源码展示:
HTML
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>纯CSS3实现鼠标悬停多种效果</title>
</head>
<body>
<div id="box">
<div id="box1">
<div id="hd"></div>
<div id="timg">
<span>玩转CSS3特效</span>
</div>
<p id="p1">小明到</p>
</div>
<div id="box2">
<div id="hd2"></div>
<div id="timg2">
<span>玩转CSS3特效</span>
</div>
<p id="p2">小明到</p>
</div>
<div id="box3">
<div id="hd3">
<h2>小明到</h2>
</div>
<div id="timg3">
<span>玩转CSS3特效</span>
</div>
</div>
<div id="box4">
<div id="hd4">
<h2>小明到</h2>
</div>
<div id="timg4">
<span>玩转CSS3特效</span>
</div>
</div>
</div>
</body>
</html>CSS
* {
margin: 0px;
padding: 0px;
}
#box {
width: 470px;
height: 370px;
border: 1px solid blue;
margin: 30px auto;
padding: 5px;
box-shadow: 2px 2px 2px green;
border-radius: 8px;
background: #7FEB8E;
opacity: 0.8;
}
#box1 {
width: 190px;
height: 140px;
border: 0px solid #ccc;
margin: 5px;
position: relative;
background: #E9710E;
overflow: hidden;
}
/*用于放置img的div*/
#timg {
width: 190px;
height: 140px;
border: 0px solid red;
}
#box1 #hd {
width: 186px;
height: 136px;
border: 3px solid white;
position: absolute;
top: -148px;
left: 0px;
background: #E2DB4D;
transform: rotateX(270deg);
transition: all 0.5s ease-in-out;
}
#box1 p {
display: block;
position: absolute;
top: 150px;
left: 48px;
font-weight: bold;
transition: all 0.5s ease-in-out;
}
span {
position: absolute;
top: 50px;
left: 46px;
text-shadow: 2px 2px 5px #ccc;
}
#box1:hover #p1 {
top: 100px;
}
#box1:hover #hd {
transform: translate(0px, 147px);
}
/**---------------------------------------------------*/
#box2 {
width: 190px;
height: 140px;
border: 0px solid #ccc;
margin: 5px;
position: relative;
left: 270px;
top: -145px;
background: #E9710E;
overflow: hidden;
}
#timg2 {
width: 190px;
height: 140px;
border: 0px solid #7FBEED;
}
#hd2 {
width: 185px;
height: 135px;
border: 3px solid white;
background: #E2DB4D;
position: absolute;
top: 0px;
left: -198px;
transition: all 0.3s ease-in-out;
}
#p2 {
width: 145px;
font-weight: bold;
text-align: center;
position: absolute;
top: 140px;
left: 23px;
transition: all 0.3s ease-in-out;
}
#box2:hover #hd2 {
transform: translate(198px, 0px);
}
#box2:hover #p2 {
transform: translate(0px, -40px);
}
/*--------------------------------------*/
#box3 {
width: 190px;
height: 140px;
border: 0px solid #ccc;
margin: 5px;
position: relative;
left: 0px;
top: -80px;
background: #E9710E;
overflow: hidden;
}
#timg3 {
width: 189px;
height: 139px;
border: 1px solid #ccc;
}
#hd3 {
width: 186px;
height: 135px;
border: 3px solid white;
background: #E2DB4D;
position: absolute;
transform: rotateX(270deg);
transition: all 0.3s ease-in-out;
}
#p3 {
width: 145px;
font-weight: bold;
text-align: center;
position: absolute;
top: 140px;
left: 23px;
transition: all 0.3s ease-in-out;
}
#box3:hover #hd3 {
transform: rotateX(360deg);
}
/*------------------------------------*/
#box4 {
width: 190px;
height: 140px;
border: 0px solid #ccc;
margin: 5px;
position: relative;
left: 270px;
top: -225px;
background: #E9710E;
overflow: hidden;
}
#timg4 {
width: 190px;
height: 140px;
border: 1px solid #7FBEED;
}
#hd4 {
width: 185px;
height: 135px;
border: 3px solid white;
background: #E2DB4D;
position: absolute;
/*透明度设置为0 隐藏滑动div*/
opacity: 0;
transition: all 0.6s ease-in-out;
}
#box4:hover #hd4 {
opacity: 1;
transform: rotate(360deg);
}
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、本文由会员转载自互联网,如果您是文章原创作者,请联系本站注明您的版权信息。

















 中国互联网举报中心
中国互联网举报中心