

html<!--框--><divclass="win"><!--四个角的边框效果--><divclass="border_cornerborder_corner_left_top"></div><divclass="border_cornerborder_corner_right_top"></div><divclass="border_cornerborder_corner_left_bottom"></div><divclass="border_cornerborder_corner_right_bottom"></div><divclass="main"><!--这里写内容--></div></div>css.win{margin:20px;position:relative;display:inline-block;}.main{width:200px;height:200px;border:1pxsolidrgb(153,204,255);border-radius:4px;}.border_corner{z-index:2500;position:absolute;width:8px;height:8px;background:rgba(0,0,0,0);border:2pxsolid#2f7f9d;}.border_corner_left_top{top:0;left:0;border-right:none;border-bottom:none;border-top-left-radius:4px;}.border_corner_right_top{top:0;right:0;border-left:none;border-bottom:none;border-top-right-radius:4px;}.border_corner_left_bottom{bottom:0;left:0;border-right:none;border-top:none;border-bottom-left-radius:4px;}.border_corner_right_bottom{bottom:0;right:0;border-left:none;border-top:none;border-bottom-right-radius:4px;}注意:1、外层的class="win"必须设置position:relative/absolute,因为4个角position是absolute;2、class="main"设置边框,外层的class="win"不能设置,否则4个角会在里面;

1.强制不换行div{white-space:nowrap;}2.自动换行div{word-wrap:break-word;word-break:normal;}3.强制英文单词断行div{word-break:break-all;}

html<divclass="tou"><div>1</div><div>2</div><div>3</div><div>4</div><div>5</div><spanclass="d2"><divstyle="background:orange;">1</div><divstyle="background:yellow;left:100%;">2</div><divstyle="background:red;left:200%;">3</div><divstyle="background:green;left:300%;">4</div><divstyle="background:black;left:400%;">5</div></span></div>css*{text-align:center;}.tou{width:600px;margin:0auto;overflow:hidden;}.tou>div{width:18%;height:60px;background:red;display:inline-block;vertical-align:top;}.tou>span{display:block;width:100%;height:600px;position:relative;}.tou>span>div{width:100%;height:100%;position:absolute;}.d2{transition:.5s;}.tou>div:hover{background-color:yellow;}.tou>div:nth-of-type(2):hover~.d2{transform:translateX(-100%);}.tou>div:nth-of-type(3):hover~.d2{transform:translateX(-200%);}.tou>div:nth-of-type(4):hover~.d2{transform:translateX(-300%);}.tou>div:nth-of-type(5):hover~.d2{transform:translateX(-400%);}

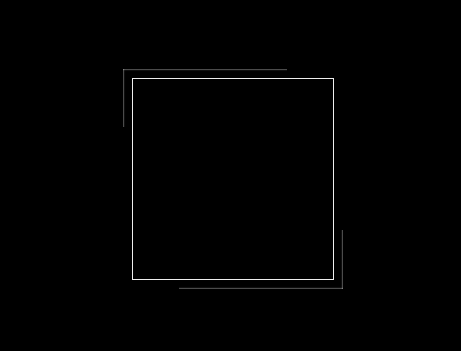
html<div></div>csshtml,body{height:100%;background-color:#000;}div{width:200px;height:200px;position:absolute;left:50%;top:50%;transform:translate(-50%,-50%);border:1pxsolid#eee;}div::after,div::before{/*固定在div下*/z-index:-1;position:absolute;top:0;right:0;bottom:0;left:0;/*撑开一点大小*/margin:-5%;box-shadow:inset0px0px2px#fff;animation:clipMe8slinearinfinite;}div::before{content:"";}div::after{content:"";/*提前运动4s*/animation-delay:-4s;}@keyframesclipMe{0%,100%{clip:rect(0px,220.0px,2px,0px);}25%{clip:rect(0px,2px,220.0px,0px);}50%{clip:rect(218.0px,220.0px,220.0px,0px);}75%{clip:rect(0px,220.0px,220.0px,218.0px);}}