

/*镂空文字*/-webkit-text-fill-color:transparent;-webkit-text-stroke:1px#000;

1、字体属性:(font) 大小{font-size:x-large;}(特大)xx-small;(极小)一般中文用不到,只要用数值就可以,单位:PX、PD 样式{font-style:oblique;}(偏斜体)italic;(斜体)normal;(正常) 行高{line-height:normal;}(正常)单位:PX、PD、EM 粗细{font-weight:bold;}(粗体)lighter;(细体)normal;(正常) 变体{font-variant:small-caps;}(小型大写字母)normal;(正常) 大小写{text-transform:capitalize;}(首字母大写)uppercase;(大写)lowercase;(小写)none;(无) 修饰{text-decoration:underline;}(下划线)overline;(上划线)line-through;(删除线)blink;(闪烁) 常用字体:(font-family) "CourierNew",Courier,monospace,"TimesNewRoman",Times,serif,Arial,Helvetica,sans-serif,Verdana2、背景属性:(background) 色彩{background-color:#FFFFFF;} 图片{background-image:url();} 重复{background-repeat:no-repeat;} 滚动{background-attachment:fixed;}(固定)scroll;(滚动) 位置{background-position:left;}(水平)top(垂直); 简写方法{background:#000url(..)repeatfixedlefttop;}/*简写·这个在阅读代码中经常出现,要认真的研究*/3、区块属性:(Block)/*这个属性第一次认识,要多多研究*/ 字间距{letter-spacing:normal;}数值/*这个属性似乎有用,多实践下*/ 对齐{text-align:justify;}(两端对齐)left;(左对齐)right;(右对齐)center;(居中) 缩进{text-indent:数值px;} 垂直对齐{vertical-align:baseline;}(基线)sub;(下标)super;(下标)top;text-top;middle;bottom;text-bottom; 词间距word-spacing:normal;数值 空格white-space:pre;(保留)nowrap;(不换行) 显示{display:block;}(块)inline;(内嵌)list-item;(列表项)run-in;(追加部分)compact;(紧凑)marker;(标记)table;inline-table;table-raw-group;table-header-group;table-footer-group;table-raw;table-column-group;table-column;table-cell;table-caption;(表格标题)/*display属性的了解很模糊*/4、方框属性:(Box) width:;height:;float:;clear:both;margin:;padding:;顺序:上右下左5、边框属性:(Border) border-style:dotted;(点线)dashed;(虚线)solid;double;(双线)groove;(槽线)ridge;(脊状)inset;(凹陷)outset; border-width:;边框宽度 border-color:#; 简写方法border:widthstylecolor;/*简写*/6、列表属性:(List-style) 类型list-style-type:disc;(圆点)circle;(圆圈)square;(方块)decimal;(数字)lower-roman;(小罗码数字)upper-roman;lower-alpha;upper-alpha; 位置list-style-position:outside;(外)inside; 图像list-style-image:url(..);7、定位属性:(Position) Position:absolute;relative;static; visibility:inherit;visible;hidden; overflow:visible;hidden;scroll;auto; clip:rect(12px,auto,12px,auto)(裁切)8、css属性代码大全:1)、CSS文字属性: color:#999999;/*文字颜色*/ font-family:宋体,sans-serif;/*文字字体*/ font-size:9pt;/*文字大小*/ font-style:itelic;/*文字斜体*/ font-variant:small-caps;/*小字体*/ letter-spacing:1pt;/*字间距离*/ line-height:200%;/*设置行高*/ font-weight:bold;/*文字粗体*/ vertical-align:sub;/*下标字*/ vertical-align:super;/*上标字*/ text-decoration:line-through;/*加删除线*/ text-decoration:overline;/*加顶线*/ text-decoration:underline;/*加下划线*/ text-decoration:none;/*删除链接下划线*/ text-transform:capitalize;/*首字大写*/ text-transform:uppercase;/*英文大写*/ text-transform:lowercase;/*英文小写*/ text-align:right;/*文字右对齐*/ text-align:left;/*文字左对齐*/ text-align:center;/*文字居中对齐*/ text-align:justify;/*文字分散对齐*/ vertical-align属性 vertical-align:top;/*垂直向上对齐*/ vertical-align:bottom;/*垂直向下对齐*/ vertical-align:middle;/*垂直居中对齐*/ vertical-align:text-top;/*文字垂直向上对齐*/ vertical-align:text-bottom;/*文字垂直向下对齐*/2)、CSS边框空白 padding-top:10px;/*上边框留空白*/ padding-right:10px;/*右边框留空白*/ padding-bottom:10px;/*下边框留空白*/ padding-left:10px;/*左边框留空白3)、CSS符号属性: list-style-type:none;/*不编号*/ list-style-type:decimal;/*阿拉伯数字*/ list-style-type:lower-roman;/*小写罗马数字*/ list-style-type:upper-roman;/*大写罗马数字*/ list-style-type:lower-alpha;/*小写英文字母*/ list-style-type:upper-alpha;/*大写英文字母*/ list-style-type:disc;/*实心圆形符号*/ list-style-type:circle;/*空心圆形符号*/ list-style-type:square;/*实心方形符号*/ list-style-image:url(/dot.gif);/*图片式符号*/ list-style-position:outside;/*凸排*/ list-style-position:inside;/*缩进*/4)、CSS背景样式: background-color:#F5E2EC;/*背景颜色*/ background:transparent;/*透视背景*/ background-image:url(/image/bg.gif);/*背景图片*/ background-attachment:fixed;/*浮水印固定背景*/ background-repeat:repeat;/*重复排列-网页默认*/ background-repeat:no-repeat;/*不重复排列*/ background-repeat:repeat-x;/*在x轴重复排列*/ background-repeat:repeat-y;/*在y轴重复排列*/ 指定背景位置 background-position:90%90%;/*背景图片x与y轴的位置*/ background-position:top;/*向上对齐*/ background-position:buttom;/*向下对齐*/ background-position:left;/*向左对齐*/ background-position:right;/*向右对齐*/ background-position:center;/*居中对齐*/5)、CSS连接属性: a/*所有超链接*/ a:link/*超链接文字格式*/ a:visited/*浏览过的链接文字格式*/ a:active/*按下链接的格式*/ a:hover/*鼠标转到链接*/ 鼠标光标样式: 链接手指CURSOR:hand 十字体cursor:crosshair 箭头朝下cursor:s-resize 十字箭头cursor:move 箭头朝右cursor:move 加一问号cursor:help 箭头朝左cursor:w-resize 箭头朝上cursor:n-resize 箭头朝右上cursor:ne-resize 箭头朝左上cursor:nw-resize 文字I型cursor:text 箭头斜右下cursor:se-resize 箭头斜左下cursor:sw-resize 漏斗cursor:wait 光标图案(IE6)p{cursor:url("光标文件名.cur"),text;}6)、CSS框线一览表: border-top:1pxsolid#6699cc;/*上框线*/ border-bottom:1pxsolid#6699cc;/*下框线*/ border-left:1pxsolid#6699cc;/*左框线*/ border-right:1pxsolid#6699cc;/*右框线*/ 以上是建议书写方式,但也可以使用常规的方式如下: border-top-color:#369/*设置上框线top颜色*/ border-top-width:1px/*设置上框线top宽度*/ border-top-style:solid/*设置上框线top样式*/ 其他框线样式 solid/*实线框*/ dotted/*虚线框*/ double/*双线框*/ groove/*立体内凸框*/ ridge/*立体浮雕框*/ inset/*凹框*/ outset/*凸框*/7)、CSS表单运用: 文字方块 按钮 复选框 选择钮 多行文字方块 下拉式菜单选项1选项28)、CSS边界样式: margin-top:10px;/*上边界*/ margin-right:10px;/*右边界值*/ margin-bottom:10px;/*下边界值*/ margin-left:10px;/*左边界值*/9、CSS属性:1)、字体样式(FontStyle) 序号中文说明标记语法 1字体样式{font:font-stylefont-variantfont-weightfont-sizefont-family} 2字体类型{font-family:"字体1","字体2","字体3",...} 3字体大小{font-size:数值|inherit|medium|large|larger|x-large|xx-large|small|smaller|x-small|xx-small} 4字体风格{font-style:inherit|italic|normal|oblique} 5字体粗细{font-weight:100-900|bold|bolder|lighter|normal;} 6字体颜色{color:数值;} 7阴影颜色{text-shadow:16位色值} 8字体行高{line-height:数值|inherit|normal;} 9字间距{letter-spacing:数值|inherit|normal} 10单词间距{word-spacing:数值|inherit|normal} 11字体变形{font-variant:inherit|normal|small-cps} 12英文转换{text-transform:inherit|none|capitalize|uppercase|lowercase} 13字体变形{font-size-adjust:inherit|none} 14字体{font-stretch:condensed|expanded|extra-condensed|extra-expanded|inherit|narrower|normal|semi-condensed|semi-expanded|ultra-condensed|ultra-expanded|wider}2)、文本样式(TextStyle) 序号中文说明标记语法 1行间距{line-height:数值|inherit|normal;} 2文本修饰{text-decoration:inherit|none|underline|overline|line-through|blink} 3段首空格{text-indent:数值|inherit} 4水平对齐{text-align:left|right|center|justify} 5垂直对齐{vertical-align:inherit|top|bottom|text-top|text-bottom|baseline|middle|sub|super} 6书写方式{writing-mode:lr-tb|tb-rl}3)、背景样式 序号中文说明标记语法 1背景颜色{background-color:数值} 2背景图片{background-image:url(URL)|none} 3背景重复{background-repeat:inherit|no-repeat|repeat|repeat-x|repeat-y} 4背景固定{background-attachment:fixed|scroll} 5背景定位{background-position:数值|top|bottom|left|right|center} 6背影样式{background:背景颜色|背景图象|背景重复|背景附件|背景位置}4)、框架样式(BoxStyle) 序号中文说明标记语法 1边界留白{margin:margin-topmargin-rightmargin-bottommargin-left} 2补 白{padding:padding-toppadding-rightpadding-bottompadding-left} 3边框宽度{border-width:border-top-widthborder-right-widthborder-bottom-widthborder-left-width} 宽度值:thin|medium|thick|数值 4边框颜色{border-color:数值数值数值数值} 数值:分别代表top、right、bottom、left颜色值 5边框风格{border-style:none|hidden|inherit|dashed|solid|double|inset|outset|ridge|groove} 6边 框{border:border-widthborder-stylecolor} 上边框{border-top:border-top-widthborder-stylecolor} 右边框{border-right:border-right-widthborder-stylecolor} 下边框{border-bottom:border-bottom-widthborder-stylecolor} 左边框{border-left:border-left-widthborder-stylecolor} 7宽 度{width:长度|百分比|auto} 8高 度{height:数值|auto} 9漂 浮{float:left|right|none} 10清 除{clear:none|left|right|both}5)、分类列表 序号中文说明标记语法 1控制显示{display:none|block|inline|list-item} 2控制空白{white-space:normal|pre|nowarp} 3符号列表{list-style-type:disc|circle|square|decimal|lower-roman|upper-roman|lower-alpha|upper-alpha|none} 4图形列表{list-style-image:URL} 5位置列表{list-style-position:inside|outside} 6目录列表{list-style:目录样式类型|目录样式位置|url} 7鼠标形状{cursor:hand|crosshair|text|wait|move|help|e-resize|nw-resize|w-resize|s-resize|se-resize|sw-resize}

字体属性:(font) 大小{font-size:x-large;}(特大)xx-small;(极小)一般中文用不到,只要用数值就可以, 单位:PX、PD 样式{font-style:oblique;}(偏斜体)italic;(斜体)normal;(正常) 行高{line-height:normal;}(正常)单位:PX、PD、EM 粗细{font-weight:bold;}(粗体)lighter;(细体)normal;(正常) 变体{font-variant:small-caps;}(小型大写字母)normal;(正常) 大小写{text-transform:capitalize;}(首字母大写)uppercase;(大写)lowercase;(小写)none;(无) 修饰{text-decoration:underline;}(下划线)overline;(上划线)line-through;(删除线)blink;(闪烁) 常用字体:(font-family)“CourierNew“,Courier,monospace,“TimesNewRoman“,Times,serif,Arial,Helvetica,sans-serif,Verdana 背景属性:(background) 色彩{background-color:#FFFFFF;} 图片{background-image:url();} 重复{background-repeat:no-repeat;} 滚动{background-attachment:fixed;}(固定)scroll;(滚动) 位置{background-position:left;}(水平)top(垂直); 简写方法{background:#000url(..)repeatfixedlefttop;}/*简写·这个在阅读代码中 经常出现,要认真的研究*/ 区块属性:(Block)/*这个属性第一次认识,要多多研究*/ 字间距{letter-spacing:normal;}数值/*这个属性似乎有用,多实践下*/ 对齐{text-align:justify;}(两端对齐)left;(左对齐)right;(右对齐)center;(居中) 缩进{text-indent:数值px;} 垂直对齐{vertical-align:baseline;}(基线)sub;(下标)super;(下标)top;text-top;middle;bottom;text-bottom; 词间距word-spacing:normal;数值 空格white-space:pre;(保留)nowrap;(不换行) 显示{*:block;}(块)inline;(内嵌)list-item;(列表项)run-in;(追加部分)compact;(紧凑)marker;(标记)table;inline-table;table-raw-group;table-header-group;table-footer-group;table-raw;table-column-group;table-column;table-cell;table-caption;(表格标题)/**属性的了解很模糊*/ 方框属性:(Box) width:;height:;float:;clear:both;margin:;padding:;顺序:上右下左 边框属性:(Border) border-style:dotted;(点线)dashed;(虚线)solid;double;(双线)groove;(槽线) ridge;(脊状)inset;(凹陷)outset; border-width:;边框宽度 border-color:#; 简写方法border:widthstylecolor;/*简写*/ 列表属性:(List-style) 类型list-style-type:disc;(圆点)circle;(圆圈)square;(方块)decimal;(数字) lower-roman;(小罗码数字)upper-roman;lower-alpha;upper-alpha; 位置list-style-position:outside;(外)inside; 图像list-style-image:url(..); 定位属性:(Position)Position:absolute;relative;static;visibility:inherit;visible;hidden;overflow:visible;hidden;scroll;auto;clip:rect(12px,auto,12px,auto)(裁切)一CSS文字属性: color:#999999;/*文字颜色*/ font-family:宋体,sans-serif;/*文字字体*/ font-size:9pt;/*文字大小*/ font-style:itelic;/*文字斜体*/ font-variant:small-caps;/*小字体*/ letter-spacing:1pt;/*字间距离*/ line-height:200%;/*设置行高*/ font-weight:bold;/*文字粗体*/ vertical-align:sub;/*下标字*/ vertical-align:super;/*上标字*/ text-decoration:line-through;/*加删除线*/ text-decoration:overline;/*加顶线*/ text-decoration:underline;/*加下划线*/ text-decoration:none;/*删除链接下划线*/ text-transform:capitalize;/*首字大写*/ text-transform:uppercase;/*英文大写*/ text-transform:lowercase;/*英文小写*/ text-align:right;/*文字右对齐*/ text-align:left;/*文字左对齐*/ text-align:center;/*文字居中对齐*/ text-align:justify;/*文字分散对齐*/ vertical-align属性 vertical-align:top;/*垂直向上对齐*/ vertical-align:bottom;/*垂直向下对齐*/ vertical-align:middle;/*垂直居中对齐*/ vertical-align:text-top;/*文字垂直向上对齐*/ vertical-align:text-bottom;/*文字垂直向下对齐*/ 二、CSS边框空白 padding-top:10px;/*上边框留空白*/ padding-right:10px;/*右边框留空白*/ padding-bottom:10px;/*下边框留空白*/ padding-left:10px;/*左边框留空白 三、CSS符号属性: list-style-type:none;/*不编号*/ list-style-type:decimal;/*阿拉伯数字*/ list-style-type:lower-roman;/*小写罗马数字*/ list-style-type:upper-roman;/*大写罗马数字*/ list-style-type:lower-alpha;/*小写英文字母*/ list-style-type:upper-alpha;/*大写英文字母*/ list-style-type:disc;/*实心圆形符号*/ list-style-type:circle;/*空心圆形符号*/ list-style-type:square;/*实心方形符号*/ list-style-image:url(/dot.gif);/*图片式符号*/ list-style-position:outside;/*凸排*/ list-style-position:inside;/*缩进*/ 四、CSS背景样式: background-color:#F5E2EC;/*背景颜色*/ background:transparent;/*透视背景*/ background-image:url(/image/bg.gif);/*背景图片*/ background-attachment:fixed;/*浮水印固定背景*/ background-repeat:repeat;/*重复排列-网页默认*/ background-repeat:no-repeat;/*不重复排列*/ background-repeat:repeat-x;/*在x轴重复排列*/ background-repeat:repeat-y;/*在y轴重复排列*/ 指定背景位置 background-position:90%90%;/*背景图片x与y轴的位置*/ background-position:top;/*向上对齐*/ background-position:buttom;/*向下对齐*/ background-position:left;/*向左对齐*/ background-position:right;/*向右对齐*/ background-position:center;/*居中对齐*/ 五、CSS连接属性: a/*所有超链接*/ a:link/*超链接文字格式*/ a:visited/*浏览过的链接文字格式*/ a:active/*按下链接的格式*/ a:hover/*鼠标转到链接*/ 鼠标光标样式: 链接手指CURSOR:hand 十字体cursor:crosshair 箭头朝下cursor:s-resize 十字箭头cursor:move 箭头朝右cursor:move 加一问号cursor:help 箭头朝左cursor:w-resize 箭头朝上cursor:n-resize 箭头朝右上cursor:ne-resize 箭头朝左上cursor:nw-resize 文字I型cursor:text 箭头斜右下cursor:se-resize 箭头斜左下cursor:sw-resize 漏斗cursor:wait 光标图案(IE6)p{cursor:url(“光标文件名.cur“),text;} 六、CSS框线一览表: border-top:1pxsolid#6699cc;/*上框线*/ border-bottom:1pxsolid#6699cc;/*下框线*/ border-left:1pxsolid#6699cc;/*左框线*/ border-right:1pxsolid#6699cc;/*右框线*/ 以上是建议书写方式,但也可以使用常规的方式如下: border-top-color:#369/*设置上框线top颜色*/ border-top-width:1px/*设置上框线top宽度*/ border-top-style:solid/*设置上框线top样式*/ 其他框线样式 solid/*实线框*/ dotted/*虚线框*/ double/*双线框*/ groove/*立体内凸框*/ ridge/*立体浮雕框*/ inset/*凹框*/ outset/*凸框*/ 七、CSS表单运用: 文字方块 按钮 复选框 选择钮 多行文字方块 下拉式菜单选项1选项2 八、CSS边界样式: margin-top:10px;/*上边界*/ margin-right:10px;/*右边界值*/ margin-bottom:10px;/*下边界值*/ margin-left:10px;/*左边界值*/ CSS属性:字体样式(FontStyle) 序号中文说明标记语法 1字体样式{font:font-stylefont-variantfont-weightfont-sizefont-family} 2字体类型{font-family:“字体1“,“字体2“,“字体3“,...} 3字体大小{font-size:数值|inherit|medium|large|larger|x-large|xx-large| small|smaller|x-small|xx-small} 4字体风格{font-style:inherit|italic|normal|oblique} 5字体粗细{font-weight:100-900|bold|bolder|lighter|normal;} 6字体颜色{color:数值;} 7阴影颜色{text-shadow:16位色值} 8字体行高{line-height:数值|inherit|normal;} 9字间距{letter-spacing:数值|inherit|normal} 10单词间距{word-spacing:数值|inherit|normal} 11字体变形{font-variant:inherit|normal|small-cps} 12英文转换{text-transform:inherit|none|capitalize|uppercase|lowercase} 13字体变形{font-size-adjust:inherit|none} 14字体{font-stretch:condensed|expanded|extra-condensed|extra-expanded|inherit|narrower|normal|semi-condensed|semi-expanded|ultra- condensed|ultra-expanded|wider} 文本样式(TextStyle) 序号中文说明标记语法 1行间距{line-height:数值|inherit|normal;} 2文本修饰{text-decoration:inherit|none|underline|overline|line-through|blink} 3段首空格{text-indent:数值|inherit} 4水平对齐{text-align:left|right|center|justify} 5垂直对齐{vertical-align:inherit|top|bottom|text-top|text-bottom|baseline|middle|sub|super} 6书写方式{writing-mode:lr-tb|tb-rl} 背景样式 序号中文说明标记语法 1背景颜色{background-color:数值} 2背景图片{background-image:url(URL)|none} 3背景重复{background-repeat:inherit|no-repeat|repeat|repeat-x|repeat-y} 4背景固定{background-attachment:fixed|scroll} 5背景定位{background-position:数值|top|bottom|left|right|center} 6背影样式{background:背景颜色|背景图象|背景重复|背景附件|背景位置} 框架样式(BoxStyle) 序号中文说明标记语法 1边界留白{margin:margin-topmargin-rightmargin-bottommargin-left} 2补 白{padding:padding-toppadding-rightpadding-bottompadding-left} 3边框宽度{border-width:border-top-widthborder-right-widthborder-bottom-widthborder-left-width} 宽度值:thin|medium|thick|数值 4边框颜色{border-color:数值数值数值数值} 数值:分别代表top、right、bottom、left颜色值 5边框风格{border-style:none|hidden|inherit|dashed|solid|double|inset|outset|ridge|groove} 6边 框{border:border-widthborder-stylecolor} 上边框{border-top:border-top-widthborder-stylecolor} 右边框{border-right:border-right-widthborder-stylecolor} 下边框{border-bottom:border-bottom-widthborder-stylecolor} 左边框{border-left:border-left-widthborder-stylecolor} 7宽 度{width:长度|百分比|auto} 8.高 度{height:数值|auto} 9漂 浮{float:left|right|none} 10清 除{clear:none|left|right|both} 分类列表 序号中文说明标记语法 1控制显示{*:none|block|inline|list-item} 2控制空白{white-space:normal|pre|nowarp} 3符号列表{list-style-type:disc|circle|square|decimal|lower-roman|upper-roman|lower-alpha|upper-alpha|none} 4图形列表{list-style-image:URL} 5位置列表{list-style-position:inside|outside} 6目录列表{list-style:目录样式类型|目录样式位置|url} 7鼠标形状{cursor:hand|crosshair|text|wait|move|help|e-resize|nw-resize|w-resize|s-resize|se-resize|sw-resize}

记忆中,我们看过很多博客、微博和QQ空间里面,很多人都给自己的小窝设置了固定背景,不随浏览器滚动,实现的方法除了javascript,CSS也可以轻松实现。background不随浏览器滚动的代码如下:CSS代码body{word">background:url(背景图片地址)no-repeatfixedcentertop;margin:0;padding:0;}只需要一个核心代码就实现了背景不随浏览器滚动,兼容了IE6+浏览器,其核心代码为:background-attachment:fixed;无论滚动条如何拖动,背景图片始终牢牢固定在页面上。目前绝大部分人都在用宽屏浏览器,所以我们设置的背景最好选择在1920*1080大小较为合适,无论是微博还是QQ空间,用户关注的是中间的文章,选择背景要挑选主题画面偏向两边的,使其让人显而易见,才能起到画龙点睛的作用。如果你用其他的方法不能解决IE6背景不随浏览器滚动,不妨试试上面的CSS代码,或者用下面的JS来解决。IE6浏览器实现背景不随浏览器滚动的代码:JavaScript代码<scripttype="text/javascript">varscrollBackground=true;</script>

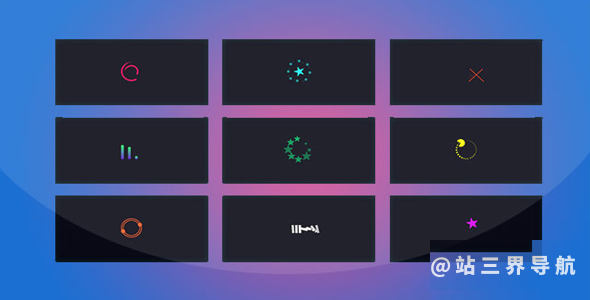
这是一款漂亮的css3loading动画特效。该特效中包含了15种不同的loading动画效果,他们通过简单的HTML结构和CSS3代码来实现。HTML结构<divclass="container"><section><divclass="loaderloader-1"><divclass="loader-outter"></div><divclass="loader-inner"></div></div></section><section><divclass="loaderloader-2"><svgclass="loader-star"xmlns="http://www.w3.org/2000/svg"xmlns:xlink="http://www.w3.org/1999/xlink"version="1.1"><polygonpoints="29.80.322.821.8021.818.535.211.556.729.843.448.256.741.235.159.621.836.821.8"fill="#18ffff"/></svg><divclass="loader-circles"></div></div></section><section><divclass="loaderloader-21"><divclass="css-timestimes1"></div><divclass="css-timestimes2"></div><divclass="css-timestimes3"></div></div></section><section><divclass="loaderloader-7"><divclass="lineline1"></div><divclass="lineline2"></div><divclass="lineline3"></div></div></section><section><divclass="loaderloader-18"><divclass="css-starstar1"></div><divclass="css-starstar2"></div><divclass="css-starstar3"></div><divclass="css-starstar4"></div><divclass="css-starstar5"></div><divclass="css-starstar6"></div><divclass="css-starstar7"></div><divclass="css-starstar8"></div></div></section><section><divclass="loaderloader-5"><divclass="loader-pacman"></div></div></section><section><divclass="loaderloader-4"></div></section><section><divclass="loaderloader-17"><divclass="css-squaresquare1"></div><divclass="css-squaresquare2"></div><divclass="css-squaresquare3"></div><divclass="css-squaresquare4"></div><divclass="css-squaresquare5"></div><divclass="css-squaresquare6"></div><divclass="css-squaresquare7"></div><divclass="css-squaresquare8"></div></div></section><section><divclass="loaderloader-12"><svgclass="loader-starstar1"version="1.1"xmlns="http://www.w3.org/2000/svg"xmlns:xlink="http://www.w3.org/1999/xlink"x="0px"y="0px"width="35px"height="35px"viewBox="0023.17223.346"xml:space="preserve"><polygonpoints="11.586,08.864,8.90,8.97.193,14.4474.471,23.34611.586,17.8418.739,23.34616.77,14.98523.172,8.914.306,8.9"/></svg><svgclass="loader-starstar2"version="1.1"xmlns="http://www.w3.org/2000/svg"xmlns:xlink="http://www.w3.org/1999/xlink"x="0px"y="0px"width="35px"height="35px"viewBox="0023.17223.346"xml:space="preserve"><polygonpoints="11.586,08.864,8.90,8.97.193,14.4474.471,23.34611.586,17.8418.739,23.34616.77,14.98523.172,8.914.306,8.9"/></svg><svgclass="loader-starstar3"version="1.1"xmlns="http://www.w3.org/2000/svg"xmlns:xlink="http://www.w3.org/1999/xlink"x="0px"y="0px"width="35px"height="35px"viewBox="0023.17223.346"xml:space="preserve"><polygonpoints="11.586,08.864,8.90,8.97.193,14.4474.471,23.34611.586,17.8418.739,23.34616.77,14.98523.172,8.914.306,8.9"/></svg><svgclass="loader-starstar4"version="1.1"xmlns="http://www.w3.org/2000/svg"xmlns:xlink="http://www.w3.org/1999/xlink"x="0px"y="0px"width="35px"height="35px"viewBox="0023.17223.346"xml:space="preserve"><polygonpoints="11.586,08.864,8.90,8.97.193,14.4474.471,23.34611.586,17.8418.739,23.34616.77,14.98523.172,8.914.306,8.9"/></svg><svgclass="loader-starstar5"version="1.1"xmlns="http://www.w3.org/2000/svg"xmlns:xlink="http://www.w3.org/1999/xlink"x="0px"y="0px"width="35px"height="35px"viewBox="0023.17223.346"xml:space="preserve"><polygonpoints="11.586,08.864,8.90,8.97.193,14.4474.471,23.34611.586,17.8418.739,23.34616.77,14.98523.172,8.914.306,8.9"/></svg><svgclass="loader-starstar6"version="1.1"xmlns="http://www.w3.org/2000/svg"xmlns:xlink="http://www.w3.org/1999/xlink"x="0px"y="0px"width="35px"height="35px"viewBox="0023.17223.346"xml:space="preserve"><polygonpoints="11.586,08.864,8.90,8.97.193,14.4474.471,23.34611.586,17.8418.739,23.34616.77,14.98523.172,8.914.306,8.9"/></svg></div></section><section><divclass="loaderloader-6"><divclass="loader-inner"></div></div></section><section><divclass="loaderloader-14"><svgclass="loader-starstar-small"version="1.1"xmlns="http://www.w3.org/2000/svg"xmlns:xlink="http://www.w3.org/1999/xlink"x="0px"y="0px"width="23.172px"height="23.346px"viewBox="0023.17223.346"xml:space="preserve"><polygonfill="#01579b"points="11.586,08.864,8.90,8.97.193,14.4474.471,23.34611.586,17.8418.739,23.34616.77,14.98523.172,8.914.306,8.9"></polygon></svg><svgclass="loader-starstar-big"version="1.1"xmlns="http://www.w3.org/2000/svg"xmlns:xlink="http://www.w3.org/1999/xlink"x="0px"y="0px"width="23.172px"height="23.346px"viewBox="0023.17223.346"xml:space="preserve"><polygonfill="#40c4ff"points="11.586,08.864,8.90,8.97.193,14.4474.471,23.34611.586,17.8418.739,23.34616.77,14.98523.172,8.914.306,8.9"></polygon></svg></div></section><section><divclass="loaderloader-3"><divclass="dotdot1"></div><divclass="dotdot2"></div><divclass="dotdot3"></div></div></section><section><divclass="loaderloader-9"><svgclass="loader-starstar1"version="1.1"xmlns="http://www.w3.org/2000/svg"xmlns:xlink="http://www.w3.org/1999/xlink"x="0px"y="0px"width="23.172px"height="23.346px"viewBox="0023.17223.346"xml:space="preserve"><polygonfill="#c6ff00"points="11.586,08.864,8.90,8.97.193,14.4474.471,23.34611.586,17.8418.739,23.34616.77,14.98523.172,8.914.306,8.9"/></svg><svgclass="loader-starstar2"version="1.1"xmlns="http://www.w3.org/2000/svg"xmlns:xlink="http://www.w3.org/1999/xlink"x="0px"y="0px"width="23.172px"height="23.346px"viewBox="0023.17223.346"xml:space="preserve"><polygonfill="#c6ff00"points="11.586,08.864,8.90,8.97.193,14.4474.471,23.34611.586,17.8418.739,23.34616.77,14.98523.172,8.914.306,8.9"/></svg><svgclass="loader-starstar3"version="1.1"xmlns="http://www.w3.org/2000/svg"xmlns:xlink="http://www.w3.org/1999/xlink"x="0px"y="0px"width="23.172px"height="23.346px"viewBox="0023.17223.346"xml:space="preserve"><polygonfill="#c6ff00"points="11.586,08.864,8.90,8.97.193,14.4474.471,23.34611.586,17.8418.739,23.34616.77,14.98523.172,8.914.306,8.9"/></svg></div></section><section><divclass="loaderloader-20"><divclass="css-diamond"></div></div></section><section><divclass="loaderloader-13"><divclass="css-heartheart1"></div><divclass="css-heartheart2"></div><divclass="css-heartheart3"></div><divclass="css-heartheart4"></div></div></section></div>CSS样式*,*:before,*:after{-webkit-box-sizing:border-box;box-sizing:border-box;margin:0;padding:0;}body{background:black;}.container{text-align:center;}section{width:30%;display:inline-block;text-align:center;min-height:215px;vertical-align:top;margin:1%;background:#080915;border-radius:5px;-webkit-box-shadow:0px0px30px1px#103136inset;box-shadow:0px0px30px1px#103136inset;}@mediaonlyscreenand(max-width:600px){section{min-width:350px;}}.loader{position:relative;width:60px;height:60px;border-radius:50%;margin:75px;display:inline-block;vertical-align:middle;}.loader-star{position:absolute;top:calc(50%-12px);}/*LOADER-1*/.loader-1.loader-outter{position:absolute;border:4pxsolid#f50057;border-left-color:transparent;border-bottom:0;width:100%;height:100%;border-radius:50%;-webkit-animation:loader-1-outter1scubic-bezier(.42,.61,.58,.41)infinite;animation:loader-1-outter1scubic-bezier(.42,.61,.58,.41)infinite;}.loader-1.loader-inner{position:absolute;border:4pxsolid#f50057;border-radius:50%;width:40px;height:40px;left:calc(50%-20px);top:calc(50%-20px);border-right:0;border-top-color:transparent;-webkit-animation:loader-1-inner1scubic-bezier(.42,.61,.58,.41)infinite;animation:loader-1-inner1scubic-bezier(.42,.61,.58,.41)infinite;}/*LOADER-2*/.loader-2.loader-star{position:static;width:60px;height:60px;-webkit-transform:scale(0.7);-ms-transform:scale(0.7);transform:scale(0.7);-webkit-animation:loader-2-star1seasealternateinfinite;animation:loader-2-star1seasealternateinfinite;}.loader-2.loader-circles{width:8px;height:8px;background:#18ffff;border-radius:50%;position:absolute;left:calc(50%-4px);top:calc(50%-4px);-webkit-transition:all1sease;-o-transition:all1sease;transition:all1sease;-webkit-animation:loader-2-circles1sease-in-outalternateinfinite;animation:loader-2-circles1sease-in-outalternateinfinite;}/*LOADER-3*/.loader-3.dot{width:10px;height:10px;background:#00e676;border-radius:50%;position:absolute;top:calc(50%-5px);}.loader-3.dot1{left:0px;-webkit-animation:dot-jump0.5scubic-bezier(0.77,0.47,0.64,0.28)alternateinfinite;animation:dot-jump0.5scubic-bezier(0.77,0.47,0.64,0.28)alternateinfinite;}.loader-3.dot2{left:20px;-webkit-animation:dot-jump0.5s0.2scubic-bezier(0.77,0.47,0.64,0.28)alternateinfinite;animation:dot-jump0.5s0.2scubic-bezier(0.77,0.47,0.64,0.28)alternateinfinite;}.loader-3.dot3{left:40px;-webkit-animation:dot-jump0.5s0.4scubic-bezier(0.77,0.47,0.64,0.28)alternateinfinite;animation:dot-jump0.5s0.4scubic-bezier(0.77,0.47,0.64,0.28)alternateinfinite;}/*LOADER-4*/.loader-4{border:7pxdouble#ff5722;-webkit-animation:ball-turn1slinearinfinite;animation:ball-turn1slinearinfinite;}.loader-4:before,.loader-4:after{content:"";position:absolute;width:12px;height:12px;background:#ff5722;border-radius:50%;bottom:0;right:37px;}.loader-4:after{left:37px;top:0;}/*LOADER-5*/.loader-5{border:8pxdottedrgba(255,255,0,1);-webkit-transition:all1sease;-o-transition:all1sease;transition:all1sease;-webkit-animation:dotted-spin1slinearinfinite;animation:dotted-spin1slinearinfinite;border-bottom-width:1px;border-bottom-color:rgba(255,255,0,0.3);border-left-width:2px;border-left-color:rgba(255,255,0,0.5);border-top-width:3px;border-right-width:4px;border-top-color:rgba(255,255,0,0.7);}.loader-5.loader-pacman,.loader-pacman{position:absolute;top:40px;left:25px;width:0px;height:0px;border-right:12pxsolidtransparent;border-top:12pxsolidrgba(255,255,0,1);border-left:12pxsolidrgba(255,255,0,1);border-bottom:12pxsolidrgba(255,255,0,1);border-top-left-radius:12px;border-top-right-radius:12px;border-bottom-left-radius:12px;border-bottom-right-radius:12px;}/*LOADER-6*/.loader-6{border:6pxgroove#7e57c2;-webkit-transform:rotate(360deg);-ms-transform:rotate(360deg);transform:rotate(360deg);-webkit-transition:all1sease;-o-transition:all1sease;transition:all1sease;-webkit-animation:loader-1-inner1sease-outalternateinfinite;animation:loader-1-inner1sease-outalternateinfinite;}.loader-6.loader-inner{border:0pxinset#9575cd;border-radius:50%;width:100%;height:100%;-webkit-animation:border-zoom1sease-outalternateinfinite;animation:border-zoom1sease-outalternateinfinite;}/*LOADER-7*/.loader-7.line{width:8px;position:absolute;border-radius:5px;bottom:0;background:-webkit-gradient(linear,lefttop,leftbottom,from(#1ee95d),to(#5714ce));background:-webkit-linear-gradient(top,#1ee95d,#5714ce);background:-o-linear-gradient(top,#1ee95d,#5714ce);background:linear-gradient(tobottom,#1ee95d,#5714ce);}.loader-7.line1{left:0;-webkit-animation:line-grow0.5seasealternateinfinite;animation:line-grow0.5seasealternateinfinite;}.loader-7.line2{left:20px;-webkit-animation:line-grow0.5s0.2seasealternateinfinite;animation:line-grow0.5s0.2seasealternateinfinite;}.loader-7.line3{left:40px;-webkit-animation:line-grow0.5s0.4seasealternateinfinite;animation:line-grow0.5s0.4seasealternateinfinite;}/*LOADER-8*/.loader-8.star1{-webkit-animation:star-jump0.5sease-outalternateinfinite;animation:star-jump0.5sease-outalternateinfinite;}.loader-8.star2{-webkit-animation:star-jump0.5s0.25sease-outalternateinfinite;animation:star-jump0.5s0.25sease-outalternateinfinite;}.loader-8.star3{-webkit-animation:star-jump0.5s0.5sease-outalternateinfinite;animation:star-jump0.5s0.5sease-outalternateinfinite;}.loader-8.loader-star{-webkit-transform:scale3d(0.7,0.7,0.7);transform:scale3d(0.7,0.7,0.7);}.loader-8.star1{left:0px;}.loader-8.star2{left:25px;}.loader-8.star3{left:50px;}/*LOADER-9*/.loader-9.star1{-webkit-animation:stars-pulse1sease-in-outinfinite;animation:stars-pulse1sease-in-outinfinite;left:0;}.loader-9.star2{-webkit-animation:stars-pulse1s0.2sease-in-outinfinite;animation:stars-pulse1s0.2sease-in-outinfinite;left:25px;}.loader-9.star3{-webkit-animation:stars-pulse1s0.4sease-in-outinfinite;animation:stars-pulse1s0.4sease-in-outinfinite;left:50px;}/*LOADER-10*/.loader-10{width:auto;height:auto;-webkit-animation:star-pulse2sease-in-outinfinite;animation:star-pulse2sease-in-outinfinite;}.loader-10.loader-star{position:static;}/*LOADER-11*/.loader-11{/*animation:stars-rotate2scubic-bezier(0,0,0.63,0.77)infinite;*/-webkit-animation:stars-rotate2slinearinfinite;animation:stars-rotate2slinearinfinite;}.loader-11.loader-star{position:absolute;}.loader-11.star1{top:0px;left:-7px;}.loader-11.star2{left:8px;top:-12px;position:absolute;-webkit-transform:scale(0.8);-ms-transform:scale(0.8);transform:scale(0.8);opacity:0.9;}.loader-11.star3{left:26px;top:-11px;position:absolute;-webkit-transform:scale(0.7);-ms-transform:scale(0.7);transform:scale(0.7);opacity:0.8;}.loader-11.star4{left:39px;top:-2px;position:absolute;-webkit-transform:scale(0.6);-ms-transform:scale(0.6);transform:scale(0.6);opacity:0.7;}.loader-11.star5{left:44px;top:10px;position:absolute;-webkit-transform:scale(0.5);-ms-transform:scale(0.5);transform:scale(0.5);opacity:0.6;}.loader-11.star6{left:45px;top:21px;position:absolute;-webkit-transform:scale(0.4);-ms-transform:scale(0.4);transform:scale(0.4);opacity:0.5;}/*LOADER-12*/.loader-12{-webkit-animation:stars-rotate-reverse2seaseinfinite;animation:stars-rotate-reverse2seaseinfinite;}.loader-12polygon{fill:#d500f9!important;}.loader-12.loader-star{position:absolute;}.loader-12.star1{top:0px;right:-7px;}.loader-12.star2{right:9px;top:-12px;position:absolute;-webkit-transform:scale(0.8);-ms-transform:scale(0.8);transform:scale(0.8);-webkit-animation:stars-catch2s0.1seaseinfinite;animation:stars-catch2s0.1seaseinfinite;}.loader-12.star3{right:27px;top:-11px;position:absolute;-webkit-transform:scale(0.7);-ms-transform:scale(0.7);transform:scale(0.7);-webkit-animation:stars-catch2s0.15seaseinfinite;animation:stars-catch2s0.15seaseinfinite;}.loader-12.star4{right:41px;top:-2px;position:absolute;-webkit-transform:scale(0.6);-ms-transform:scale(0.6);transform:scale(0.6);-webkit-animation:stars-catch2s0.2seaseinfinite;animation:stars-catch2s0.2seaseinfinite;}.loader-12.star5{right:47px;top:10px;position:absolute;-webkit-transform:scale(0.5);-ms-transform:scale(0.5);transform:scale(0.5);-webkit-animation:stars-catch2s0.25seaseinfinite;animation:stars-catch2s0.25seaseinfinite;}.loader-12.star6{right:47px;top:21px;position:absolute;-webkit-transform:scale(0.4);-ms-transform:scale(0.4);transform:scale(0.4);-webkit-animation:stars-catch2s0.3seaseinfinite;animation:stars-catch2s0.3seaseinfinite;}/*LOADER-13*/.loader-13.css-heart{position:absolute;-webkit-animation:star-fly-out1seasealternateinfinite;animation:star-fly-out1seasealternateinfinite;-webkit-transform:scale(0.2);-ms-transform:scale(0.2);transform:scale(0.2);}.loader-13.heart1{top:0;left:30px;}.loader-13.heart2{left:60px;top:30px;}.loader-13.heart3{top:60px;left:30px;}.loader-13.heart4{left:0;top:30px;}/*LOADER-14*/.loader-14.loader-star{position:absolute;top:calc(50%-12px);left:calc(50%-12px);}.star-small{-webkit-animation:star-small-pulse1sease-in-outalternateinfinite;animation:star-small-pulse1sease-in-outalternateinfinite;}.loader-14.star-big{-webkit-animation:star-big-pulse2s-0.2sease-in-outinfinite;animation:star-big-pulse2s-0.2sease-in-outinfinite;}/*LOADER-15*/.loader-15{border:2pxdotted#e11a2b;-webkit-animation:stars-rotate-reverse2slinearbothinfinite;animation:stars-rotate-reverse2slinearbothinfinite;}.loader-15.loader-star{-webkit-transform:scale(1.5);-ms-transform:scale(1.5);transform:scale(1.5);position:absolute;left:calc(50%-12px);top:calc(50%-13px);}/*CSS-STAR*/.css-star{margin:10px0;position:relative;display:block;width:0px;height:0px;border-right:26pxsolidtransparent;border-bottom:23pxsolid#e11a2b;border-left:23pxsolidtransparent;-webkit-transform:rotate(180deg);-ms-transform:rotate(180deg);transform:rotate(180deg);}.css-star:before{border-bottom:18pxsolid#e11a2b;border-left:8pxsolidtransparent;border-right:8pxsolidtransparent;position:absolute;height:0;width:0;top:-9px;left:-16px;display:block;content:'';-webkit-transform:rotate(-35deg);-moz-transform:rotate(-35deg);-ms-transform:rotate(-35deg);-o-transform:rotate(-35deg);}.css-star:after{position:absolute;display:block;top:2px;left:-26px;width:0px;height:0px;border-right:25pxsolidtransparent;border-bottom:22pxsolid#e11a2b;border-left:27pxsolidtransparent;-webkit-transform:rotate(-70deg);-moz-transform:rotate(-70deg);-ms-transform:rotate(-70deg);-o-transform:rotate(-70deg);content:'';}/*LOADER-16*/.loader-16.css-star{position:absolute;-webkit-transform:rotate(180deg)scale(0.35);-ms-transform:rotate(180deg)scale(0.35);transform:rotate(180deg)scale(0.35);}.loader-16.star1{top:-20px;left:5px;-webkit-animation:star-flicker1s0.1slinearinfinite;animation:star-flicker1s0.1slinearinfinite;}.loader-16.star2{left:25px;top:-10px;-webkit-animation:star-flicker1s0.25slinearinfinite;animation:star-flicker1s0.25slinearinfinite;}.loader-16.star3{left:35px;top:10px;-webkit-animation:star-flicker1s0.5slinearinfinite;animation:star-flicker1s0.5slinearinfinite;}.loader-16.star4{top:30px;left:27px;-webkit-animation:star-flicker1s0.6slinearinfinite;animation:star-flicker1s0.6slinearinfinite;}.loader-16.star5{top:40px;left:5px;-webkit-animation:star-flicker1s0.7slinearinfinite;animation:star-flicker1s0.7slinearinfinite;}.loader-16.star6{top:30px;left:-15px;-webkit-animation:star-flicker1s0.8slinearinfinite;animation:star-flicker1s0.8slinearinfinite;}.loader-16.star7{top:10px;left:-25px;-webkit-animation:star-flicker1s0.9slinearinfinite;animation:star-flicker1s0.9slinearinfinite;}.loader-16.star8{top:-10px;left:-15px;-webkit-animation:star-flicker1s1slinearinfinite;animation:star-flicker1s1slinearinfinite;}/*LOADER-17*/.loader-17.css-square{position:absolute;top:50%;width:25px;height:7px;background:white;-webkit-box-shadow:2px2px3px0pxblack;box-shadow:2px2px3px0pxblack;}.loader-17.square1{left:70px;-webkit-animation:dominos1s0.125seaseinfinite;animation:dominos1s0.125seaseinfinite;}.loader-17.square2{left:60px;-webkit-animation:dominos1s0.3seaseinfinite;animation:dominos1s0.3seaseinfinite;}.loader-17.square3{left:50px;-webkit-animation:dominos1s0.425seaseinfinite;animation:dominos1s0.425seaseinfinite;}.loader-17.square4{left:40px;-webkit-animation:dominos1s0.540seaseinfinite;animation:dominos1s0.540seaseinfinite;}.loader-17.square5{left:30px;-webkit-animation:dominos1s0.665seaseinfinite;animation:dominos1s0.665seaseinfinite;}.loader-17.square6{left:20px;-webkit-animation:dominos1s0.79seaseinfinite;animation:dominos1s0.79seaseinfinite;}.loader-17.square7{left:10px;-webkit-animation:dominos1s0.9seaseinfinite;animation:dominos1s0.9seaseinfinite;}.loader-17.square8{left:0px;-webkit-animation:dominos1s1seaseinfinite;animation:dominos1s1seaseinfinite;}/*LOADER-18*/.loader-18.css-star{position:absolute;-webkit-transform:rotate(180deg)scale(0.5);-ms-transform:rotate(180deg)scale(0.5);transform:rotate(180deg)scale(0.5);opacity:0.4;}.loader-18.css-star,.loader-18.css-star:before,.loader-18.css-star:after{border-bottom-color:#00e676;}.loader-18.star1{top:-20px;left:5px;-webkit-animation:star-crazyness1s0.125seaseinfinite;animation:star-crazyness1s0.125seaseinfinite;}.loader-18.star2{left:25px;top:-10px;-webkit-animation:star-crazyness1s0.3seaseinfinite;animation:star-crazyness1s0.3seaseinfinite;}.loader-18.star3{left:35px;top:10px;-webkit-animation:star-crazyness1s0.425seaseinfinite;animation:star-crazyness1s0.425seaseinfinite;}.loader-18.star4{top:30px;left:27px;-webkit-animation:star-crazyness1s0.540seaseinfinite;animation:star-crazyness1s0.540seaseinfinite;}.loader-18.star5{top:40px;left:5px;-webkit-animation:star-crazyness1s0.665seaseinfinite;animation:star-crazyness1s0.665seaseinfinite;}.loader-18.star6{top:30px;left:-15px;-webkit-animation:star-crazyness1s0.79seaseinfinite;animation:star-crazyness1s0.79seaseinfinite;}.loader-18.star7{top:10px;left:-25px;-webkit-animation:star-crazyness1s0.9seaseinfinite;animation:star-crazyness1s0.9seaseinfinite;}.loader-18.star8{top:-10px;left:-15px;-webkit-animation:star-crazyness1s1seaseinfinite;animation:star-crazyness1s1seaseinfinite;}/*LOADER-19*/.loader-19.css-star{position:absolute;-webkit-transform:rotate(180deg)scale(0.5);-ms-transform:rotate(180deg)scale(0.5);transform:rotate(180deg)scale(0.5);}.loader-19.star1{left:0;-webkit-animation:star-crawl1sease-outalternateinfinite;animation:star-crawl1sease-outalternateinfinite;}.loader-19.star2{left:22px;-webkit-transform:rotate(180deg)scale(0.45);-ms-transform:rotate(180deg)scale(0.45);transform:rotate(180deg)scale(0.45);-webkit-animation:star-crawl1s0.1sease-outalternateinfinite;animation:star-crawl1s0.1sease-outalternateinfinite;}.loader-19.star3{left:44px;-webkit-transform:rotate(180deg)scale(0.4);-ms-transform:rotate(180deg)scale(0.4);transform:rotate(180deg)scale(0.4);-webkit-animation:star-crawl1s0.2sease-outalternateinfinite;animation:star-crawl1s0.2sease-outalternateinfinite;}.loader-19.star4{left:66px;-webkit-transform:rotate(180deg)scale(0.35);-ms-transform:rotate(180deg)scale(0.35);transform:rotate(180deg)scale(0.35);-webkit-animation:star-crawl1s0.3sease-outalternateinfinite;animation:star-crawl1s0.3sease-outalternateinfinite;}.loader-19.star5{left:88px;-webkit-transform:rotate(180deg)scale(0.3);-ms-transform:rotate(180deg)scale(0.3);transform:rotate(180deg)scale(0.3);-webkit-animation:star-crawl1s0.4sease-outalternateinfinite;animation:star-crawl1s0.4sease-outalternateinfinite;}.loader-19.star6{left:110px;-webkit-transform:rotate(180deg)scale(0.25);-ms-transform:rotate(180deg)scale(0.25);transform:rotate(180deg)scale(0.25);-webkit-animation:star-crawl1s0.5sease-outalternateinfinite;animation:star-crawl1s0.5sease-outalternateinfinite;}.loader-19.star7{left:132px;-webkit-transform:rotate(180deg)scale(0.2);-ms-transform:rotate(180deg)scale(0.2);transform:rotate(180deg)scale(0.2);-webkit-animation:star-crawl1s0.6sease-outalternateinfinite;animation:star-crawl1s0.6sease-outalternateinfinite;}.loader-19.star8{left:154px;-webkit-transform:rotate(180deg)scale(0.15);-ms-transform:rotate(180deg)scale(0.15);transform:rotate(180deg)scale(0.15);-webkit-animation:star-crawl1s0.7sease-outalternateinfinite;animation:star-crawl1s0.7sease-outalternateinfinite;}.loader-20{width:70px;height:70px;border:3pxdashed#d3d3d3;-webkit-animation:stars-rotate-reverse2slinearbothinfinite;animation:stars-rotate-reverse2slinearbothinfinite;}.loader-20.css-diamond{position:absolute;left:calc(50%-50px);top:calc(50%-50px);-webkit-transform:scale(0.3);-ms-transform:scale(0.3);transform:scale(0.3);-webkit-transform-origin:50%100%;-ms-transform-origin:50%100%;transform-origin:50%100%;border-color:transparenttransparent#ffftransparent;}.loader-20.css-diamond:after{border-color:lightgreytransparenttransparenttransparent;}.css-diamond{border-style:solid;border-color:transparenttransparent#ce93d8transparent;border-width:025px25px25px;height:0;width:100px;position:relative;margin:20px050px0;}.css-diamond:after{content:"";position:absolute;top:25px;left:-25px;width:0;height:0;border-style:solid;border-color:#ce93d8transparenttransparenttransparent;border-width:70px50px050px;}.css-heart{position:absolute;/*width:100px;height:90px;*/}.css-heart:before,.css-heart:after{position:absolute;content:"";left:50px;top:0;width:50px;height:80px;background:#950d0d;border-radius:50px50px00;-webkit-transform:rotate(-45deg);-ms-transform:rotate(-45deg);transform:rotate(-45deg);-webkit-transform-origin:0100%;-ms-transform-origin:0100%;transform-origin:0100%;}.css-heart:after{left:0;-webkit-transform:rotate(45deg);-ms-transform:rotate(45deg);transform:rotate(45deg);-webkit-transform-origin:100%100%;-ms-transform-origin:100%100%;transform-origin:100%100%;}.css-times{position:absolute;width:100px;height:90px;}.css-times:before,.css-times:after{position:absolute;content:"";left:50px;top:0;width:2px;height:65px;background:red;border-radius:50px50px00;-webkit-transform:rotate(-45deg);-ms-transform:rotate(-45deg);transform:rotate(-45deg);-webkit-transform-origin:0100%;-ms-transform-origin:0100%;transform-origin:0100%;-webkit-animation:times-background1sease-in-outinfinite;animation:times-background1sease-in-outinfinite;}.css-times:after{left:0;-webkit-transform:rotate(45deg);-ms-transform:rotate(45deg);transform:rotate(45deg);-webkit-transform-origin:100%100%;-ms-transform-origin:100%100%;transform-origin:100%100%;}.loader-21{width:100px;}.loader-21.times1{-webkit-animation:times-pulse1sease-in-outinfinite;animation:times-pulse1sease-in-outinfinite;left:0;}.loader-21.times2{-webkit-animation:times-pulse1s0.2sease-in-outinfinite;animation:times-pulse1s0.2sease-in-outinfinite;left:25px;}.loader-21.times3{-webkit-animation:times-pulse1s0.4sease-in-outinfinite;animation:times-pulse1s0.4sease-in-outinfinite;left:50px;}.css-flower{position:absolute;background:green;width:35px;height:35px;position:relative;text-align:center;-webkit-transform:rotate(20deg);-ms-transform:rotate(20deg);transform:rotate(20deg);border-radius:40%;border-top:4pxsolid#ababa9;}.css-flower:before{content:"";position:absolute;top:-6px;left:0;height:10px;width:20px;background:green;-webkit-transform:rotate(135deg);-ms-transform:rotate(135deg);transform:rotate(135deg);border-radius:10px;}.loader-22.css-flower{position:absolute;-webkit-transform:rotate(180deg)scale(0.5);-ms-transform:rotate(180deg)scale(0.5);transform:rotate(180deg)scale(0.5);}.loader-22.flower1{left:0;-webkit-animation:caterpillarCrawl1sease-outalternateinfinite;animation:caterpillarCrawl1sease-outalternateinfinite;width:45px;height:45px;top:-10px;background:#066c06;z-index:2;}.loader-22.flower1:before{dissplay:none;}.loader-22.flower2{left:10px;-webkit-transform:rotate(180deg)scale(0.45);-ms-transform:rotate(180deg)scale(0.45);transform:rotate(180deg)scale(0.45);-webkit-animation:caterpillarCrawl1s0.1sease-outalternateinfinite;animation:caterpillarCrawl1s0.1sease-outalternateinfinite;}.loader-22.flower3{left:20px;-webkit-transform:rotate(180deg)scale(0.4);-ms-transform:rotate(180deg)scale(0.4);transform:rotate(180deg)scale(0.4);-webkit-animation:caterpillarCrawl1s0.2sease-outalternateinfinite;animation:caterpillarCrawl1s0.2sease-outalternateinfinite;}.loader-22.flower4{left:30px;-webkit-transform:rotate(180deg)scale(0.35);-ms-transform:rotate(180deg)scale(0.35);transform:rotate(180deg)scale(0.35);-webkit-animation:caterpillarCrawl1s0.3sease-outalternateinfinite;animation:caterpillarCrawl1s0.3sease-outalternateinfinite;}.loader-22.flower5{left:40px;-webkit-transform:rotate(180deg)scale(0.3);-ms-transform:rotate(180deg)scale(0.3);transform:rotate(180deg)scale(0.3);-webkit-animation:caterpillarCrawl1s0.4sease-outalternateinfinite;animation:caterpillarCrawl1s0.4sease-outalternateinfinite;}.loader-22.flower6{left:50px;-webkit-transform:rotate(180deg)scale(0.25);-ms-transform:rotate(180deg)scale(0.25);transform:rotate(180deg)scale(0.25);-webkit-animation:caterpillarCrawl1s0.5sease-outalternateinfinite;animation:caterpillarCrawl1s0.5sease-outalternateinfinite;}/*----------------KEYFRAMES-----------------*/@-webkit-keyframesloader-1-outter{0%{-webkit-transform:rotate(0deg);transform:rotate(0deg);}100%{-webkit-transform:rotate(360deg);transform:rotate(360deg);}}@keyframesloader-1-outter{0%{-webkit-transform:rotate(0deg);transform:rotate(0deg);}100%{-webkit-transform:rotate(360deg);transform:rotate(360deg);}}@-webkit-keyframesloader-1-inner{0%{-webkit-transform:rotate(0deg);transform:rotate(0deg);}100%{-webkit-transform:rotate(-360deg);transform:rotate(-360deg);}}@keyframesloader-1-inner{0%{-webkit-transform:rotate(0deg);transform:rotate(0deg);}100%{-webkit-transform:rotate(-360deg);transform:rotate(-360deg);}}@-webkit-keyframesloader-2-circles{0%{-webkit-box-shadow:000#18ffff;box-shadow:000#18ffff;opacity:1;-webkit-transform:rotate(0deg);transform:rotate(0deg);}50%{-webkit-box-shadow:24px-22px#18ffff,30px-15px0-3px#18ffff,31px0px#18ffff,29px9px0-3px#18ffff,24px23px#18ffff,17px30px0-3px#18ffff,0px33px#18ffff,-10px28px0-3px#18ffff,-24px22px#18ffff,-29px14px0-3px#18ffff,-31px-3px#18ffff,-30px-11px0-3px#18ffff,-20px-25px#18ffff,-12px-30px0-3px#18ffff,5px-29px#18ffff,13px-25px0-3px#18ffff;box-shadow:24px-22px#18ffff,30px-15px0-3px#18ffff,31px0px#18ffff,29px9px0-3px#18ffff,24px23px#18ffff,17px30px0-3px#18ffff,0px33px#18ffff,-10px28px0-3px#18ffff,-24px22px#18ffff,-29px14px0-3px#18ffff,-31px-3px#18ffff,-30px-11px0-3px#18ffff,-20px-25px#18ffff,-12px-30px0-3px#18ffff,5px-29px#18ffff,13px-25px0-3px#18ffff;-webkit-transform:rotate(180deg);transform:rotate(180deg);}100%{opacity:0;-webkit-transform:rotate(360deg);transform:rotate(360deg);-webkit-box-shadow:25px-22px#18ffff,15px-22px0-3pxblack,31px2px#18ffff,21px2px0-3pxblack,23px25px#18ffff,13px25px0-3pxblack,0px33px#18ffff,-10px33px0-3pxblack,-26px24px#18ffff,-19px17px0-3pxblack,-32px0px#18ffff,-23px0px0-3pxblack,-25px-23px#18ffff,-16px-23px0-3pxblack,0px-31px#18ffff,-2px-23px0-3pxblack;box-shadow:25px-22px#18ffff,15px-22px0-3pxblack,31px2px#18ffff,21px2px0-3pxblack,23px25px#18ffff,13px25px0-3pxblack,0px33px#18ffff,-10px33px0-3pxblack,-26px24px#18ffff,-19px17px0-3pxblack,-32px0px#18ffff,-23px0px0-3pxblack,-25px-23px#18ffff,-16px-23px0-3pxblack,0px-31px#18ffff,-2px-23px0-3pxblack;}}@keyframesloader-2-circles{0%{-webkit-box-shadow:000#18ffff;box-shadow:000#18ffff;opacity:1;-webkit-transform:rotate(0deg);transform:rotate(0deg);}50%{-webkit-box-shadow:24px-22px#18ffff,30px-15px0-3px#18ffff,31px0px#18ffff,29px9px0-3px#18ffff,24px23px#18ffff,17px30px0-3px#18ffff,0px33px#18ffff,-10px28px0-3px#18ffff,-24px22px#18ffff,-29px14px0-3px#18ffff,-31px-3px#e11a2b,-30px-11px0-3px#18ffff,-20px-25px#18ffff,-12px-30px0-3px#18ffff,5px-29px#18ffff,13px-25px0-3px#18ffff;box-shadow:24px-22px#18ffff,30px-15px0-3px#18ffff,31px0px#18ffff,29px9px0-3px#18ffff,24px23px#18ffff,17px30px0-3px#18ffff,0px33px#18ffff,-10px28px0-3px#18ffff,-24px22px#18ffff,-29px14px0-3px#18ffff,-31px-3px#18ffff,-30px-11px0-3px#18ffff,-20px-25px#18ffff,-12px-30px0-3px#18ffff,5px-29px#18ffff,13px-25px0-3px#18ffff;-webkit-transform:rotate(180deg);transform:rotate(180deg);}100%{opacity:0;-webkit-transform:rotate(360deg);transform:rotate(360deg);-webkit-box-shadow:25px-22px#18ffff,15px-22px0-3pxblack,31px2px#18ffff,21px2px0-3pxblack,23px25px#18ffff,13px25px0-3pxblack,0px33px#18ffff,-10px33px0-3pxblack,-26px24px#18ffff,-19px17px0-3pxblack,-32px0px#18ffff,-23px0px0-3pxblack,-25px-23px#18ffff,-16px-23px0-3pxblack,0px-31px#18ffff,-2px-23px0-3pxblack;box-shadow:25px-22px#18ffff,15px-22px0-3pxblack,31px2px#18ffff,21px2px0-3pxblack,23px25px#18ffff,13px25px0-3pxblack,0px33px#18ffff,-10px33px0-3pxblack,-26px24px#18ffff,-19px17px0-3pxblack,-32px0px#18ffff,-23px0px0-3pxblack,-25px-23px#18ffff,-16px-23px0-3pxblack,0px-31px#18ffff,-2px-23px0-3pxblack;}}@-webkit-keyframesloader-2-star{0%{-webkit-transform:scale(0)rotate(0deg);transform:scale(0)rotate(0deg);}100%{-webkit-transform:scale(0.7)rotate(360deg);transform:scale(0.7)rotate(360deg);}}@keyframesloader-2-star{0%{-webkit-transform:scale(0)rotate(0deg);transform:scale(0)rotate(0deg);}100%{-webkit-transform:scale(0.7)rotate(360deg);transform:scale(0.7)rotate(360deg);}}@-webkit-keyframesdot-jump{0%{-webkit-transform:translateY(0);transform:translateY(0);}100%{-webkit-transform:translateY(-15px);transform:translateY(-15px);}}@keyframesdot-jump{0%{-webkit-transform:translateY(0);transform:translateY(0);}100%{-webkit-transform:translateY(-15px);transform:translateY(-15px);}}@-webkit-keyframesball-turn{0%{-webkit-transform:rotate(0deg);transform:rotate(0deg);}100%{-webkit-transform:rotate(360deg);transform:rotate(360deg);}}@keyframesball-turn{0%{-webkit-transform:rotate(0deg);transform:rotate(0deg);}100%{-webkit-transform:rotate(360deg);transform:rotate(360deg);}}@-webkit-keyframesdotted-spin{0%{-webkit-transform:rotate(0deg);transform:rotate(0deg);}100%{-webkit-transform:rotate(-360deg);transform:rotate(-360deg);}}@keyframesdotted-spin{0%{-webkit-transform:rotate(0deg);transform:rotate(0deg);}100%{-webkit-transform:rotate(-360deg);transform:rotate(-360deg);}}@-webkit-keyframeshike{0%{-webkit-transform:translate(0);transform:translate(0);}25%{-webkit-transform:translate(20px,-20px);transform:translate(20px,-20px);}50%{-webkit-transform:translate(40px,0px);transform:translate(40px,0px);}75%{-webkit-transform:translate(60px,-20px);transform:translate(60px,-20px);}100%{-webkit-transform:translate(80px,0px);transform:translate(80px,0px);}}@keyframeshike{0%{-webkit-transform:translate(0);transform:translate(0);}25%{-webkit-transform:translate(20px,-20px);transform:translate(20px,-20px);}50%{-webkit-transform:translate(40px,0px);transform:translate(40px,0px);}75%{-webkit-transform:translate(60px,-20px);transform:translate(60px,-20px);}100%{-webkit-transform:translate(80px,0px);transform:translate(80px,0px);}}@-webkit-keyframesborder-zoom{0%{border-width:0px;}100%{border-width:10px;}}@keyframesborder-zoom{0%{border-width:0px;}100%{border-width:10px;}}/*@-webkit-keyframesline-grow{0%{height:0;}100%{height:75%;}}*/@-webkit-keyframesline-grow{0%{height:0;}100%{height:75%;}}@keyframesline-grow{0%{height:0;}100%{height:75%;}}@-webkit-keyframesstar-jump{0%{-webkit-transform:translateY(0)scale(0.7);transform:translateY(0)scale(0.7);}100%{-webkit-transform:translateY(-15px)scale(1);transform:translateY(-15px)scale(1);}}@keyframesstar-jump{0%{-webkit-transform:translateY(0)scale(0.7);transform:translateY(0)scale(0.7);}100%{-webkit-transform:translateY(-15px)scale(1);transform:translateY(-15px)scale(1);}}@-webkit-keyframesstars-pulse{0%,100%{-webkit-transform:scale(1);transform:scale(1);opacity:1;}80%{-webkit-transform:scale(0);transform:scale(0);opacity:0;}}@keyframesstars-pulse{0%,100%{-webkit-transform:scale(1);transform:scale(1);opacity:1;}80%{-webkit-transform:scale(0);transform:scale(0);opacity:0;}}@-webkit-keyframestimes-pulse{0%,100%{-webkit-transform:scale(1);transform:scale(1);opacity:1;}60%{-webkit-transform:scale(0);transform:scale(0);opacity:0;}}@keyframestimes-pulse{0%,100%{-webkit-transform:scale(1);transform:scale(1);opacity:1;}60%{-webkit-transform:scale(0);transform:scale(0);opacity:0;}}@-webkit-keyframestimes-background{0%,100%{background:blueviolet;}60%{background:#ff3d00;}}@keyframestimes-background{0%,100%{background:blueviolet;}60%{background:#ff3d00;}}@-webkit-keyframesstar-pulse{0%,100%{-webkit-transform:scale(0)rotate(0deg);transform:scale(0)rotate(0deg);opacity:0.5;}25%{-webkit-transform:scale(1)rotate(0deg);transform:scale(1)rotate(0deg);}50%{-webkit-transform:scale(2)rotate(0deg);transform:scale(2)rotate(0deg);opacity:1;}75%{-webkit-transform:scale(1.5)rotate(90deg);transform:scale(1.5)rotate(90deg);}}@keyframesstar-pulse{0%,100%{-webkit-transform:scale(0)rotate(0deg);transform:scale(0)rotate(0deg);opacity:0.5;}25%{-webkit-transform:scale(1)rotate(0deg);transform:scale(1)rotate(0deg);}50%{-webkit-transform:scale(2)rotate(0deg);transform:scale(2)rotate(0deg);opacity:1;}75%{-webkit-transform:scale(1.5)rotate(90deg);transform:scale(1.5)rotate(90deg);}}@-webkit-keyframesstars-rotate{0%{-webkit-transform:rotate(0deg);transform:rotate(0deg);}25%{-webkit-transform:rotate(-90deg);transform:rotate(-90deg);}50%{-webkit-transform:rotate(-180deg);transform:rotate(-180deg);}75%{-webkit-transform:rotate(-270deg);transform:rotate(-270deg);}100%{-webkit-transform:rotate(-360deg);transform:rotate(-360deg);}}@keyframesstars-rotate{0%{-webkit-transform:rotate(0deg);transform:rotate(0deg);}25%{-webkit-transform:rotate(-90deg);transform:rotate(-90deg);}50%{-webkit-transform:rotate(-180deg);transform:rotate(-180deg);}75%{-webkit-transform:rotate(-270deg);transform:rotate(-270deg);}100%{-webkit-transform:rotate(-360deg);transform:rotate(-360deg);}}@-webkit-keyframesstars-rotate-reverse{0%{-webkit-transform:rotate(0deg);transform:rotate(0deg);}100%{-webkit-transform:rotate(360deg);transform:rotate(360deg);}}@keyframesstars-rotate-reverse{0%{-webkit-transform:rotate(0deg);transform:rotate(0deg);}100%{-webkit-transform:rotate(360deg);transform:rotate(360deg);}}@-webkit-keyframesstars-catch{0%{}25%{}50%{}75%{top:-2px;right:-11px;opacity:0;}100%{}}@keyframesstars-catch{0%{}25%{}50%{}75%{top:-2px;right:-11px;opacity:0;}100%{}}@-webkit-keyframesstar-fly-out{0%{top:19px;left:19px;}100%{}}@keyframesstar-fly-out{0%{top:19px;left:19px;}100%{}}@-webkit-keyframesstar-cube{0%,100%{-webkit-transform:translate(0px,0);transform:translate(0px,0);}{}25%{-webkit-transform:translate(60px);transform:translate(60px);}50%{-webkit-transform:translate(60px,60px);transform:translate(60px,60px);}75%{-webkit-transform:translate(0px,60px);transform:translate(0px,60px);}}@keyframesstar-cube{0%,100%{-webkit-transform:translate(0px,0);transform:translate(0px,0);}{}25%{-webkit-transform:translate(60px);transform:translate(60px);}50%{-webkit-transform:translate(60px,60px);transform:translate(60px,60px);}75%{-webkit-transform:translate(0px,60px);transform:translate(0px,60px);}}@-webkit-keyframesstar-big-pulse{0%{-webkit-transform:scale(0);transform:scale(0);opacity:1;}100%{-webkit-transform:scale(5);transform:scale(5);opacity:0;}}@keyframesstar-big-pulse{0%{-webkit-transform:scale(0);transform:scale(0);opacity:1;}100%{-webkit-transform:scale(5);transform:scale(5);opacity:0;}}@-webkit-keyframesstar-small-pulse{0%{-webkit-transform:scale(1);transform:scale(1);}100%{-webkit-transform:scale(2);transform:scale(2);}}@keyframesstar-small-pulse{0%{-webkit-transform:scale(1);transform:scale(1);}100%{-webkit-transform:scale(2);transform:scale(2);}}@-webkit-keyframesstar-flicker{0%{-webkit-transform:rotate(180deg)scale(0.35);transform:rotate(180deg)scale(0.35);}50%{-webkit-transform:rotate(180deg)scale(0.1);transform:rotate(180deg)scale(0.1);}100%{-webkit-transform:rotate(180deg)scale(0.35);transform:rotate(180deg)scale(0.35);}}@keyframesstar-flicker{0%{-webkit-transform:rotate(180deg)scale(0.35);transform:rotate(180deg)scale(0.35);}50%{-webkit-transform:rotate(180deg)scale(0.1);transform:rotate(180deg)scale(0.1);}100%{-webkit-transform:rotate(180deg)scale(0.35);transform:rotate(180deg)scale(0.35);}}@-webkit-keyframesstar-catcher{0%{opacity:0.5;}/*12.5%{opacity:1;}*/25%{opacity:0.5;}/*37.5%{opacity:1;}*/50%{opacity:0.5;}/*62.5%{opacity:1;}*/75%{opacity:0.5;}80%{opacity:1;}100%{opacity:0.5;}}@keyframesstar-catcher{0%{opacity:0.5;}25%{opacity:0.5;}50%{opacity:0.5;}75%{opacity:0.5;}80%{opacity:1;}100%{opacity:0.5;}}@-webkit-keyframesdominos{50%{opacity:0.7;}75%{-webkit-transform:rotate(90deg);transform:rotate(90deg);}80%{opacity:1;}}@keyframesdominos{50%{opacity:0.7;}75%{-webkit-transform:rotate(90deg);transform:rotate(90deg);}80%{opacity:1;}}@-webkit-keyframesstar-crazyness{0%{opacity:0.4;-webkit-transform:rotate(180deg)translate(0px,0)scale(0.6);transform:rotate(180deg)translate(0px,0)scale(0.6);}25%{opacity:0.4;-webkit-transform:rotate(180deg)translate(0,0)scale(0.2);transform:rotate(180deg)translate(0,0)scale(0.2);}50%{opacity:0.7;-webkit-transform:rotate(180deg)translate(5px,5px)scale(0.4);transform:rotate(180deg)translate(5px,5px)scale(0.4);}75%{opacity:0.4;-webkit-transform:rotate(180deg)translate(0,0)scale(0.6);transform:rotate(180deg)translate(0,0)scale(0.6);}80%{opacity:1;-webkit-transform:rotate(180deg)translate(5px,0)scale(0.1);transform:rotate(180deg)translate(5px,0)scale(0.1);}100%{opacity:0.4;-webkit-transform:rotate(180deg)translate(0,0)scale(0.6);transform:rotate(180deg)translate(0,0)scale(0.6);}}@keyframesstar-crazyness{0%{opacity:0.4;-webkit-transform:rotate(180deg)translate(0px,0)scale(0.6);transform:rotate(180deg)translate(0px,0)scale(0.6);}25%{opacity:0.4;-webkit-transform:rotate(180deg)translate(0,0)scale(0.2);transform:rotate(180deg)translate(0,0)scale(0.2);}50%{opacity:0.7;-webkit-transform:rotate(180deg)translate(5px,5px)scale(0.4);transform:rotate(180deg)translate(5px,5px)scale(0.4);}75%{opacity:0.4;-webkit-transform:rotate(180deg)translate(0,0)scale(0.6);transform:rotate(180deg)translate(0,0)scale(0.6);}80%{opacity:1;-webkit-transform:rotate(180deg)translate(5px,0)scale(0.1);transform:rotate(180deg)translate(5px,0)scale(0.1);}100%{opacity:0.4;-webkit-transform:rotate(180deg)translate(0,0)scale(0.6);transform:rotate(180deg)translate(0,0)scale(0.6);}}@-webkit-keyframesstar-crawl{0%{-webkit-transform:rotate(180deg)translateY(0)scale(0.2);transform:rotate(180deg)translateY(0)scale(0.2);}20%{-webkit-transform:rotate(180deg)translateY(0)scale(0.3);transform:rotate(180deg)translateY(0)scale(0.3);}40%{-webkit-transform:rotate(180deg)translateY(0)scale(0.4);transform:rotate(180deg)translateY(0)scale(0.4);}60%{-webkit-transform:rotate(90deg)translateY(0)scale(0.4);transform:rotate(90deg)translateY(0)scale(0.4);}80%{-webkit-transform:rotate(180deg)translateY(0)scale(0.4);transform:rotate(180deg)translateY(0)scale(0.4);}100%{-webkit-transform:rotate(180deg)translateY(25px)scale(0.2);transform:rotate(180deg)translateY(25px)scale(0.2);}}@keyframesstar-crawl{0%{-webkit-transform:rotate(180deg)translateY(0)scale(0.2);transform:rotate(180deg)translateY(0)scale(0.2);}20%{-webkit-transform:rotate(180deg)translateY(0)scale(0.3);transform:rotate(180deg)translateY(0)scale(0.3);}40%{-webkit-transform:rotate(180deg)translateY(0)scale(0.4);transform:rotate(180deg)translateY(0)scale(0.4);}60%{-webkit-transform:rotate(90deg)translateY(0)scale(0.4);transform:rotate(90deg)translateY(0)scale(0.4);}80%{-webkit-transform:rotate(180deg)translateY(0)scale(0.4);transform:rotate(180deg)translateY(0)scale(0.4);}100%{-webkit-transform:rotate(180deg)translateY(25px)scale(0.2);transform:rotate(180deg)translateY(25px)scale(0.2);}}@-webkit-keyframescaterpillarCrawl{0%{-webkit-transform:rotate(180deg)translateY(0)scale(0.2);transform:rotate(180deg)translateY(0)scale(0.3);}20%{-webkit-transform:rotate(180deg)translateY(0)scale(0.3);transform:rotate(180deg)translateY(0)scale(0.4);}40%{-webkit-transform:rotate(180deg)translateY(0)scale(0.4);transform:rotate(180deg)translateY(0)scale(0.5);}60%{-webkit-transform:rotate(90deg)translateY(0)scale(0.4);transform:rotate(90deg)translateY(0)scale(0.5);}80%{-webkit-transform:rotate(180deg)translateY(0)scale(0.4);transform:rotate(180deg)translateY(0)scale(0.5);}100%{-webkit-transform:rotate(180deg)translateY(25px)scale(0.2);transform:rotate(180deg)translateY(25px)scale(0.3);}}@keyframescaterpillarCrawl{0%{-webkit-transform:rotate(180deg)translateY(0)scale(0.2);transform:rotate(180deg)translateY(0)scale(0.3);}20%{-webkit-transform:rotate(180deg)translateY(0)scale(0.3);transform:rotate(180deg)translateY(0)scale(0.4);}40%{-webkit-transform:rotate(180deg)translateY(0)scale(0.4);transform:rotate(180deg)translateY(0)scale(0.5);}60%{-webkit-transform:rotate(90deg)translateY(0)scale(0.4);transform:rotate(90deg)translateY(0)scale(0.5);}80%{-webkit-transform:rotate(180deg)translateY(0)scale(0.4);transform:rotate(180deg)translateY(0)scale(0.5);}100%{-webkit-transform:rotate(180deg)translateY(25px)scale(0.2);transform:rotate(180deg)translateY(25px)scale(0.3);}}

分享一个利用CSS样式代码实现文字聚光灯特效的方法,其实现的逻辑方法与代码非常的简单,主要用到了CSS中的animation动画渐变背景等。CSS聚光灯效果<style>html,body{display:flex;justify-content:center;align-items:center;height:100vh;background:#222;}h1{font-size:4rem;color:#333;width:37.5rem;position:relative;}/*使用伪元素加个遮罩层*/h1::after{content:attr(data-text);position:absolute;top:0;left:0;color:transparent;background-image:linear-gradient(toleft,#1a2a6c,#b21f1f,#fdbb2d);background-clip:text;-webkit-background-clip:text;clip-path:ellipse(6.25rem6.25remat0%50%);animation:move5sinfinite;}@keyframesmove{0%,100%{clip-path:ellipse(6.25rem6.25remat0%50%);}50%{clip-path:ellipse(6.25rem6.25remat100%50%);}}</style><h1data-text="站三界导航">站三界导航</h1>

效果图:@keyframesmovepoint{25%{top:16px}100%{top:50px}}.shade-button-point{display:inline-block;position:absolute;top:50px;left:30%;animation:movepoint2sinfinite;-webkit-animation:movepoint2sinfinite;}

发表文章时,需要上传图片,很多内容编辑器对图片的处理是居左显示的吧.另外,如果是响应式的html5网站,还存在一个图片宽度太宽显示不全的问题.HTML<divclass=“detail”>这里是内容及图片</div>CSS样式可以如下写法.如果担心在电脑上浏览时,图片过大撑破页面,可以增加一个类似这种样式.max-width:650px.detailimg{display:block;margin:0auto;padding:10px;max-width:650px}/以下为兼容手机代码/@media(max-width:760px){.detailimg{max-width:100%;height:auto;width:auto\9;}}

大家好,本篇文章将分享我们业务中很常见的10个页面布局代码片段,这10种页面布局很常见,实现方式也有很多种,本篇文章将用最简单的新方式进行实现,希望对大家有所启发。1、Cardlayout(卡片布局)如下图所示,卡片布局是我们常见的一种页面布局。HTML部分<divclass="cards"><!--需分配宽度给卡片单元格--><divclass="cards__item">...</div><!--?此处重复多个?cards__item?卡片单元格-->...</div>CSS部分.cards{display:flex;/*超出容器宽度自动换行*/flex-wrap:wrap;margin-left:-8px;margin-right:-8px;}.cards__item{/*初始化每个卡片的宽度,占据父容器的1/4*/flex-basis:25%;padding-left:8px;padding-right:8px;}2、Holygrail(圣杯布局)圣杯布局,不用我多说,想必每个前端人都做过这样的页面结构,如下图所示HTML部分<divclass="container"><!--顶部--><header>...</header><mainclass="container__main"><!--左边导航--><aside?class="container__left">...</aside><!--中部--><article?class="container__middle">...</article><!--右边导航--><navclass="container__right">...</nav></main><!--底部--><footer>...</footer></div>CSS部分.container{display:flex;flex-direction:?column;}.container__main{/*占据剩余的高度部分*/flex-grow:?1;/*左中右使用弹性盒子布局,行方式显示*/display:flex;flex-direction:row;}.container__left{width:25%;}.container__middle{/*自动占据剩余的宽度部分*/flex-grow:1;}.container__right{width:20%;}3、Masonrygrid(简单的瀑布流)瀑布流也是一种很常见的布局,尤其是在图片信息流的产品,以往如果要完美的实现瀑布流,我们需要费不少的功夫,还要借助JS进行实现。本案例,将使用column-count这个属性,进行实现。HTML部分<divclass="masonry-grid"><!--内容单元格?--><divclass="masonry-grid__item">...</div><!--重复内容单元格--></div>CSS部分.masonry-grid{/*三个单元格*/column-count:3;/*每个单元格的距离*/column-gap:1rem;/*容器宽度*/width:100%;}.masonry-grid__item{/*不允许内容溢出到其他单元格*/break-inside:avoid;margin-bottom:1rem;}4、Sameheightcolumns(相同高度的列)布局相同高度的列,也是我们业务中常见的需求,如下图所示:HTML部分<div?class="container"><!--?单元格-列?--><div?class="container__column"><!--?内容封面?-->...<!--文字内容内容--><div?class="container__content">...</div><!--固定在底部的列-->...</div><!--重复单元格布局container__column-->...</div>CSS部分.container{display:flex;}.container__column?{flex:1;/*定于每列间隔的空间*/margin:08px;/*内容部分列布局*/display:flex;flex-direction:column;}.container__content{/*内部部分占据剩余的高度部分*/flex:1;}5、Sidebar(侧边导航栏)两列布局,左边是导航栏目,右边是内容部分。尤其在后台的场景,是非常常用的。如下图所示:HTML部分<divclass="container"><!--测导航--><asideclass="container__sidebar">...</aside><!--?内容部分?--><mainclass="container__main">...</main></div>CSS部分.container{display:flex;}.container__sidebar{width:30%;}.container__main{/*占据剩余的宽度*/flex:1;/*超出显示滚动条*/overflow:auto;}6、简单的网格布局接下来我们使用弹性布局的方式,灵活实现网格布局,如下图所示:HTML部分<divclass="row"><!--只占据指定父容器宽度的25%--><div?class="row__cellrow__cell--1-4">25%</div><!--占据剩余宽度空间--><divclass="row__cellrow__cell--fill">...</div></div>css部分.row{display:flex;margin-left:-8px;margin-right:-8px;}.row__cell{padding-left:8px;padding-right:8px;}/*在给定的容器内占据宽度的25%,不再与剩余的元素争夺空间*/.row__cell--1-4{flex:0025%;}/*占据剩余容器的宽度*/.row__cell--fill{flex:1;}7、Splitscreen(平分屏幕)类似在IPAD上的分屏业务场景,两个应用平分屏幕进行显示,如下图所示:HTML部分<divclass="container"><!--左部分--><divclass="container__half">...</div><!--右部分--><divclass="container__half">...</div></div>CSS部分.container{display:flex;}.container__half{flex:1;}8、Stickyfooter(底部吸附效果)在网页设计中,Stickyfooters设计是最古老和最常见的效果之一,大多数人都曾经经历过。它可以概括如下:如果页面内容不够长的时候,页脚块粘贴在视窗底部;如果内容足够长时,页脚块会被内容向下推送。如下图所示:HTML部分<divclass="container"><header?class="container__header">...</header><mainclass="container__main">...</main><footerclass="container__footer">...</footer></div>CSS部分.container{display:flex;flex-direction:column;height:100%;}.container__header,.container__footer{flex-shrink:0;}.container__main{flex-grow:1;}9、Stickyheader(顶部吸附固定)在实际业务中经常碰到页头固定在浏览器的顶部,如下图所示:HTML部分<div><header?class="header">...</header><main>...</main></div>CSS部分.header{/*顶部吸附*/position:sticky;top:0;}10、Stickysections(内容吸附)内容区域的吸附效果也是一种很常见的效果,如下图所示:HTML部分<divclass="container"><section?class="container__section">...</section><!--Repeatothersections-->...</div>CSS部分.container{height:100%;overflow:?scroll;}.container__section{/*占满容器*/height:100%;width:100%;/*吸附顶部*/position:sticky;top:0;}结束今天的文章就分享到这里,希望对你日常的业务有所帮助,感谢你的阅读。

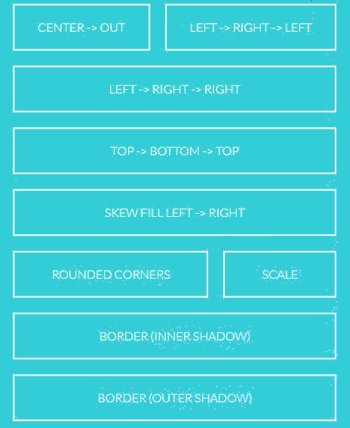
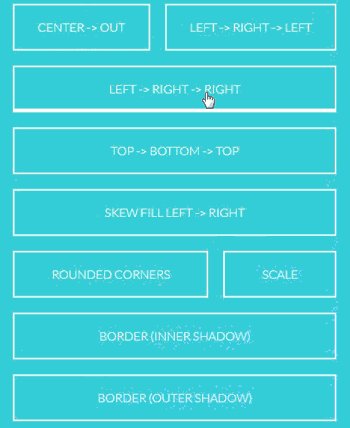
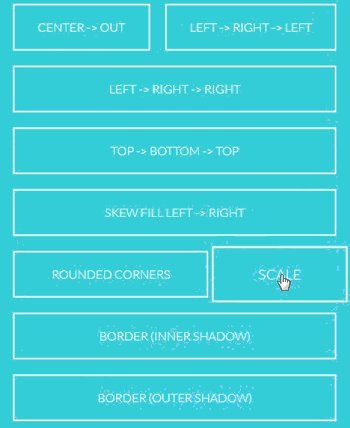
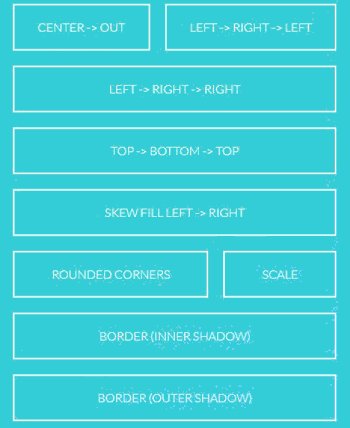
本文介绍几个常见的鼠标悬停效果。这几个效果比较相近,主要是当鼠标移到和移出按钮时,按钮边框颜色或阴影的变化效果。下面是一个按钮的悬停效果的CSS和HTML代码,代码并不多,并且不需要用到高深的技术。CSS.button{flex:11auto;margin:10px;padding:20px;border:2pxsolid#f7f7f7;text-align:center;text-transform:uppercase;position:relative;overflow:hidden;transition:0.3s;}.button:after{position:absolute;transition:0.3s;content:"";width:0;left:50%;bottom:0;height:3px;background:#f7f7f7;}.button:hover{cursor:pointer;}.button:hover:after{width:100%;left:0;}HTML<divclass="button">Center->out</div>效果代码解释.button:after是CSS的伪元素,是按钮的初始样式。transition:0.3s;是动画速度。content:"";表示填充内容为空。left:50%;表示位置在中间。bottom:0;这是位置定位,在div底部。.button:hover:after是鼠标移到按钮上时的样式。width:100%;表示鼠标移到按钮上时宽度变为100%。left:0;位置定位,在div左边。完整css代码body{background:linear-gradient(135deg,#55efcb0%,#1e57990%,#55efcb0%,#5bcaff100%);color:#f7f7f7;font-family:"Lato",sans-serif;font-weight:300;}.container{display:flex;justify-content:center;align-items:center;align-content:center;flex-wrap:wrap;width:60vw;max-width:1200px;margin:0auto;min-height:100vh;}.button{flex:11auto;margin:10px;padding:20px;border:2pxsolid#f7f7f7;text-align:center;text-transform:uppercase;position:relative;overflow:hidden;transition:0.3s;}.button:after{position:absolute;transition:0.3s;content:"";width:0;left:50%;bottom:0;height:3px;background:#f7f7f7;}.button:nth-of-type(2):after{left:0;}.button:nth-of-type(3):after{right:0;left:auto;}.button:nth-of-type(4):after{left:0;bottom:auto;top:-3px;width:100%;}.button:nth-of-type(5):after{height:120%;left:-10%;transform:skewX(15deg);z-index:-1;}.button:hover{cursor:pointer;}.button:hover:after{width:100%;left:0;}.button:hover:nth-of-type(4):after{top:calc(100%-3px);}.button:hover:nth-of-type(5){color:#5bcaff;}.button:hover:nth-of-type(5):after{left:-10%;width:120%;}.button:hover:nth-of-type(6){border-radius:30px;}.button:hover:nth-of-type(6):after{width:0%;}.button:hover:nth-of-type(7){transform:scale(1.2);}.button:hover:nth-of-type(7):after{width:0%;}.button:hover:nth-of-type(8){box-shadow:inset0px0px0px3px#f7f7f7;}.button:hover:nth-of-type(8):after{width:0%;}.button:hover:nth-of-type(9){box-shadow:0px0px0px3px#f7f7f7;}.button:hover:nth-of-type(9):after{width:0%;}完整html代码<html><body><divclass="container"><divclass="button">Center->out</div><divclass="button">Left->Right->Left</div><divclass="button">Left->Right->Right</div><divclass="button">Top->Bottom->Top</div><divclass="button">SkewFillLeft->Right</div><divclass="button">RoundedCorners</div><divclass="button">Scale</div><divclass="button">Border(InnerShadow)</div><divclass="button">Border(OuterShadow)</div></div></body></html>