- 158浏览
- 2022-06-09

html
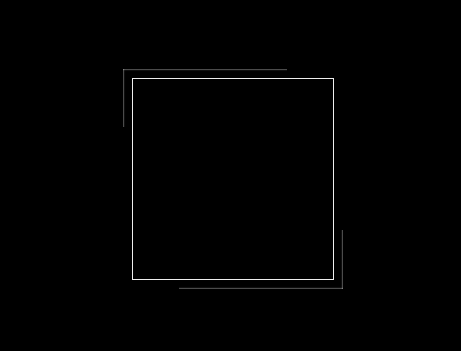
<div></div>css
html,body {
height:100%;
background-color:#000;
}
div {
width:200px;
height:200px;
position:absolute;
left:50%;
top:50%;
transform:translate(-50%,-50%);
border:1px solid #eee;
}
div::after,div::before {
/* 固定在div下 */
z-index:-1;
position:absolute;
top:0;
right:0;
bottom:0;
left:0;
/* 撑开一点大小 */
margin:-5%;
box-shadow:inset 0px 0px 2px #fff;
animation:clipMe 8s linear infinite;
}
div::before {
content:"";
}
div::after {
content:"";
/* 提前运动4s */
animation-delay:-4s;
}
@keyframes clipMe {
0%,100% {
clip:rect(0px,220.0px,2px,0px);
}
25% {
clip:rect(0px,2px,220.0px,0px);
}
50% {
clip:rect(218.0px,220.0px,220.0px,0px);
}
75% {
clip:rect(0px,220.0px,220.0px,218.0px);
}
}
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、本文由会员转载自互联网,如果您是文章原创作者,请联系本站注明您的版权信息。
















 中国互联网举报中心
中国互联网举报中心