

html<divid="wrap"><divid="tit"><spanclass="select">标题1</span><span>标题2</span><span>标题3</span></div><ulid="con"><liclass="show">内容111</li><li>内容222</li><li>内容333</li></ul></div>css*{margin:0;padding:0;list-style:none;}#wrap{width:600px;margin:100pxauto0;overflow:hidden;}#tit{height:30px;width:600px;}#titspan{float:left;height:30px;line-height:30px;width:200px;font-size:20px;text-align:center;color:#ccc;background:green;}#conli{display:none;height:200px;width:600px;background:pink;font-size:100px;line-height:200px;text-align:center;}#titspan.select{background:red;color:#ccc;}#conli.show{display:block;}js$('#titspan').click(function(){vari=$(this).index();//下标第一种写法//vari=$('tit').index(this);//下标第二种写法$(this).addClass('select').siblings().removeClass('select');$('#conli').eq(i).show().siblings().hide();});

html<divclass="wrap"><divclass="before"></div><divclass="content">鼠标划过</div><divclass="after"></div></div>css.wrap{width:100px;height:100px;background-color:rgb(240,236,236);position:relative;left:200px;overflow:hidden;}.before{width:100%;height:100%;background-color:rosybrown;position:absolute;left:-100px;top:0;opacity:0;}.after{width:100%;height:100%;background-color:rosybrown;position:absolute;right:0px;z-index:-1;}.content{position:absolute;z-index:3;}js$('.wrap').mouseenter(function(){$(this).find('.before').css('opacity','1').animate({'left':'0'},200)$(this).find('.after').css({'z-index':'-2','width':'100px'})})$('.wrap').mouseleave(function(){$(this).find('.before').css({'opacity':'0','left':'-100px'})$(this).find('.after').css('z-index','2').animate({'width':'0'},200)})

html<divid="all"><divclass="timetext"><div>2023年元旦倒计时</div><div>元旦时间:2023年1月1日</div><div>目前距离2023年元旦还有</div><div><spanid="t_d"></span><spanid="t_h"></span><spanid="t_m"></span><spanid="t_s"></span></div></div></div>jsfunctiongetRTime(){varEndTime=newDate("2023/01/0100:00:00");//截止时间varNowTime=newDate();vart=EndTime.getTime()-NowTime.getTime();vard=Math.floor(t/1000/60/60/24);varh=Math.floor(t/1000/60/60%24);varm=Math.floor(t/1000/60%60);vars=Math.floor(t/1000%60);document.getElementById("t_d").innerHTML=d+"天";document.getElementById("t_h").innerHTML=h+"时";document.getElementById("t_m").innerHTML=m+"分";document.getElementById("t_s").innerHTML=s+"秒";}setInterval(getRTime,0);

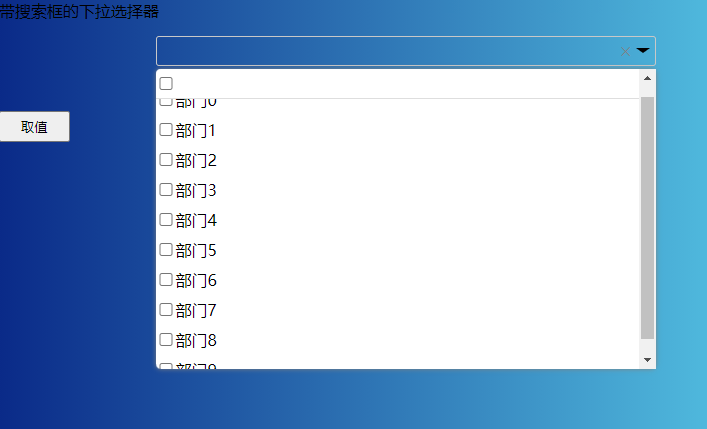
html<p>带搜索框的下拉选择器</p><divid="List"></div><divid="List1"></div><inputid="b1"type="button"value="取值">css*{margin:0px;padding:0px;box-sizing:border-box;}body{background:#59CDE9;/*fallbackforoldbrowsers*/background:-webkit-linear-gradient(toright,#0A2A88,#59CDE9);/*Chrome10-25,Safari5.1-6*/background:linear-gradient(toright,#0A2A88,#59CDE9);/*W3C,IE10+/Edge,Firefox16+,Chrome26+,Opera12+,Safari7+*/border-top:#59CDE9;}.List{position:relative;width:500px;margin-top:15px;cursor:pointer;left:50%;margin-left:-250px;/*transform:translateX(-50%);*/}.selectBox{position:relative;width:100%;height:30px;line-height:30px;padding:0px5px;/*background-color:aquamarine;*/border:1pxsolidrgba(200,200,200,1);border-radius:3px;display:flex;flex-direction:row;justify-content:space-between;align-items:center;cursor:pointer;z-index:1;}.selectBox.selectContent{width:calc(100%-20px);overflow:hidden;white-space:nowrap;color:white;/*background-color:blue;*/}.selectBox.clear{width:10px;color:gray;font-size:12px;}.selectBox.ico{width:0px;height:0px;border:7pxsolidtransparent;border-top:5pxsolidblack;margin-top:5px;margin-left:5px;}.itemBox{position:absolute;width:100%;height:300px;overflow-y:auto;background-color:rgb(255,255,255);display:flex;flex-direction:column;transition-duration:0.1s;z-index:190;cursor:pointer;/*border:1pxsolidgray;*/box-shadow:gray0px0px5px;border-radius:5px;margin-top:3px;/*opacity:1;*/}.itemBox.lookup{position:sticky;top:0px;width:100%;height:30px;line-height:30px;background-color:rgb(255,255,255);display:inline-flex;flex-direction:row;flex-wrap:nowrap;align-items:center;/*overflow:hidden;*/border-bottom:1pxsolidrgba(222,222,222,1);}.Listinput[type=checkbox]{width:20px;background-color:white;}.itemBox.lookupinput[type=text]{width:calc(100%-25px);height:30px;line-height:100%;outline:none;border:none;/*background-color:aqua;*/border-bottom:1pxsolidrgba(222,222,222,1);}.itemBox.item{/*padding:5px0px;*/height:30px;line-height:30px;cursor:pointer;}.itemBox.item:hover{background-image:linear-gradient(toright,rgba(0,0,0,0.3),rgba(255,255,255,0.3));color:white;}.itemBox.itemlabel{display:inline-block;width:calc(100%-20px);height:100%;/*background-color:burlywood;*/cursor:pointer;}.itemClose{height:0px;/*opacity:0;*//*display:none;*/transition-duration:0.1s;}input[value=取值]{padding:5px20px;}js/***@function在给定容器上创建带搜索框的下拉菜单*@param{*}obj要绑定的容器ID,*@param{*}_Data包含text和value的对象数组*/functionList(obj,_Data){this.Obj=obj;this.data=_Data;this.mmm="";/***@function初始化实例*///List.prototype.init=function(){varc=document.getElementById(this.Obj);c.classList.add("List");vars1=document.createElement("div");s1.className="selectBox";s1.onclick=function(e){if(e.target.className!="clear"){varcon=document.querySelector("#"+obj+".itemBox");varcon1=document.querySelector("#"+obj+"input[type=text]");if(con.classList.toString().indexOf("itemClose")>0){con.classList.remove("itemClose");con1.focus();}else{con.classList.add("itemClose");}}else{varcon=document.querySelector("#"+obj+".itemBox");varcc1=document.querySelector('#'+obj+".selectContent");cc1.innerHTML="";varccdd=document.querySelector('#'+obj+".lookup>input[type=checkbox]");varcc=document.querySelectorAll('#'+obj+".itemBox>.item>input");ccdd.checked=false;for(vari=0;i<cc.length;i++){cc[i].checked=false;}}}s1.onmouseover=function(){varm="";varmm;mm=document.querySelector("#"+obj+".selectContent");m=mm.innerText||"";m=m.substring(0,m.length-1);varm1=m.split(",").join("\n");mm.title=m1;}vars2=document.createElement("div");s2.className="selectContent";s2.title="";vars4=document.createElement("div");s4.className="clear";s4.innerHTML="✕";vars3=document.createElement("div");s3.className="ico";s1.append(s2);s1.append(s4);s1.append(s3);vari1=document.createElement("div");i1.className="itemBoxitemClose";vari2=document.createElement("div");i2.className="lookup";vari3=document.createElement("input");i3.type="checkbox";i3.onclick=function(){varccdd=document.querySelector('#'+obj+".lookup>input[type=checkbox]");varcc=document.querySelectorAll('#'+obj+".itemBox>.item>input");varll=document.querySelectorAll('#'+obj+".itemBox>.item>label");varcc1=document.querySelector('#'+obj+".selectContent");if(ccdd.checked==true){varmmm="";for(vari=0;i<cc.length;i++){cc[i].checked=true;mmm+=ll[i].innerText+',';}//mmm=mmm.substr(0,mmm.length-1);cc1.innerText=mmm;}else{varmmm="";for(vari=0;i<cc.length;i++){cc[i].checked=false;}cc1.innerText=mmm;}}vari4=document.createElement("input");i4.type="text";i4.onkeyup=function(e){varccdd=document.querySelector('#'+obj+".lookup>input[type=text]");variii=document.querySelector('#'+obj+".itemBox");varchild=iii.lastElementChild;while(child.className!='lookup'){iii.removeChild(child);child=iii.lastElementChild;}if(ccdd.value!=''){for(iin_Data){if(_Data[i].text.indexOf(ccdd.value)>0){varm=document.createElement("div");m.className="item";varm1=document.createElement("input");m1.id=obj+"-item"+i;m1.type="checkbox";varcc1=document.querySelector('#'+obj+".selectContent");if(cc1.innerText.indexOf(_Data[i].text,0)>=0)m1.checked="checked"m1.onclick=function(){varcc=document.querySelectorAll('#'+obj+".itemBox>.item>input");varll=document.querySelectorAll('#'+obj+".itemBox>.item>label");varmmm=cc1.innerText;for(vari=0;i<cc.length;i++){if(cc[i].checked==true&&mmm.indexOf(ll[i].innerText+',')<0)mmm+=ll[i].innerText+',';if(cc[i].checked==false&&mmm.indexOf(ll[i].innerText+',')>=0){mmm=mmm.replace(ll[i].innerText+',','');}}//mmm=mmm.substr(0,mmm.length-1);cc1.innerText=mmm;};varm2=document.createElement("label");m2.htmlFor=obj+"-item"+i;m2.innerText=_Data[i].text;m.append(m1);m.append(m2);iii.append(m);}}}else{for(iin_Data){varm=document.createElement("div");m.className="item";varm1=document.createElement("input");m1.id=this.Obj+"-item"+i;m1.type="checkbox";varcc1=document.querySelector('#'+obj+".selectContent");if(cc1.innerText.indexOf(_Data[i].text+',',0)>=0)m1.checked="checked"m1.onclick=function(){varcc=document.querySelectorAll('#'+obj+".itemBox>.item>input");varll=document.querySelectorAll('#'+obj+".itemBox>.item>label");varmmm="";for(vari=0;i<cc.length;i++){if(cc[i].checked==true)mmm+=ll[i].innerText+',';}//mmm=mmm.substr(0,mmm.length-1);cc1.innerText=mmm;};varm2=document.createElement("label");m2.htmlFor=this.Obj+"-item"+i;m2.innerText=_Data[i].text;m.append(m1);m.append(m2);iii.append(m);}}}i2.append(i3);i2.append(i4);i1.append(i2);for(vari=0;i<this.data.length;i++){varm=document.createElement("div");m.className="item";varm1=document.createElement("input");m1.id=this.Obj+"-item"+i;m1.type="checkbox";m1.onclick=function(){varcc=document.querySelectorAll('#'+obj+".itemBox>.item>input");varll=document.querySelectorAll('#'+obj+".itemBox>.item>label");varmmm="";for(vari=0;i<cc.length;i++){if(cc[i].checked==true)mmm+=ll[i].innerText+',';}varcc1=document.querySelector('#'+obj+".selectContent");//mmm=mmm.substr(0,mmm.length-1);cc1.innerText=mmm;};varm2=document.createElement("label");m2.htmlFor=this.Obj+"-item"+i;m2.innerText=this.data[i].text;m.append(m1);m.append(m2);i1.append(m);}c.append(s1);c.append(i1);//}/***@function获取选择项的显示文本列表*@returns返回以','分隔的字符串列表*/List.prototype.getText=function(){varm="";m=document.querySelector("#"+this.Obj+".selectContent").innerText;m=m.substr(0,m.length-1);m=m.split(",").sort().join(",");returnm;}/***@function获取选择项的值列表*@returns返回以','分隔的字符串列表*/List.prototype.getValue=function(){varm="";varv="";m=document.querySelector("#"+this.Obj+".selectContent").innerText;m=m.substring(0,m.length-1);varm1=m.split(",");for(vari=0;i<this.data.length;i++){if(m1.indexOf(this.data[i].text)>=0){v+=this.data[i].value+',';}}v=v.substring(0,v.length-1);returnv;}}/***@function点击控件之外的地方隐藏下拉框*@param{*}e系统参数*/document.onclick=function(e){//console.log(e.path)varclassName="";vary=true;for(iine.path){//遍历所有点击的路径if(e.path[i].className&&e.path[i].className=='List'){//如果点击的是预定类型的控件varconn=document.querySelectorAll(".List");for(varj=0;j<conn.length;j++){//遍历预定类型的所有控件if(e.path[i].id!=conn[j].id){//遍历所预定类型控件,将除当前控件外的所有下拉框全部隐藏varcon=document.querySelectorAll("#"+conn[j].id+".itemBox");for(varii=0;ii<con.length;ii++){con[ii].classList.add("itemClose");}}}y=false;className=e.path[i].className;}}if(y){//如果点击的位置非预定类型控件或点击之外的位置,隐藏所有预定类型下拉框varcon=document.querySelectorAll(".List.itemBox");for(vari=0;i<con.length;i++){con[i].classList.add("itemClose");}}}//模拟数据varm=[];for(vari=0;i<10;i++){m1=newArray;m1.text="部门"+i;m1.value="item"+Math.floor((Math.random()*1000));m.push(m1);}varmm=[];for(vari=0;i<20;i++){m1=newArray;m1.text="会计科目"+i;m1.value="item"+Math.floor((Math.random()*1000));mm.push(m1);}varn1=newList("List",m);//n1.init();varn2=newList("List1",mm);//n2.init();varb=document.getElementById("b1");b.onclick=function(){confirm("第一个控件的选择项:\n选择的文本是:"+n1.getText()+"\n对应的键值是:"+n1.getValue());confirm("第二个控件的选择项:\n选择的文本是:"+n2.getText()+"\n对应的键值是:"+n2.getValue());}