- 212浏览
- 2022-09-27
html
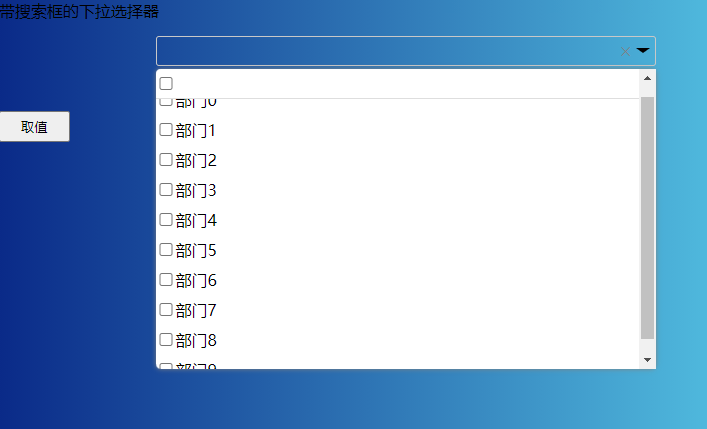
<p>带搜索框的下拉选择器</p>
<div id="List"></div>
<div id="List1"></div>
<input id="b1" type="button" value="取值">css
* {
margin:0px;
padding:0px;
box-sizing:border-box;
}
body {
background:#59CDE9;
/* fallback for old browsers */
background:-webkit-linear-gradient(to right,#0A2A88,#59CDE9);
/* Chrome 10-25,Safari 5.1-6 */
background:linear-gradient(to right,#0A2A88,#59CDE9);
/* W3C,IE 10+/ Edge,Firefox 16+,Chrome 26+,Opera 12+,Safari 7+ */
border-top:#59CDE9;
}
.List {
position:relative;
width:500px;
margin-top:15px;
cursor:pointer;
left:50%;
margin-left:-250px;
/* transform:translateX(-50%);
*/
}
.selectBox {
position:relative;
width:100%;
height:30px;
line-height:30px;
padding:0px 5px;
/* background-color:aquamarine;
*/
border:1px solid rgba(200,200,200,1);
border-radius:3px;
display:flex;
flex-direction:row;
justify-content:space-between;
align-items:center;
cursor:pointer;
z-index:1;
}
.selectBox .selectContent {
width:calc(100% - 20px);
overflow:hidden;
white-space:nowrap;
color:white;
/* background-color:blue;
*/
}
.selectBox .clear {
width:10px;
color:gray;
font-size:12px;
}
.selectBox .ico {
width:0px;
height:0px;
border:7px solid transparent;
border-top:5px solid black;
margin-top:5px;
margin-left:5px;
}
.itemBox {
position:absolute;
width:100%;
height:300px;
overflow-y:auto;
background-color:rgb(255,255,255);
display:flex;
flex-direction:column;
transition-duration:0.1s;
z-index:190;
cursor:pointer;
/* border:1px solid gray;
*/
box-shadow:gray 0px 0px 5px;
border-radius:5px;
margin-top:3px;
/* opacity:1;
*/
}
.itemBox .lookup {
position:sticky;
top:0px;
width:100%;
height:30px;
line-height:30px;
background-color:rgb(255,255,255);
display:inline-flex;
flex-direction:row;
flex-wrap:nowrap;
align-items:center;
/* overflow:hidden;
*/
border-bottom:1px solid rgba(222,222,222,1);
}
.List input[type=checkbox] {
width:20px;
background-color:white;
}
.itemBox .lookup input[type=text] {
width:calc(100% - 25px);
height:30px;
line-height:100%;
outline:none;
border:none;
/* background-color:aqua;
*/
border-bottom:1px solid rgba(222,222,222,1);
}
.itemBox .item {
/* padding:5px 0px;
*/
height:30px;
line-height:30px;
cursor:pointer;
}
.itemBox .item:hover {
background-image:linear-gradient(to right,rgba(0,0,0,0.3),rgba(255,255,255,0.3));
color:white;
}
.itemBox .item label {
display:inline-block;
width:calc(100% - 20px);
height:100%;
/* background-color:burlywood;
*/
cursor:pointer;
}
.itemClose {
height:0px;
/* opacity:0;
*/
/* display:none;
*/
transition-duration:0.1s;
}
input[value=取值] {
padding:5px 20px;
}
/**
* @function 在给定容器上创建带搜索框的下拉菜单
* @param {*} obj 要绑定的容器ID,
* @param {*} _Data 包含text和value的对象数组
*/
function List(obj, _Data) {
this.Obj = obj;
this.data = _Data;
this.mmm = "";
/**
* @function 初始化实例
*/
// List.prototype.init = function () {
var c = document.getElementById(this.Obj);
c.classList.add("List");
var s1 = document.createElement("div");
s1.className = "selectBox";
s1.onclick = function(e) {
if (e.target.className != "clear") {
var con = document.querySelector("#" + obj + " .itemBox");
var con1 = document.querySelector("#" + obj + " input[type=text]");
if (con.classList.toString().indexOf("itemClose") > 0) {
con.classList.remove("itemClose");
con1.focus();
} else {
con.classList.add("itemClose");
}
} else {
var con = document.querySelector("#" + obj + " .itemBox");
var cc1 = document.querySelector('#' + obj + " .selectContent");
cc1.innerHTML = "";
var ccdd = document.querySelector('#' + obj + " .lookup>input[type=checkbox]");
var cc = document.querySelectorAll('#' + obj + " .itemBox>.item>input");
ccdd.checked = false;
for (var i = 0; i < cc.length; i++) {
cc[i].checked = false;
}
}
}
s1.onmouseover = function() {
var m = "";
var mm;
mm = document.querySelector("#" + obj + " .selectContent");
m = mm.innerText || "";
m = m.substring(0, m.length - 1);
var m1 = m.split(",").join("\n");
mm.title = m1;
}
var s2 = document.createElement("div");
s2.className = "selectContent";
s2.title = "";
var s4 = document.createElement("div");
s4.className = "clear";
s4.innerHTML = "✕";
var s3 = document.createElement("div");
s3.className = "ico";
s1.append(s2);
s1.append(s4);
s1.append(s3);
var i1 = document.createElement("div");
i1.className = "itemBox itemClose";
var i2 = document.createElement("div");
i2.className = "lookup";
var i3 = document.createElement("input");
i3.type = "checkbox";
i3.onclick = function() {
var ccdd = document.querySelector('#' + obj + " .lookup>input[type=checkbox]");
var cc = document.querySelectorAll('#' + obj + " .itemBox>.item>input");
var ll = document.querySelectorAll('#' + obj + " .itemBox>.item>label");
var cc1 = document.querySelector('#' + obj + " .selectContent");
if (ccdd.checked == true) {
var mmm = "";
for (var i = 0; i < cc.length; i++) {
cc[i].checked = true;
mmm += ll[i].innerText + ',';
}
// mmm=mmm.substr(0,mmm.length-1);
cc1.innerText = mmm;
} else {
var mmm = "";
for (var i = 0; i < cc.length; i++) {
cc[i].checked = false;
}
cc1.innerText = mmm;
}
}
var i4 = document.createElement("input");
i4.type = "text";
i4.onkeyup = function(e) {
var ccdd = document.querySelector('#' + obj + " .lookup>input[type=text]");
var iii = document.querySelector('#' + obj + " .itemBox");
var child = iii.lastElementChild;
while (child.className != 'lookup') {
iii.removeChild(child);
child = iii.lastElementChild;
}
if (ccdd.value != '') {
for (i in _Data) {
if (_Data[i].text.indexOf(ccdd.value) > 0) {
var m = document.createElement("div");
m.className = "item";
var m1 = document.createElement("input");
m1.id = obj + "-item" + i;
m1.type = "checkbox";
var cc1 = document.querySelector('#' + obj + " .selectContent");
if (cc1.innerText.indexOf(_Data[i].text, 0) >= 0) m1.checked = "checked"
m1.onclick = function() {
var cc = document.querySelectorAll('#' + obj + " .itemBox>.item>input");
var ll = document.querySelectorAll('#' + obj + " .itemBox>.item>label");
var mmm = cc1.innerText;
for (var i = 0; i < cc.length; i++) {
if (cc[i].checked == true && mmm.indexOf(ll[i].innerText + ',') < 0) mmm += ll[i].innerText + ',';
if (cc[i].checked == false && mmm.indexOf(ll[i].innerText + ',') >= 0) {
mmm = mmm.replace(ll[i].innerText + ',', '');
}
}
// mmm=mmm.substr(0,mmm.length-1);
cc1.innerText = mmm;
};
var m2 = document.createElement("label");
m2.htmlFor = obj + "-item" + i;
m2.innerText = _Data[i].text;
m.append(m1);
m.append(m2);
iii.append(m);
}
}
} else {
for (i in _Data) {
var m = document.createElement("div");
m.className = "item";
var m1 = document.createElement("input");
m1.id = this.Obj + "-item" + i;
m1.type = "checkbox";
var cc1 = document.querySelector('#' + obj + " .selectContent");
if (cc1.innerText.indexOf(_Data[i].text + ',', 0) >= 0) m1.checked = "checked"
m1.onclick = function() {
var cc = document.querySelectorAll('#' + obj + " .itemBox>.item>input");
var ll = document.querySelectorAll('#' + obj + " .itemBox>.item>label");
var mmm = "";
for (var i = 0; i < cc.length; i++) {
if (cc[i].checked == true) mmm += ll[i].innerText + ',';
}
// mmm=mmm.substr(0,mmm.length-1);
cc1.innerText = mmm;
};
var m2 = document.createElement("label");
m2.htmlFor = this.Obj + "-item" + i;
m2.innerText = _Data[i].text;
m.append(m1);
m.append(m2);
iii.append(m);
}
}
}
i2.append(i3);
i2.append(i4);
i1.append(i2);
for (var i = 0; i < this.data.length; i++) {
var m = document.createElement("div");
m.className = "item";
var m1 = document.createElement("input");
m1.id = this.Obj + "-item" + i;
m1.type = "checkbox";
m1.onclick = function() {
var cc = document.querySelectorAll('#' + obj + " .itemBox>.item>input");
var ll = document.querySelectorAll('#' + obj + " .itemBox>.item>label");
var mmm = "";
for (var i = 0; i < cc.length; i++) {
if (cc[i].checked == true) mmm += ll[i].innerText + ',';
}
var cc1 = document.querySelector('#' + obj + " .selectContent");
// mmm=mmm.substr(0,mmm.length-1);
cc1.innerText = mmm;
};
var m2 = document.createElement("label");
m2.htmlFor = this.Obj + "-item" + i;
m2.innerText = this.data[i].text;
m.append(m1);
m.append(m2);
i1.append(m);
}
c.append(s1);
c.append(i1);
// }
/**
* @function 获取选择项的显示文本列表
* @returns 返回以','分隔的字符串列表
*/
List.prototype.getText = function() {
var m = "";
m = document.querySelector("#" + this.Obj + " .selectContent").innerText;
m = m.substr(0, m.length - 1);
m = m.split(",").sort().join(",");
return m;
}
/**
* @function 获取选择项的值列表
* @returns 返回以','分隔的字符串列表
*/
List.prototype.getValue = function() {
var m = "";
var v = "";
m = document.querySelector("#" + this.Obj + " .selectContent").innerText;
m = m.substring(0, m.length - 1);
var m1 = m.split(",");
for (var i = 0; i < this.data.length; i++) {
if (m1.indexOf(this.data[i].text) >= 0) {
v += this.data[i].value + ',';
}
}
v = v.substring(0, v.length - 1);
return v;
}
}
/**
* @function 点击控件之外的地方隐藏下拉框
* @param {*} e 系统参数
*/
document.onclick = function(e) {
// console.log(e.path)
var className = "";
var y = true;
for (i in e.path) { //遍历所有点击的路径
if (e.path[i].className && e.path[i].className == 'List') { //如果点击的是预定类型的控件
var conn = document.querySelectorAll(".List");
for (var j = 0; j < conn.length; j++) { //遍历预定类型的所有控件
if (e.path[i].id != conn[j].id) { //遍历所预定类型控件,将除当前控件外的所有下拉框全部隐藏
var con = document.querySelectorAll("#" + conn[j].id + " .itemBox");
for (var ii = 0; ii < con.length; ii++) {
con[ii].classList.add("itemClose");
}
}
}
y = false;
className = e.path[i].className;
}
}
if (y) { //如果点击的位置非预定类型控件或点击之外的位置,隐藏所有预定类型下拉框
var con = document.querySelectorAll(".List .itemBox");
for (var i = 0; i < con.length; i++) {
con[i].classList.add("itemClose");
}
}
}
//模拟数据
var m = [];
for (var i = 0; i < 10; i++) {
m1 = new Array;
m1.text = "部门" + i;
m1.value = "item" + Math.floor((Math.random() * 1000));
m.push(m1);
}
var mm = [];
for (var i = 0; i < 20; i++) {
m1 = new Array;
m1.text = "会计科目" + i;
m1.value = "item" + Math.floor((Math.random() * 1000));
mm.push(m1);
}
var n1 = new List("List", m);
// n1.init();
var n2 = new List("List1", mm);
// n2.init();
var b = document.getElementById("b1");
b.onclick = function() {
confirm("第一个控件的选择项:\n 选择的文本是:" + n1.getText() + "\n 对应的键值是:" + n1.getValue());
confirm("第二个控件的选择项:\n 选择的文本是:" + n2.getText() + "\n 对应的键值是:" + n2.getValue());
}

版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、本文由会员转载自互联网,如果您是文章原创作者,请联系本站注明您的版权信息。

















 中国互联网举报中心
中国互联网举报中心