- 173浏览
- 2022-09-27

html
<div id="wrap">
<div id="tit">
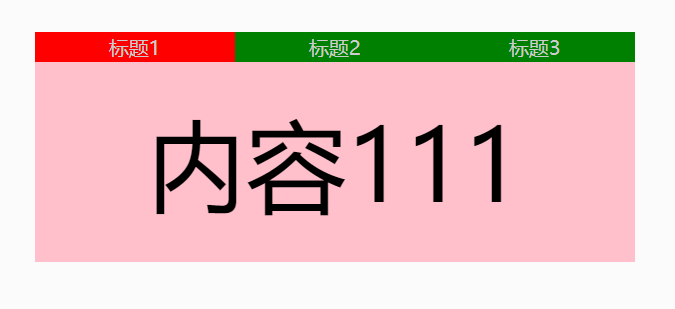
<span class="select">标题1</span>
<span>标题2</span>
<span>标题3</span>
</div>
<ul id="con">
<li class="show">内容111</li>
<li>内容222</li>
<li>内容333</li>
</ul>
</div>
* {
margin:0;
padding:0;
list-style:none;
}
#wrap {
width:600px;
margin:100px auto 0;
overflow:hidden;
}
#tit {
height:30px;
width:600px;
}
#tit span {
float:left;
height:30px;
line-height:30px;
width:200px;
font-size:20px;
text-align:center;
color:#ccc;
background:green;
}
#con li {
display:none;
height:200px;
width:600px;
background:pink;
font-size:100px;
line-height:200px;
text-align:center;
}
#tit span.select {
background:red;
color:#ccc;
}
#con li.show {
display:block;
}
js
$('#tit span').click(function() {
var i = $(this).index(); //下标第一种写法
//var i = $('tit').index(this);//下标第二种写法
$(this).addClass('select').siblings().removeClass('select');
$('#con li').eq(i).show().siblings().hide();
});
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、本文由会员转载自互联网,如果您是文章原创作者,请联系本站注明您的版权信息。

















 中国互联网举报中心
中国互联网举报中心