- 74浏览
- 2022-10-07
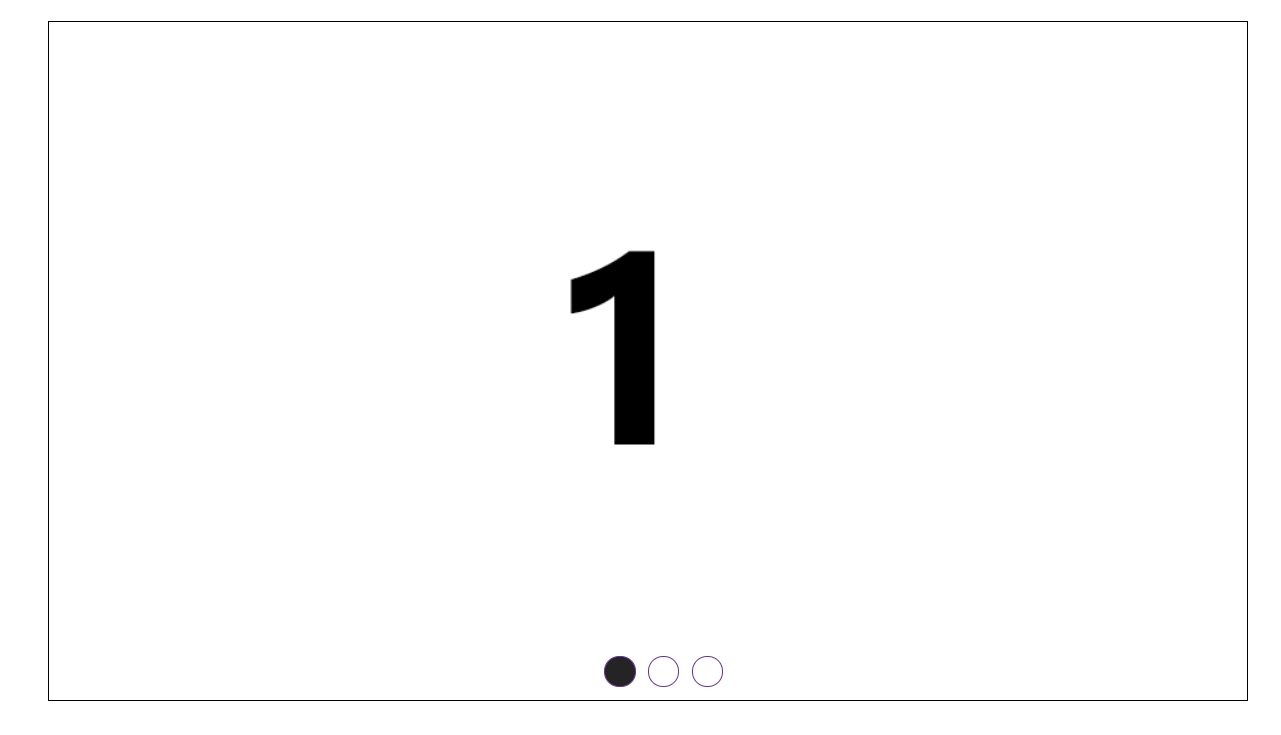
预览图如下:

一:首先创建基本布局
二:添加CSS样式
1:为图片与圆点添加相应样式,使其正常显示;
标题2:为图片和圆点添加动画样式;
一:首先创建基本布局
1:创建一个div容器 ,里面的ul与ol标签分别对应轮播图片和下方圆点;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="css/style.css">
<title>css轮播</title>
</head>
<body>
<div class="container">
<ul>
<li><img src="./img/1.jpg" alt=""></li>
<li><img src="./img/2.jpg" alt=""></li>
<li><img src="./img/3.jpg" alt=""></li>
</ul>
<ol>
<li></li>
<li></li>
<li></li>
</ol>
</div>
</body>
</html>二:添加CSS样式
1:为图片与圆点添加相应样式,使其正常显示;
*{padding: 0;margin: 0;box-sizing: border-box;}
li{
list-style: none;
float: left;
}
ul img{
width: 960px;
height: auto;
}
.container{
width: 960px;//容器大小要和图片大小保持一致。
height: 544px;
margin: 50px auto 0;
overflow: hidden;
position: relative;
border: 1px solid black;
}
ol{
position: absolute;
bottom: 0;
left: 50%;
padding: 10px;
margin-left: -50px;
z-index: 999;
}
ol li{
width: 25px;
height: 25px;
background-color: #fff;
border: 1px solid red;
border-radius: 50%;
margin: 0 10px;
}
标题2:为图片和圆点添加动画样式;
.container ul{
animation:Yui 3s cubic-bezier(0, 1, 0, 1) 1s infinite ;
width: 400%;
}
@keyframes Yui{
0% {
transform: translateX(0px);
}
33% {
transform: translateX(-960px);
}
66% {
transform: translateX(-1920px);
}
100% {
transform: translateX(0px);
}
}
ol li {
animation:focus 3s linear infinite ;//时间要和图片保持一致
}
ol li:nth-child(1) {
animation-delay: 0s;
}
ol li:nth-child(2) {
animation-delay: 1s;
}
ol li:nth-child(3) {
animation-delay: 2s;
}
@keyframes focus {
0% {
background-color: #000;
}
20% {
background-color: #000;
}
30% {
background-color: #fff;
}
}
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、本文由会员转载自互联网,如果您是文章原创作者,请联系本站注明您的版权信息。

















 中国互联网举报中心
中国互联网举报中心