- 101浏览
- 2023-04-19
一、grid布局是什么?
grid即网格布局,是css中功能最强大的布局。
二、grid布局中的基本概念
容器:包裹子元素的元素称为容器
项目:被父元素包裹的子元素称为项目
<div class="container">
<div style="background-color: darkgreen;">1</div>
<div style="background-color: darkgreen;">2</div>
<div style="background-color: darkgreen;">3</div>
<div>4</div>
<div>5</div>
<div style="background-color: darkgreen;">6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>7</div>
<div>8</div>
<div style="background-color: darkgreen;">9</div>
</div>
如上具有container类名的div就是容器
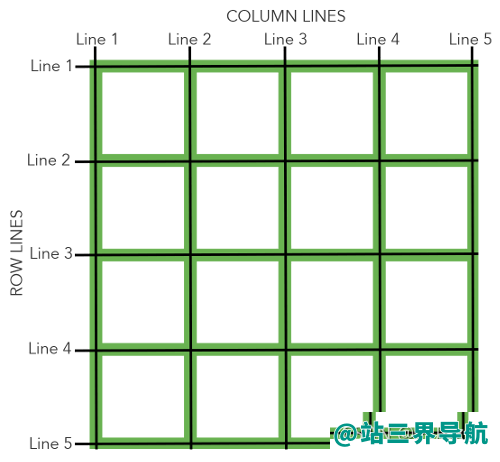
行(row)和列(column):
与屏幕x轴正方向相同的方向称为x方向
与y轴正方向相同的方向称为y方向
单元格:行和列的交叉处就是单元格,单元格也是我们主要关心的对象,使用grid布局就是创建和操作单元格
引用阮一峰老师一张图,单元格如下
三、grid布局的具体使用
使用css当然是设计各种css样式,接下来详解grid布局常用样式
1.设置给容器的样式
display:grid;
直接给父元素声明使用grid布局
grid-template-rows和grid-template-columns
这两个属性用来设置容器的行列宽高,用法类似都是设置个数和宽度
grid-template-rows接若干个参数,参数个数为行的个数,参数大小为行的高度。示例代码 grid-template-columns: 100px 100px 100px;得到三列,每列宽100px
为避免重复书写大小,grid-template-columns可设置repeat语法糖,示例代码
grid-template-columns :repeat(3,100px)与grid-template-columns: 100px 100px 100px;效果相同
grid-template-columns:repeat(4,1fr)按父元素的宽度平分为4份,每份宽度相同,1fr就是一个片段。
grid-template-columns:1fr 2fr 1fr;得到三个,中间一列是其他两列的2倍。
lign-items和 justify-items
这两个属性设置子元素在划分的网格中的位置,可选参数为start和center、end。
column-gap和row-gap设置列间距和间距
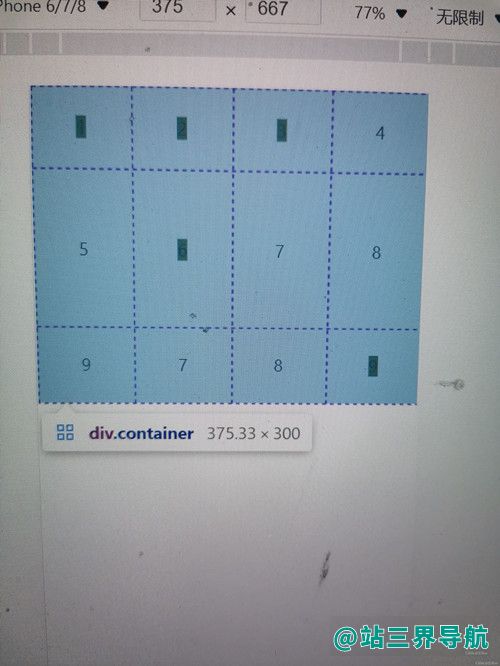
设置间距后,如果原先子盒子是固定宽高当父盒子空间不足时子元素的宽高会被压缩。当设置fr单位时子元素高度会变小(此时平分的父元素减去间距之后的值。如父盒子宽375px,设置column:24px;有4列则每列宽度为(375-24*3)/4,除以3是因为4列只有3个间距)
grid-template-areas是非常重要的属性,用来划分区域。
<div class="layout">
<header>头部</header>
<aside>侧边栏</aside>
<main>内容</main>
<footer>底部</fooetr>
</div>
grid-template-areas:"header header header" " sidebar content content" " footer footer footer"
header{
grid-area:header;
}
main{
grid-area:content;
}
aside{
grid-area:sidebar;
}
footer{
grid-area:footer;
}
附上一段区域划分示例代码(主要就是先给某个区域起一个名,然后让某元素占据该区域)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
padding: 0;
margin: 0;
}
#container{
display: grid;
width:100px;
height:100px;
row-gap: 3px;
column-gap: 3px;
grid-template-areas: "main main right" "main main right" "footer footer footer";
}
.main{
display: grid;
grid-template-columns: repeat(4,1fr);
grid-template-rows: repeat(4,1fr);
grid-area: main;
}
.right{
grid-area:right;
}
.footer{
grid-area:footer;
}
</style>
</head>
<body>
<div id="container">
<div class="main">
<div></div>
</div>
<div class="right"></div>
<div class="footer"></div>
</div>
</body>
</html>

版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、本文由会员转载自互联网,如果您是文章原创作者,请联系本站注明您的版权信息。

















 中国互联网举报中心
中国互联网举报中心