- 164浏览
- 2022-09-27
在jquery中,eq()方法用于返回带有被选元素的指定索引号的元素,语法“$(selector).eq(index)”;而“ :eq()”选择器用于选取带有指定索引值的元素,语法“$(":eq(index)")”。

在jquery中,eq()分两种情况:
eq()方法
:eq()选择器
jquery eq()方法
eq() 方法返回带有被选元素的指定索引号的元素。索引号从 0 开头,所以第一个元素的索引号是 0(不是 1)。
语法:
$(selector).eq(index)注:索引号(index)从 0 开头,所以第一个元素的索引号是 0(不是 1)。
示例1:选取第二个 <p> 元素(索引号为 1)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("p").eq(1).css("background-color", "yellow");
});
</script>
</head>
<body>
<h1>欢迎来到站三界导航www.zhansanjie.com</h1>
<p>我的名字叫Donald (下标 0).</p>
<p>Donald Duck (index 1).</p>
<p>我住在 Duckburg (index 2).</p>
<p>我最好的朋友是 Mickey (index 3).</p>
</body>
</html>
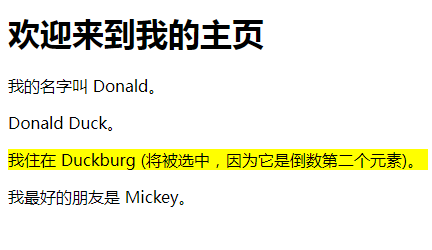
示例2:使用负数从被选元素的结尾返回第二个 <p> 元素。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("p").eq(-2).css("background-color", "yellow");
});
</script>
</head>
<body>
<h1>站三界导航www.zhansanjie.com</h1>
<p>我的名字叫 Donald。</p>
<p>Donald Duck。</p>
<p>我住在 Duckburg (将被选中,因为它是倒数第二个元素)。</p>
<p>我最好的朋友是 Mickey。</p>
</body>
</html>
jquery :eq()选择器
:eq() 选择器选取带有指定 index 值的元素。
index 值从 0 开始,所以第一个元素的 index 值是 0(不是 1)。
最常见的用法:与其他选择器一起使用,选取指定组合中指定索引的元素。
语法:
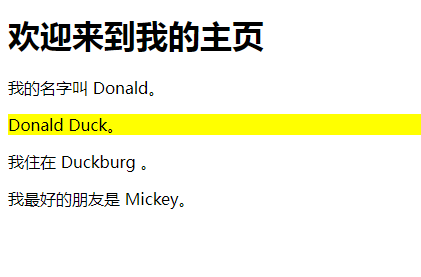
$(":eq(index)")示例:选取第二个 <p> 元素:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("p:eq(1)").css("background-color","yellow");
});
</script>
</head>
<body>
<h1>站三界导航www.zhansanjie.com</h1>
<p>我的名字叫 Donald。</p>
<p>Donald Duck。</p>
<p>我住在 Duckburg 。</p>
<p>我最好的朋友是 Mickey。</p>
</body>
</html>

版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、本文由会员转载自互联网,如果您是文章原创作者,请联系本站注明您的版权信息。
















 中国互联网举报中心
中国互联网举报中心