

学习Web前端开发基础技术需要掌握:HTML、CSS、JavaScript,那么这三个都是分别实现什么功能的呢?下面和站三界导航一起来看看吧!一、HTML是网页内容的载体内容就是网页制作者放在页面上想要让用户浏览的信息,可以包含文字、图片、视频等。二、CSS样式是表现就像网页的外衣,比如:标题字体、颜色变化、为标题加入背景图片、边框等。所有这些用来改变内容外观的东西称之为表现。三、JavaScript是用来实现网页上的特效效果比如:鼠标滑过弹出下拉菜单、鼠标滑过表格的背景颜色改变、焦点新闻的轮换。可以理解为:有动画的、有交互的一般都用JavaScript来实现。HTML之代码注释:代码注释是帮助程序员标注代码的作用,过一段时间后再看你所编写的代码,就能很快想起这段代码的作用。代码注释不仅方便程序员自己回忆起以前代码的用途,还可以帮助其他程序员很快的读懂你的程序的功能,方便多人合作开发网页代码。HTML之语义化:语义化其实就是明白每个标签的用途,它能够让你的网页更好的被搜索引擎理解。它的好处可以总结为两点:(1)更容易被搜索引擎收录;(2)更容易让屏幕阅读器读出网页内容;HTML之em、strong和span的区别:(1)和标签是为了强调一段话中的关键字时使用,他们的语义是强调;(2)标签是没有语义的,它的作用就是为了设置单独的样式用的;HTML之summary,caption:作用是为table添加标题和摘要摘要的内容不会在浏览器中显示出来,它的作用是增加表格的可读性(语义化),使搜索引擎更好的读懂表格内容,还可以使屏幕阅读器更好的帮助特殊用户读取表格内容。代码注释:在CSS中的注释语句:用/注释语句/来标明在Html中使用来标明HTML选择器的问题:后代选择器与子选择器的区别子选择器(childselector)仅是指它的直接后代,或者你可以理解为作用于子元素的第一代后代。而后代选择器是作用于所有子后代元素。后代选择器通过空格来进行选择,而子选择器是通过“>”进行选择。

在网站建设中,网站设计是一个不可忽视的重要元素,但很多人一提起网站设计就觉得很复杂,既想要网站好看,从而给用户留下一个深刻的印象;又要实用,获取更多用户的浏览,增加流量。下面站三界导航小编就来说说好看的网站设计应注意哪些要素?1、网站Logo设计Logo是一个网站的标志,也是网站的灵魂,代表网站的企业形象。一个夺目的网站Logo能加深用户对网站的印象,甚至能提高企业的亲和度、知名度以及专业度。为了让更多消费者记住网站的存在,网站Logo设计应:根据企业特点、企业专业情况以及最常见的企业名称缩写或字母等2、网站字体网站字体也是网站设计的重要部分之一。不同的字体样式能传递出不同的信息,通常我们的使用习惯是宋体格式,但在一些特殊的地方,可设置其它字体或颜色。而大多数的地方应确保网站字体统一,让人一目了然。3、网站图片网站建设中,为了提高网站页面的丰富度、美观度,会用到大量的图片,而图文结合的网站会给用户带来更好的用户体验。而网站图片的选择一定要清晰(没有logo和水印),否则会严重影响网站的效果。4、网站色彩色彩在不同的场景代表了不同的意义,在建站时,好的色彩搭配和运用能带给用户视觉和情绪上的良好体验。而优秀且好看的网站设计尽量不超果三种颜色,颜色搭配过多会让网站没有主次感及层次感,给人凌乱的感觉,应突出主题色彩再加以其它颜色偶尔装饰,绝不能哗众取宠。总而言之,以上几点是打造出好看的网站设计的基础,只有把这些先做好了,网站效果才会更加完美。

企业在做网站时通常需要避免很多问题,这样才能让用户有更好的体验。对于一个新企业来说,网站建设需要注意哪些问题?1.网站框架大部分公司在做网站的时候,屏幕左侧都有一个框。但是设计师在使用框架的时候马上发现有很多问题。在使用框架时,如果没有17英寸的显示屏,几乎不可能显示整个网站。框架也使得网站中的个人主页无法成为书签。或许更重要的是,搜索引擎经常会被框架搞糊涂,所以无法列出你的网站。 网站图片使用2.网站图片的使用不要使用跨越整个屏幕的图像。避免访问者向右滚动屏幕。75%的屏幕宽度是个不错的建议。3.网站导航按钮应该避免强迫用户使用前进和后退按钮。你的设计应该让用户能够快速找到他们想要的东西。大多数好的网站在每个页面的相同位置都有相同的导航栏,这使得访问者可以从每个页面访问网站的任何部分。4.单击计数器。不要轻易考虑在你的公司网站上放置一个醒目的点击计数器。你设计你的网站是为了给访问者提供服务,而不是推广你认为重要的东西。大部分游客认为专柜没有意义,容易造假,游客也不想看到广告。如果你展示你的网站有多受欢迎,你最好提供一个链接来展示访问日志。5.Flash插件的使用虽然很多网页设计师认为Flash功能强大,Netscape5.0也会支持Flash,但是使用时不需要下载任何插件。不过还是取消用Flash做各个接口的想法比较好。6.网站声音声音的使用也要警惕。在线语音是网站设计师的另一个禁区。因为过度使用声音会拖慢下载速度,同时,也不会给观看者带来太大的好处。第一次听到鼠标声可能会很有趣,但是多次之后肯定会很烦。在使用声音之前,你应该仔细考虑它会给你带来什么。这些都是我们在建设网站时需要避免的问题。为了保证网站后期的正常运营,需要注意以上几点。当然,还有更多细节需要我们在实践中不断发现。无论是建设还是优化,所有的站长都是认真对待这个的。

想要网站获取到效益,其实有一些简单的方法和技巧,一方面能提高用户的黏性,另一方面还能因此而获取到更多的效益,一举两得,岂不美哉,并且这些方法和技巧也并不需要投入大量的资金。1、添加视频介绍:当下短视频风靡,并且人类大脑对于视频的处理速度远高于文字,大约6万倍左右,所以使用简洁的文字配合视频,会让用户对产品或者服务的购买欲增加40%左右,此外,添加了视频的页面也能够让用户停留更多的时间,对网站的搜索引擎优化也带来帮助。2、全球化和多元化:如果你的业务涉及外贸或出口,可以考虑这项,不然就直接跳过吧,全球化和多元化的意思是如果你的网站只有英文版本,那么可能会面临丢失60%以上的市场,所以网站有多个语言版本将会面临更多的商务机会,所以网站安装一个翻译管理系统很有必要,此外,除了语言可读之外,更重要的是符合国家之间的标准。3、降低宕机的因素:2019年天猫双十一交易额为2684亿,如果出现几分钟或半小时的宕机,那将是巨大的损失,据统计,在180秒如果还无法打开这个网页,60%左右的用户会选择离开,25%左右的消费者没有购买的主要原因是等待时间过长,所以尽量让网站别宕机,并加速你网站的打开时间。4、自适应网站设计:如今便捷的互联网互让用户通过多种终端访问你的网站,比如电脑、手机、平板等,自适应的网站设计会提升用户体验,所以自适应的网站设计非常有必要;5、用户反馈板块的增加:从用户的角度来说,用户更愿意相信源于亲近的人的介绍,有数据统计,推荐消费高达70%以上,此外用户反馈不仅可以帮助企业提高效益,更能在用户体验方面不断优化调整。网站设计的基于源于用户体验提升到极致的不断优化,一定要从用户的角度去思考,比如用户体验网站的代表Netflix,以A/B测试,不断优化用户体验,始终从用户的角度出发。上面这些并不是全部的手段,其实只要是能够增强你网站的可接触度的方法,都是有效的,对于增加销售额和营业额,都会很有效果。

cloudflare的防御能力还是很强的,但防火墙规则要设置好,不然回源过多,服务器配置不太行的话,还是会导致你服务器满载,网站还是访问不了。使用第三方cname接入的话,需要自行查找防火墙规则或者规则防火墙选项。571免费资源小编给大家附上部分实用的防火墙规则,还有解释,大家可以根据语句意思进行自我组合,以便自行DIY:案例说明(ip.srcne127.0.0.1)全站开启验证码,访客IP不是127.0.0.1开启防御机制(notcf.client.bot)非搜索引擎的IP进行的访问进行验证码或屏蔽(notip.geoip.countryin{"CN""HK""TW""MO"}andnotcf.client.bot)访客不是大陆,香港,台湾,澳门的并且不是搜索引擎的进行拦截(加入搜索引擎判断,防止谷歌,BING等国外搜索引擎被拦截)(notip.geoip.countryin{"CN""HK""TW""MO"}andhttp.request.full_uricontains"login")访客不是大陆,香港,台湾,澳门的并且访问的链接里面带有login的就进行防火墙动作(ip.geoip.countryin{"CN"}andhttp.request.full_uricontains"login")or(ip.geoip.countryin{"CN"}andhttp.request.full_uricontains"register")大陆访客的并且访问的链接里面带有login/或者register的就进行防火墙动作(nothttp.referercontains"571free.com"andnothttp.referercontains"baidu.com")or(http.referereq"")防盗链:来路域名非571free.com(含子域名)也非百度下的域名,或者来路为空就触发防火墙拦截(http.request.full_uricontains"123.571free.com"andnotip.geoip.countryin{"CN""HK"})123.571free.com这个子域名只允许大陆,香港访问,其他屏蔽

基本上专业的网站都会设置404页面,为什么要设计404页面呢?这当然有着它的需要。本文将给大家介绍下404页面的重要性,以及如何设计404页面,这些内容将会让大家对于404页面有更深刻的认识。一、404页面的重要性所谓404页面主要指的是在运营网站的过程中,当用户点击了某个网页却出现打不开的问题,此时就需要弹出一个页面,告诉搜索引擎和用户输入的网址出现错误或者这是一个死链接,百度蜘蛛需要绕行。由此可见404页面能够具有提示的作用。设置404页面能够告诉搜索引擎这些网页页面已经不存在,这样就能够让百度对之前已经收录的链接删除,从而规避死链的收录风险。404页面让用户具有良好的信任度,因为404页面上可以设置相对亲和的内容,让用户知道自己浏览的网页哪怕存在着错误,也能够被站长充分重视起来,所以能够有效提升这些用户对网站的信赖度。二、如何设计404页面网站的404页面应该具备营销和获取用户的能力,从主题设计上不偏离用户最初的注意力,404页面应该让用户能够找到同类型的信息,而避免跳到其他的网站,其次404页面也是强化品牌的机会,页面设计足够友好温馨,能给访客留下积极的影响,从而让用户加深对网站的印象。可以在404页面中向用户推荐其他优质内容。我们不能改变用户看到404页面,以及没有顺利的找到他们想要的信息的结果,但这并不意味着用户本次在网站中的浏览就要以404页面作为终点。如果你对自身网站的其他内容比较自信,可以在404页面中添加跳向其他有效页面的链接。在404页面中添加联系方式。虽然用户没有能够从404页面中获取他们想要得到的信息,但很多网站还是选择在404页面加入了设计师或者负责运营、团队的联系方式。这些联系方式可以帮助用户直接联系到网站的运营者,即使他们没有从网页里得到信息,也可以直接联系运营者来获取更多的信息。关于404页面的内容,本文重点介绍了404页面的重要性,以及如何设计404页面。可以看到404页面对于网站来说是很重要的,如果用户在打开某些错误页面只看到空白的信息,这就势必会影响到用户的信任。但是如果设计了404页面,就可以告诉用户这个页面错误了,用户可以去看其他的内容。至于如何设计404页面效果更好,最基本的还是考虑用户体验。

这篇文章主要介绍了宝塔面板CPU占满100%,负载100%网站缓慢解决方法的讲解,通过具体代码讲解,并且分析了宝塔面板CPU占满100%,负载100%网站缓慢解决方法的讲解的详细步骤与相关技巧,需要的朋友可以参考下本文实例讲述了宝塔面板CPU占满100%,负载100%网站缓慢解决方法的讲解。具体如下:宝塔面板CPU占满100%,负载100%网站缓慢解决方法宝塔服务器面板cpu、负载都是100%,让我给解决,说起来很蒙,一般来说这种问题的可能性很多,有可能是程序性能、服务器负载能力、并发访问、木马病毒、被植入了挖矿程序等等,但是这四个问题可能引起宝塔面板CPU占满100%,负载100%网站缓慢,下面是四个问题的解决方法。初步来说首先考虑使用top查看一下当前的负载情况,使用SHELL工具连接到命令行操作界面,或通过宝塔面板->文件 点击终端进入命令行操作也可。进入终端后,输入top查看一下负载情况,如下图:1.MYSQL问题,仔细看发现主要是mysql的占用比较严重,根据负载情况可知,面板的主要负载应该发生在mysql的读写,用户的访问先不考虑,首先考虑mysql的性能问题,根据朋友发过来的截图来判断了一下。发现内在的占用较少,看到这种情况,第一直觉可以优化一下mysql的性能,接着找到面板的软件管理,打开mysql的设置:根据内存大小调整优化方案为2-4GB,首先将数据库全部备份了一下,老司机都懂的,数据安全最重要,不管如何操作都会存在风险,所以一定要备份一下!!!!然后,保存,再重启数据库。若方便的话建议重新启动一下服务器就更直观了。查看了一下效果:负载确实降下来了,朋友们若是遇到此类问题,若是mysql占用的情况较为明显,可以考虑采用此种方案尝试!!!!2.1PHP-FPM间歇性占用高CPU100%昨天遇到一个问题,宝塔linux面板,服务器等几分钟就CPU100%,倒腾了几个小时都没解决,调整了运行模式、子进程数量、起始进程数、空闲进程数等等。都没任何效果。最后发现是日志太大了。。。日志太大PHP写入时候需要占用大量的处理器来打开日志文件写入,日志整整198G!清除日志完美解决。2.2出现了php-fpm突发过高解决方法二宝塔面板安装的建站环境是LNMP,使用的Nginx1.12、MySQL5.5、PHP-5.4,解决过程当中,先把MySQL5.5升级到了5.5的最新版本,紧接着新安装了PHP7.0版本,并升级到最新版本。2、通过网站管理,更换PHP5.4版本为PHP7.0。3、优化PHP7.0设置。按下图操作先进入到PHP7.0管理页面。首先先安装一个opcache缓冲器,用于加速PHP脚本,其他的就都按默认的来吧,往往安装这个那个影响性能。修改max_execution_time时间为60.性能调整。这里大家可以根据自己服务器配置进行设置,宝塔面板比较人性化,会根据你的服务器配置设置推荐方案。其实设置并发多少,大家可以根据自己服务器内存大小进行计算,一般一个php-fpm进程占用内存30M左右,以2048MB内存(2G内存)来计算,大概可以设置68个并发。我们使用的就是4核2G内存配置的服务器,安装宝塔面板后推荐的事50并发,但我觉得自己更笨用不到那么高的并发,所以设置了30并发的方案,并把max_spare_servers数字调整成了15.4.宝塔的监控,宝塔面板系统监控不要开,会迅速消耗cpu。前天小编就是因为开了这个功能就迅速消耗掉服务器cpu积分,最终落得cpu100%,运行堵塞的下场。服务器就好比电脑一样,开的程序越多,程序越复杂消耗的cpu定然会越高,像系统监控这种功能无疑是最吃cpu的,所以千万别开!

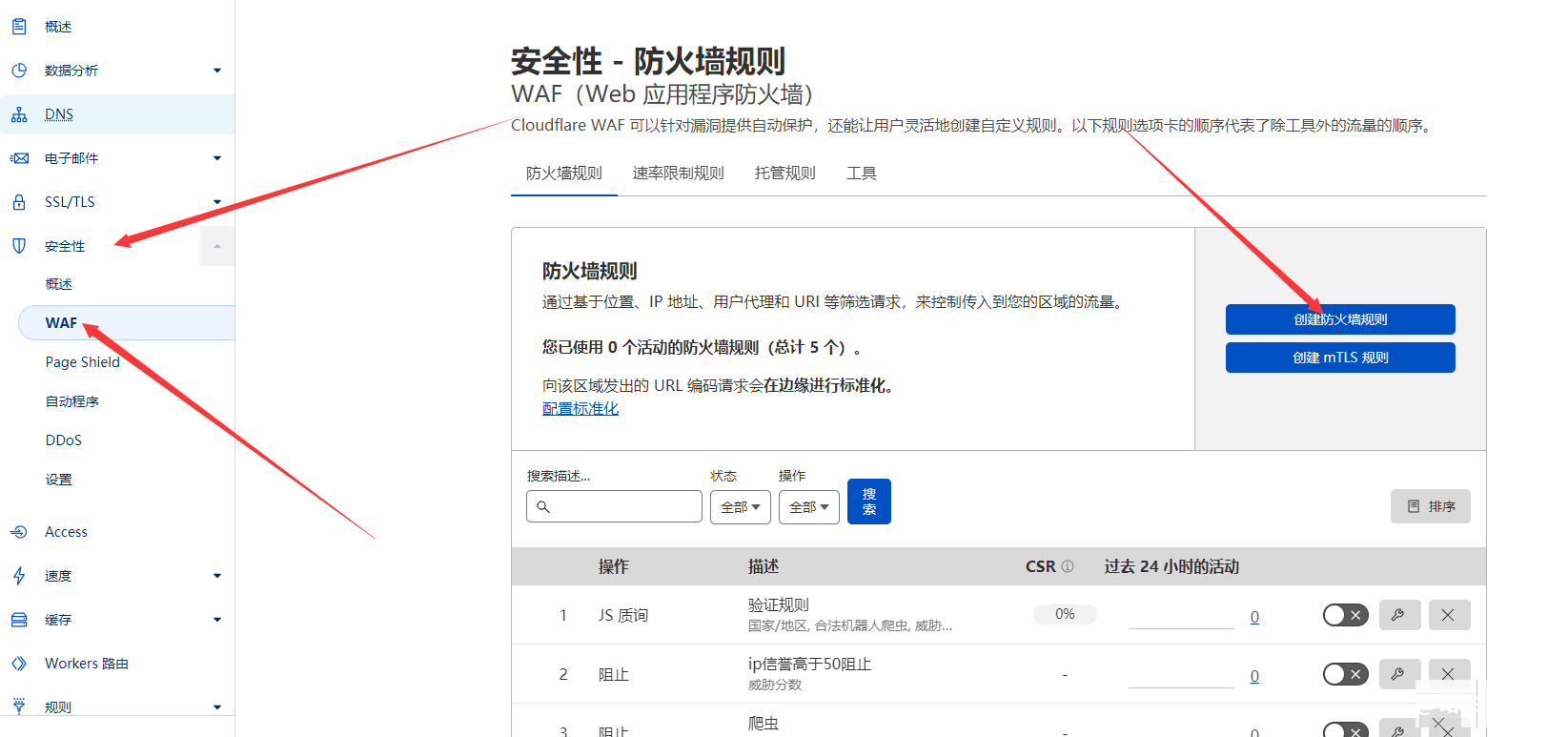
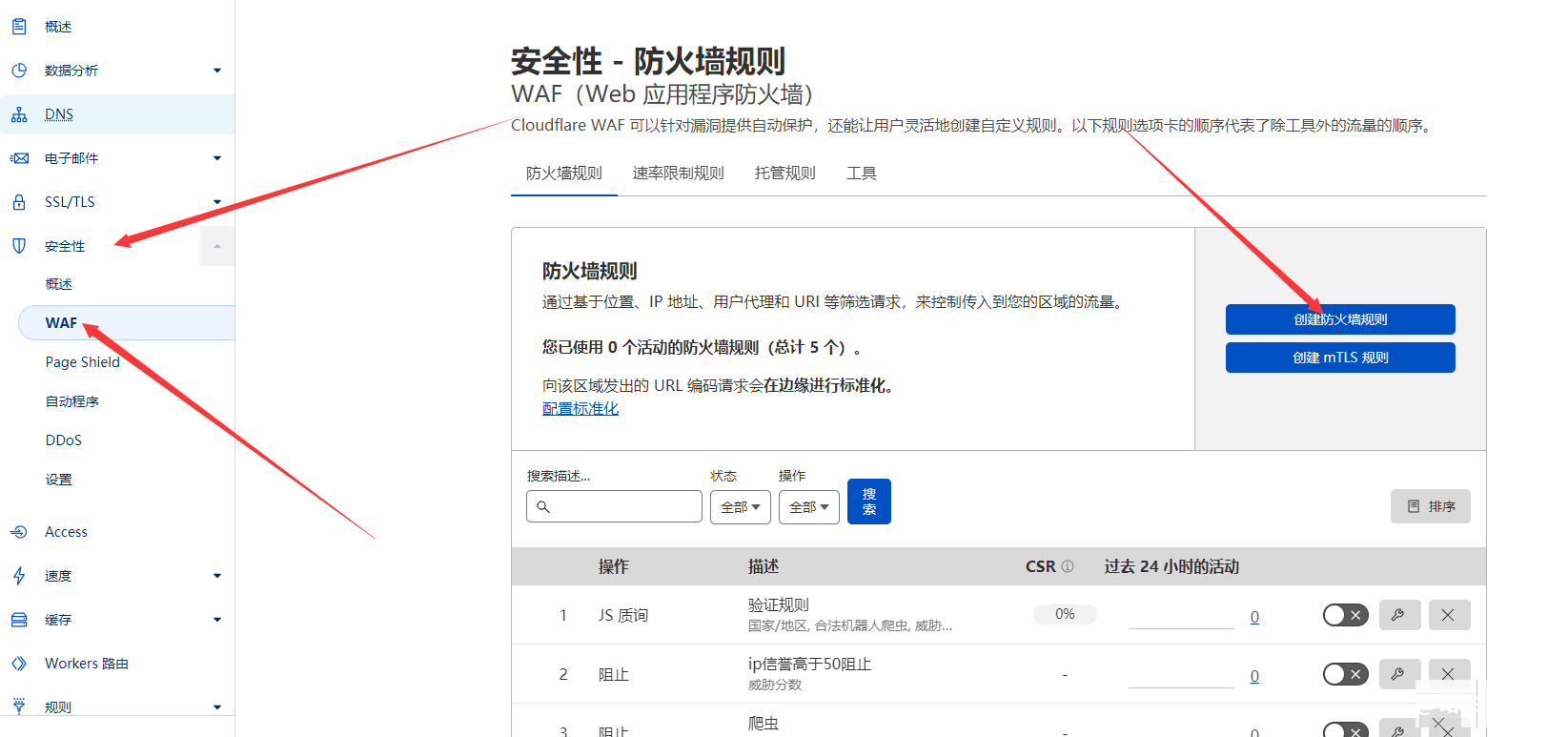
放两个Cloudflare防火墙策略,能挡住95%以上恶意流量。域名》防火墙》防护墙规则》创建防火墙规则,如图:表达式:(cf.threat_scorege5andnotcf.client.bot)or(nothttp.request.versionin{“HTTP/1.2”“HTTP/2”“HTTP/3”“SPDY/3.1”})or(nothttp.user_agentcontains“Mozilla/”)上面的意思是威胁分数大于或等于5,且不是已知的合法爬虫,会质询;HTTP版本不是“HTTP/1.2”“HTTP/2”“HTTP/3”“SPDY/3.1”会质询;请求头不带Mozilla/会质询;上面可能会误伤爬虫,那么再创建一个合法爬虫规则,如图:表达式:(cf.client.bot)or(http.user_agentcontains“duckduckgo”)or(http.user_agentcontains“FBexternalhit”)or(http.user_agentcontains“Feedfetcher-Google”)or(http.user_agentcontains“LinkedInBot”)or(http.user_agentcontains“Mediapartners-Google”)or(http.user_agentcontains“msnbot”)or(http.user_agentcontains“Slackbot”)or(http.user_agentcontains“推塔Bot”)or(http.user_agentcontains“ia_archive”)or(http.user_agentcontains“yahoo”)上面的合法爬虫允许访问。实测,这两条规则能挡住95%以上的CC攻击,然后防火墙设置,安全级别建议设置为低,否则影响浏览体验。还是那句话,任何攻击都有特征的,分析日志,然后对应屏蔽才是最好的办法。

用过cloudflare这个免费高防CDN的都知道,cloudflare防火墙规则如果写的好,那不开5秒盾也能防御大部分攻击,对用户体验十分友好。这里571免费资源送大家一条非常给力的防火墙规则,实测攻击挺厉害的时候也不用开盾。废话不多说,直接上规则:(notcf.client.botand((http.x_forwarded_forcontains".")or(http.request.full_uricontains"?"andnothttp.request.full_uricontains".css"andnothttp.request.full_uricontains".js"andnothttp.request.full_uricontains"cf_chl_jschl_tk")or(notip.geoip.countryin{"CN""HK""TW""MO"})or(http.request.methodne"GET")))小编我解读一下,有不对的地方大家可以评论区纠正一下,这个规则也是我在高手那里扒来的。这条规则是什么意思呢?不是蜘蛛并且使用代理或者访问url带?但又不是CSSJS文件的,而且IP不是大陆、香港、台湾,并且不是GET模式访问的这条规则怎么使用呢?进cloudflare,选择防火墙——防火墙规则——添加规则:然后随便选选弄一条规则出来,接着点规则边上的扳手,将这一条规则给粘贴进去,选择JS质询,然后保存就行了。实测效果有多好呢?规则一上,服务器后台流量显示就很少了,和正常差不多,规则下来,立马服务器带宽基本跑满……后来cloudflare速度慢,换了别的CDN,立马带宽占用又上来了。这规则是真的强,分享给大家,有需要的可以试试。

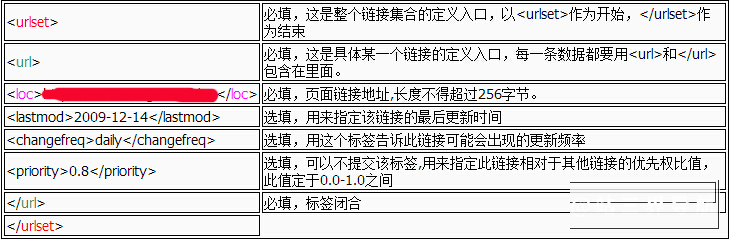
有网站优化经验的站长都知道站长地图,它的作用就是放置了网站上需要搜索引擎抓取的很多页面链接,非常有利于SEO优化。使用WordPress建站的站长因为都知道一款BaiduSitemapGenerator插件,它能自动生成百度XML文件,并且定时自动更新,有利于站长把链接提交给百度。不过小编近日遇到了一个问题,就是在通过百度站长平台去提交百度网站地图时,却提示:xml根节点错误。那么遇到这样的问题应该如何解决呢?经过摸索和测试了很多方法,小编整理了解决该问题的方法:在百度站长平台看到提交sitemap后显示:xml根节点错误。点击进去看到的建议解决方案是:请检查拼写,严格遵循规范修改xml文件后再提交。那么规范的xml文件是怎样的呢?我们来看下百度的sitemap规范(下图所示):以上就是百度的sitemap规范,而小编通过对BaiduSitemapGenerator这款插件的代码查看发现,显示的xml标签和百度要求的规范标签不一样,而是使用了其他的标签名称。因此,小编将其标签进行了修改,修改方法如下:登录空间根目录或者WordPress的插件里面,找到BaiduSitemapGenerator插件,将插件的php代码文件下载到本地使用DreamWeaver工具编辑或者直接在线编辑,小编推荐前者下载到本地电脑编辑。 打开文件后查找document,把第187行和316行的document替换为urlset;再查找/item,把第282行和第298行的item替换为url;最后把第284行的两个link都替换为loc。保存文件后再上传覆盖掉原来的文件。 最后在WordPress后台的设置一栏,找到Baidu-Sitemap,进去重新生成xml格式的网站地图。这样网站地图的几个标签就已经被修改过来了。小编将重新修改生成的xml格式地图提交给百度站长平台,就会显示正常了。其实,在百度站长平台提交xml格式的网站地图时,如果有类似以上错误提示时,点进去看一下,百度会有错误详情提示和修改建议,站长根据提示进行修改即可。