- 147浏览
- 2022-05-25
overflow: hidden;//溢出隐藏
white-space: nowrap;//禁止换行
text-overflow: ellipsis;//...display: -webkit-box;//谷歌
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;//显示几行
overflow: hidden;英文自动换行:
word-wrap:break-word;
word-break:break-all;(1)Vue的ElementUI组件
<p>{{item.title}}</p>
改为:
//法1
<el-tooltip :content="item.title" placement="top-start">
<p>{{item.title}}</p>
</el-tooltip> //悬浮层显示全部内容
//法2
<p :title="item.title">{{item.title}}</p><el-table-column prop="name" label="姓名" :show-overflow-tooltip="true">
//:show-overflow-tooltip="true" //悬浮层显示全部内容<div title="11111">11111</div> //title属性(title的内容与该内容相同)悬浮层显示全部内容设置:hover
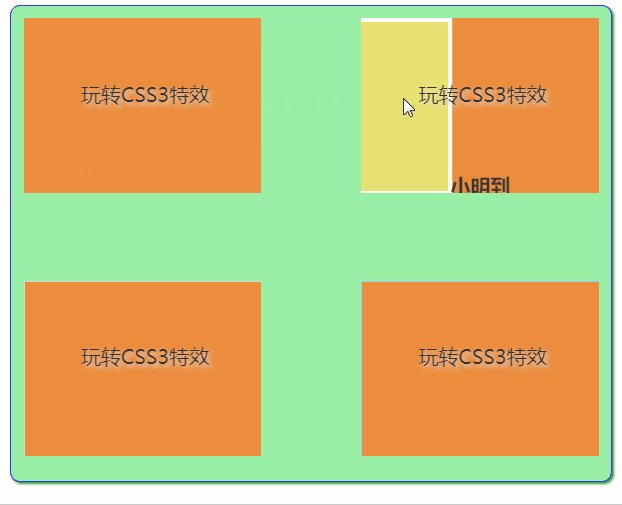
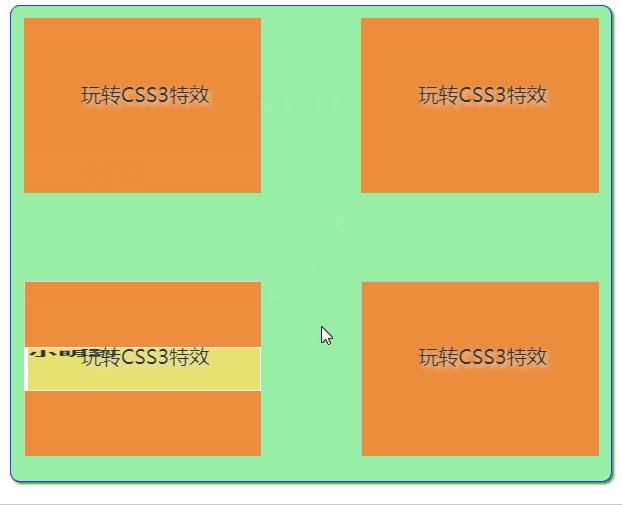
h4{
overflow: hidden;//溢出隐藏
white-space: nowrap;//禁止换行
text-overflow: ellipsis;//...
}
h4:hover{
width:200px;
overflow: visible;
white-space: pre-line;
cursor:pointer;
}
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、本文由会员转载自互联网,如果您是文章原创作者,请联系本站注明您的版权信息。

















 中国互联网举报中心
中国互联网举报中心