- 222浏览
- 2022-09-27
$('input:radio:checked').val();
$("input[type='radio']:checked").val();
$("input[name='rd']:checked").val();
$(':radio[name=rd]:checked').val();$("#selectgame").find("option:selected").text();var checkValue=$("#select_id").val();
//也可:
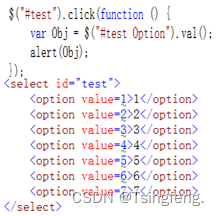
var checkValue= ("#SiteManageID option:selected").val();var checkIndex=$("#select_id ").get(0).selectedIndex;var maxIndex=$("#select_id option:last").attr("index");$("#select_id").append("<option value='Value'>Text</option>");$("#select_id").prepend("<option value='0'>请选择</option>");$("#select_id option:last").remove();$("#select_id option[index='0']").remove();$("#select_id option[value='3']").remove();$("#select_id option[text='4']").remove();$("#charCity").empty();<input id="checkbox1" type="checkbox" checked>
<input id="checkbox2" type="checkbox>$("#checkbox1").is(":checked") // true
$("#checkbox2").is(":checked") // falsevar obj = $(':checkbox[name="song"][checked=checked]');15、下拉框不可用
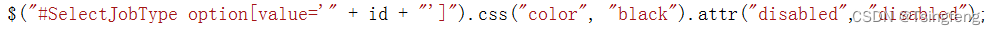
按钮不可见$("#saveAuthority").css("display", "none");$("input[type='checkbox']").attr("disabled", "disabled");或 $("input[type='checkbox']").attr("disabled", true);$("input[type='checkbox']").attr("disabled", false);16、下拉框某个option不可用

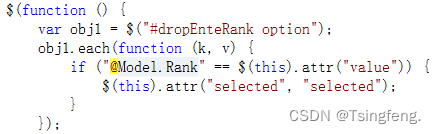
17、根据数据库的值自动选中下拉框中对应的数据

$("#state").find("option[value="+state+"]").attr("selected","true");

版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、本文由会员转载自互联网,如果您是文章原创作者,请联系本站注明您的版权信息。
















 中国互联网举报中心
中国互联网举报中心