- 188浏览
- 2022-05-04

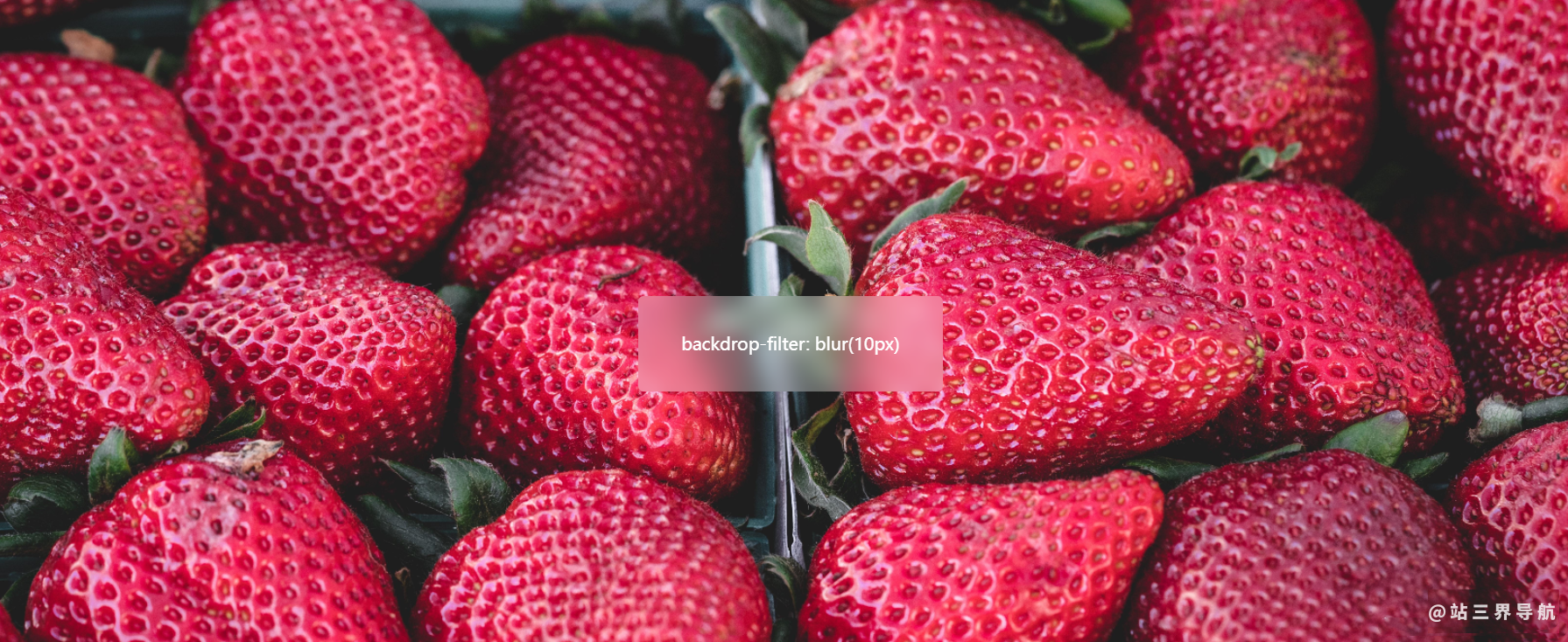
方法:background-color + backdrop-filter 来配合实现
backdrop-filter css属性可以让你为一个元素后面区域添加图形效果(如模糊或颜色偏移)。因为它适用于元素背后的所有元素,为了看到效果,必须使元素或其背景至少部分透明。
例:
<div class="container">
<div class="box">
<p>backdrop-filter: blur(10px)</p>
</div>
</div>html,
body {
height: 100%;
width: 100%;
}
body {
background-image: url(https://picsum.photos/id/1080/6858/4574), linear-
gradient(rgb(219, 166, 166), rgb(0, 0, 172));
background-position: center center;
background-repeat: no-repeat;
background-size: cover;
}
.box {
/* 重点设置下面两个属性 */
background-color: rgba(255, 255, 255, 0.3);
backdrop-filter: blur(10px);
-webkit-backdrop-filter: blur(5px);
border-radius: 5px;
font-family: sans-serif;
text-align: center;
line-height: 1;
max-width: 50%;
max-height: 50%;
padding: 20px 40px;
color: #fff;
}
.container {
align-items: center;
display: flex;
justify-content: center;
height: 100%;
width: 100%;
}
可自行设置想要的背景色和blue数值来达到想要的模糊效果~

版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、本文由会员转载自互联网,如果您是文章原创作者,请联系本站注明您的版权信息。

















 中国互联网举报中心
中国互联网举报中心