

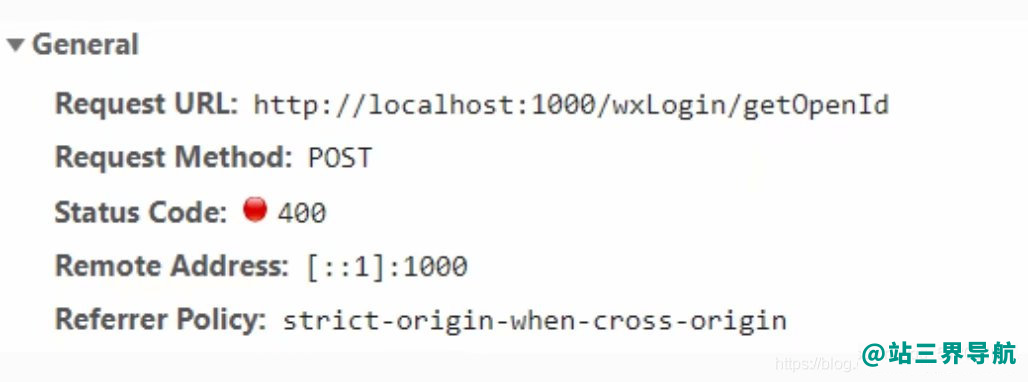
uniapp:request请求出现400错误开发需求:我们团队在使用uniappspringboot开发微信小程序项目,前端向后端发送request请求时,前端爆出400错误。400错误:请求无效(Badrequest);出现这个请求无效报错说明请求没有进入到后端服务里原因:前端提交的数据或请求的Url,在后端参数中不能封装或不能处理;前端uniapp中的uni.request请求中的header需要编写正确,不然后端拿不到前台的数据,会爆400错误。解决:需要注意因为发送的是POST请求,所以需要将请求头设置为‘content-type’:‘application/x-www-form-urlencoded’并将method设置为PSOT类型。uni.request请求中的header需要编写为:header:{"Content-Type":"application/x-www-form-urlencoded"}这里header的书写涉及data数据说明我们根据最终发送给服务器的数据是否为String类型,进行转换,如果传入的data不是String类型,会被转换成String。转换规则如下:对于GET方法,会将数据转换为querystring。例如{name:'name',age:18}转换后的结果是name=name&age=18。对于POST方法且header['content-type']为application/json的数据,会进行JSON序列化。对于POST方法且header['content-type']为application/x-www-form-urlencoded的数据,会将数据转换为querystring。案例:uni.request({url:'https://www.xxx.com/request',//仅为示例,并非真实接口地址。data:{text:'uni.request'},header:{"Content-Type":"application/x-www-form-urlencoded"},//header:{},设置请求的header默认是application/jsonsuccess:(res)=>{console.log(res.data);this.text='requestsuccess';}});

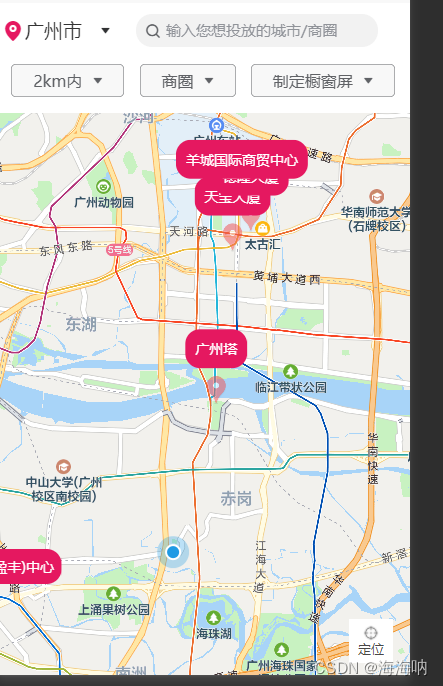
这段时间在开发uniapp的时候使用到map组件总结一下本次在uniapp中使用map遇到的一些问题文章分别是基础定位图标 获取自身经纬度通过经纬度获取当时城市信息首先先看成品废话不多说,直接开始。首先引入map组件 <template><viewclass="content"><mapstyle="width:100%;height:90vh;":layer-style='5' :style="{height:mapheight}":show-location='true' :latitude="latitude":longitude="longitude":markers="marker":scale="scale" @markertap="markertap" @callouttap='callouttap'></map></view></template><script>exportdefault{data(){return{latitude:23.106574,//纬度longitude:113.324587,//经度scale:13,//缩放级别bottomData:false,marker:[{id:0,latitude:23.13065,//纬度longitude:113.3274,//经度iconPath:'', //显示的图标rotate:0, //旋转度数width:20, //宽height:30, //高// title:'我在这里',//标注点名alpha:0.5, //透明度callout:{//自定义标记点上方的气泡窗口点击有效content:'天宝大厦',//文本color:'#ffffff',//文字颜色fontSize:14,//文本大小borderRadius:15,//边框圆角borderWidth:'10',bgColor:'#e51860',//背景颜色display:'ALWAYS',//常显},},{id:1234597,latitude: 23.106574,//纬度longitude:113.324587,//经度iconPath:'', //显示的图标rotate:0, //旋转度数width:20, //宽height:30, //高// title:'我在这里',//标注点名alpha:0.5, //透明度// label:{//为标记点旁边增加标签 //因背景颜色H5不支持// color:'red',//文本颜色// },callout:{//自定义标记点上方的气泡窗口点击有效content:'广州塔',//文本color:'#ffffff',//文字颜色fontSize:14,//文本大小borderRadius:15,//边框圆角borderWidth:'10',bgColor:'#e51860',//背景颜色display:'ALWAYS',//常显},},{id:2,latitude: 23.1338,//纬度longitude:113.33052,//经度iconPath:'', //显示的图标rotate:0, //旋转度数width:20, //宽height:30, //高alpha:0.5, //透明度callout:{//自定义标记点上方的气泡窗口点击有效content:'德隆大厦',//文本color:'#ffffff',//文字颜色fontSize:14,//文本大小borderRadius:15,//边框圆角borderWidth:'10',bgColor:'#e51860',//背景颜色display:'ALWAYS',//常显},},{id:3,latitude: 23.136455,//纬度longitude:113.329002,//经度iconPath:'', //显示的图标rotate:0, //旋转度数width:20, //宽height:30, //高alpha:0.5, //透明度callout:{//自定义标记点上方的气泡窗口点击有效content:'羊城国际商贸中心',//文本color:'#ffffff',//文字颜色fontSize:14,//文本大小borderRadius:15,//边框圆角borderWidth:'10',bgColor:'#e51860',//背景颜色display:'ALWAYS',//常显},},{id:4,latitude: 23.224781,//纬度longitude:113.293911,//经度iconPath:'', //显示的图标rotate:0, //旋转度数width:20, //宽height:30, //高alpha:0.5, //透明度callout:{//自定义标记点上方的气泡窗口点击有效content:'天瑞广场A座',//文本color:'#ffffff',//文字颜色fontSize:16,//文本大小borderRadius:15,//边框圆角borderWidth:'12',bgColor:'#e51860',//背景颜色display:'ALWAYS',//常显},},{id:5,latitude: 23.072726,//纬度longitude:113.277921,//经度iconPath:'', //显示的图标rotate:0, //旋转度数width:20, //宽height:30, //高alpha:0.5, //透明度callout:{//自定义标记点上方的气泡窗口点击有效content:'大米和小米儿童康复(广州盈丰)中心',//文本color:'#ffffff',//文字颜色fontSize:14,//文本大小borderRadius:15,//边框圆角borderWidth:'8',bgColor:'#e51860',//背景颜色display:'ALWAYS',//常显},},],}},onLoad(){ },computed:{mapheight(){letdata=''if(this.bottomData){if(this.upTop){data='50px'}else{data='200px'}}else{data='90vh'}returndata},coverbottom(){letdata=''if(this.bottomData){data='20rpx'}else{data='100rpx'}returndata}},methods:{//地图点击事件markertap(e){console.log("===你点击了标记点===",e)},//地图点击事件callouttap(e){console.log('地图点击事件',e)}}}</script> 得到的样式是这样 这里只给了两个回调有更多需求可以去uniapp中搜索 map|uni-app官网定位图标 查了一下官方文档,发现官方文档中并没有关于定位的写法,没办法只能自己手写一个了。大概是这样的。<template><viewclass="page-sectionpage-section-gapmap-container"><mapstyle="width:100%;height:90vh;":layer-style='5':style="{height:mapheight}":show-location='true':latitude="latitude":longitude="longitude":markers="marker":scale="scale"@markertap="markertap"@callouttap='callouttap'><cover-viewclass="cover-view":style='{bottom:coverbottom}'@click="onControltap"><cover-imageclass="cover-image"@click="play"src="@/static/ditudingwei.png"></cover-image><cover-view>定位</cover-view></cover-view></map></view></template><script>exportdefault{data(){return{latitude:23.106574,//纬度longitude:113.324587,//经度scale:13,//缩放级别bottomData:false,marker:[{id:0,latitude:23.13065,//纬度longitude:113.3274,//经度iconPath:'',//显示的图标rotate:0,//旋转度数width:20,//宽height:30,//高//title:'我在这里',//标注点名alpha:0.5,//透明度callout:{//自定义标记点上方的气泡窗口点击有效content:'天宝大厦',//文本color:'#ffffff',//文字颜色fontSize:14,//文本大小borderRadius:15,//边框圆角borderWidth:'10',bgColor:'#e51860',//背景颜色display:'ALWAYS',//常显},},{id:1234597,latitude:23.106574,//纬度longitude:113.324587,//经度iconPath:'',//显示的图标rotate:0,//旋转度数width:20,//宽height:30,//高//title:'我在这里',//标注点名alpha:0.5,//透明度//label:{//为标记点旁边增加标签//因背景颜色H5不支持//color:'red',//文本颜色//},callout:{//自定义标记点上方的气泡窗口点击有效content:'广州塔',//文本color:'#ffffff',//文字颜色fontSize:14,//文本大小borderRadius:15,//边框圆角borderWidth:'10',bgColor:'#e51860',//背景颜色display:'ALWAYS',//常显},},{id:2,latitude:23.1338,//纬度longitude:113.33052,//经度iconPath:'',//显示的图标rotate:0,//旋转度数width:20,//宽height:30,//高alpha:0.5,//透明度callout:{//自定义标记点上方的气泡窗口点击有效content:'德隆大厦',//文本color:'#ffffff',//文字颜色fontSize:14,//文本大小borderRadius:15,//边框圆角borderWidth:'10',bgColor:'#e51860',//背景颜色display:'ALWAYS',//常显},},{id:3,latitude:23.136455,//纬度longitude:113.329002,//经度iconPath:'',//显示的图标rotate:0,//旋转度数width:20,//宽height:30,//高alpha:0.5,//透明度callout:{//自定义标记点上方的气泡窗口点击有效content:'羊城国际商贸中心',//文本color:'#ffffff',//文字颜色fontSize:14,//文本大小borderRadius:15,//边框圆角borderWidth:'10',bgColor:'#e51860',//背景颜色display:'ALWAYS',//常显},},{id:4,latitude:23.224781,//纬度longitude:113.293911,//经度iconPath:'',//显示的图标rotate:0,//旋转度数width:20,//宽height:30,//高alpha:0.5,//透明度callout:{//自定义标记点上方的气泡窗口点击有效content:'天瑞广场A座',//文本color:'#ffffff',//文字颜色fontSize:16,//文本大小borderRadius:15,//边框圆角borderWidth:'12',bgColor:'#e51860',//背景颜色display:'ALWAYS',//常显},},{id:5,latitude:23.072726,//纬度longitude:113.277921,//经度iconPath:'',//显示的图标rotate:0,//旋转度数width:20,//宽height:30,//高alpha:0.5,//透明度callout:{//自定义标记点上方的气泡窗口点击有效content:'大米和小米儿童康复(广州盈丰)中心',//文本color:'#ffffff',//文字颜色fontSize:14,//文本大小borderRadius:15,//边框圆角borderWidth:'8',bgColor:'#e51860',//背景颜色display:'ALWAYS',//常显},},],}},onLoad(){},computed:{mapheight(){letdata=''if(this.bottomData){if(this.upTop){data='50px'}else{data='200px'}}else{data='90vh'}returndata},coverbottom(){letdata=''if(this.bottomData){data='20rpx'}else{data='100rpx'}returndata}},methods:{//地图点击事件markertap(e){console.log("===你点击了标记点===",e)},//地图点击事件callouttap(e){console.log('地图点击事件',e)}}}</script><stylelang='less'scoped>.map-container{position:relative;overflow:hidden;.cover-view{display:flex;flex-direction:column;align-items:center;justify-content:center;width:80rpx;height:80rpx;color:#484848;background-color:#fff;background-size:120rpx120rpx;background-position:centercenter;position:absolute;bottom:100rpx;right:32rpx;}.cover-image{display:inline-block;width:30rpx;height:30rpx;}}</style> 获取自身经纬度进入页面拿到用户自身的经纬度在onShow中输入onShow(){uni.getLocation({geocode:true,type:'wgs84',success:(res)=>{console.log(res,'获取当前位置')},address:(res)=>{console.log('address',res)}}); 需要打开manifest.json 如果从来没配置过appld请先配置在进行操作然后重新编译就会出现允许之后就可以拿到经纬度信息 然后可以将经纬度信息赋值给data中的latitude longitudeonShow(){uni.getLocation({geocode:true,type:'wgs84',success:(res)=>{console.log(res,'获取当前位置')this.longitude=res.longitudethis.latitude=res.latitude},address:(res)=>{console.log('address',res)}});},通过经纬度获取当前城市信息首先需要进入腾讯位置服务/控制台/应用管理/我的应用/添加key选择webServiceApi 然后去小程序开发管理/开发设置/服务器域名/request合法域名后面新增https://apis.map.qq.com; 然后下载 https://mapapi.qq.com/web/miniprogram/JSSDK/qqmap-wx-jssdk1.1.zip 引入在ohshow中使用varqqmapsdk//实例化API核心类qqmapsdk=newQQMapWX({key:'创建的key'});qqmapsdk.reverseGeocoder({location:{latitude:this.latitude,longitude:this.longitude},success:(res)=>{console.log('reverseGeocoder',res)},fail:(err)=>{console.log('reverseGeocoder',err)}})这样就可以通过自身的经纬度获取到当前所在的详细信息更多地图事件可以查询官网腾讯位置服务-立足生态,连接未来关于地图气泡弹窗在真机不显示或者显示颜色不明显的情况,你可以使用在callout中使用padding这样就可以显示颜色了在uniapp中使用地图大概就这些

uniapp开发微信小程序的时候,有时候去调整样式你需要适配各种手机屏幕,使用,你的样式宽高就不能使用rpx 有的朋友觉得可以使用vw vh % 是的,当然可以但是要让你的元素,宽高,比如50%再去加上20rpx 怎么做所以这时候就要去获取不同手机页面屏幕的宽高如何获取手机屏幕宽高1.使用uni.getWindowInfo()//获取窗口信息letgetWindowInfo=uni.getWindowInfo()console.log(getWindowInfo.screenHeight);//屏幕高度console.log(getWindowInfo.screenWidth);//屏幕宽度console.log(getWindowInfo.windowHeight);//可操作页面高度console.log(getWindowInfo.windowWidth);//可操作页面宽度console.log(getWindowInfo);console.log('获取窗口信息');2.使用uni.getSystemInfo()//系统信息的概念uni.getSystemInfo({success:res=>{console.log(res);console.log(res.screenHeight);//屏幕高度console.log(res.screenWidth);//屏幕宽度console.log(res.windowHeight);//可操作页面高度console.log(res.windowWidth);//可操作页面宽度}})当然除了需要手机屏幕和可操作区域宽高外,有时候,你还需要去获取手机的型号使用 uni.getDeviceInfo()letgetDeviceInfo=uni.getDeviceInfo()//获取设备基础信息console.log(getDeviceInfo);console.log('获取设备基础信息');注意这些方法可以获取到的属性并不只能获取宽高还可以去获取很多你需要的属性我在这里着重的写一下获取宽高的

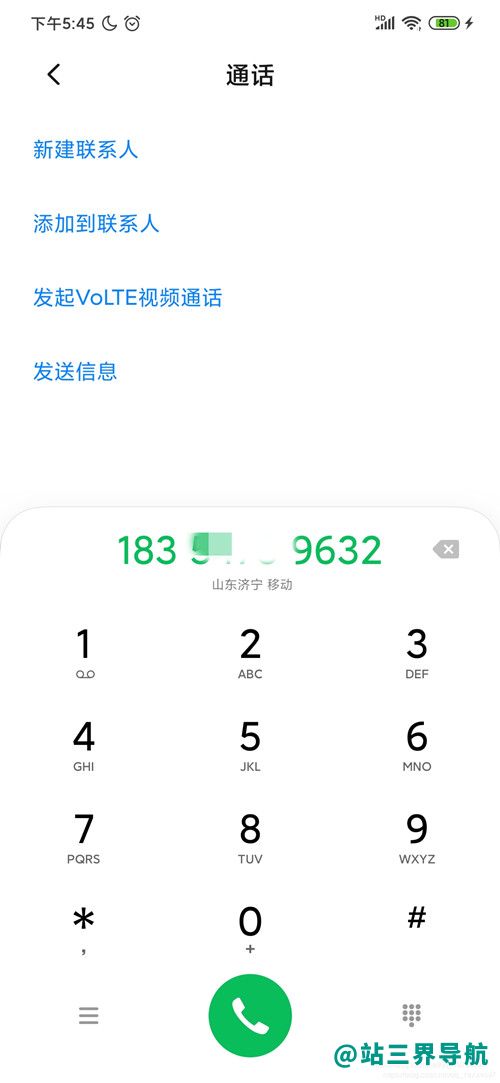
最近项目中需要拨打电话功能,项目中实现拨打电话的代码如下,包括微信和真机拨打电话两种方式,特此记录便于日后查阅。//#ifdefMP-WEIXINuni.makePhoneCall({phoneNumber:'18354789632'});//#endif//#ifdefAPP-PLUSplus.device.dial('18354789632',true);//#endif注:plus.device.dial的第2个参数是是否跳到手机拨号页面,true是跳过去让用户自己点呼叫按钮,false是不跳过去直接打这个号码android真机拨打电话需要增加权限,权限如下:<uses-permissionandroid:name="android.permission.CALL_PHONE"/><uses-permissionandroid:name="android.permission.READ_CONTACTS"/><uses-permissionandroid:name="android.permission.WRITE_CONTACTS"/>这样就可以正常跳转到手机的拨号页面了,它会自动把手机号带过来,图示如下: 到此uni-app实现拨打电话功能(android)介绍完成。

需求:点击一个电话icon拨打电话实现步骤:1.判断是安卓还是苹果2.安卓使用h5+方法拨打电话3.苹果使用uniapp自带的方法拨打电话接下来直接看代码吧:functiontelphone(phone){//获取设备平台letplatform=uni.getSystemInfoSync().platformswitch(platform){case'android':uni.showActionSheet({itemList:[phone,'呼叫'],success:function(res){console.log(res);if(res.tapIndex==1){plus.device.dial(phone,false)}},complete:function(res){console.log("安卓失败",res)}})break;case'ios'://使用uni-app提供的借口uni.makePhoneCall({phoneNumber:phone})break;default://调试器工具}}调用此方法就可以调用拨打电话啦,下面总结一下这里代码的知识点!1.uni.getSystemInfoSync().platform:获取是设备平台2.uni.showActionSheet():从底部向上弹出操作菜单3.plus.device.dial(phone,false):h5+方法拨打电话,false代表直接拨打,设置为true代表跳转拨打电话列表4.uni.makePhoneCall():uniapp自带的拨打电话

//同步储存和读取//存uni.setStorageSync('name','LZJAPYX,ZDL');//name为键名LZJAPYX,ZDL为健值//取uni.getStorageSync('name')//以健名取健值//删除uni.removeStorageSync('name')//删除该健名的数据以上代码是同步执行本地存储//存uni.setStorage({key:"name",//健名data:"LZJAPYX,ZDL"//健值});//取uni.getStorage({key:"name",//健名success(res){console.log.(res.data)//LZJAPYX,ZDL}});//删除uni.reomveStorage({key:"name",//健名success(res){console.log.(res)//reomveStorage:ok}});以上代码是异步执行本地存储//清空全部的本地储存这个方法会清楚所有的本地储存慎用uni.clearStorage()try{uni.clearStorageSync()}catch(e){}同步缓存和异步缓存的区别:以Sync(同步,同时)结尾的都是都是同步缓存,二者的区别是,异步不会阻塞当前任务,同步缓存直到同步方法处理完才能继续往下执行。