

1.QQ、MSN、Gtalk,一个都不少。由于聊天对象与聊天内容的不可控制性,使用即时通讯软件是降低工作效率的罪魁祸首。有调查显示,使用即时通讯软件,工作效率会降低20%.2.“总想多看一点点”——忘记上网的目的。本想查找工作资料,结果在网页上发现《哈利波特7》出来了;再点进去,又在网页底端看到自己喜欢的明星跟某某又传出了绯闻……点着点着,就忘记自己要上网做什么了。3.长期不擦拭电脑屏幕和鼠标。电脑屏幕已经糊了厚厚的一层灰尘,每次都要瞪大眼睛去看,费力去猜屏幕污点下面的字是什么;鼠标点起来已经非常费力了,反应也迟钝得像八十岁的老汉。这些都间接地影响了工作效率。4.长期不清理电脑系统。防火墙的防御力是有限的。长期不清理电脑系统的后果就是,内存被一些潜藏的垃圾程序给占用了,直接影响了电脑的运行速度。电脑运行慢了,也就降低了工作效率。5.长期不整理办公桌胡文件。办公桌胡文件杂乱的后果就是,想找东西的时候却找不到。以前,有调查公司专门对美国200家大公司职员做了调查,发现公司职员每年都要把6周时间浪费在寻找乱放的东西上面。6.长期不整理电子邮件胡通讯录。想给客户发个邮件,却记不得E-mail地址,于是在电子邮箱中一通乱找,却发现自己的邮箱早已被垃圾邮件搞得汪洋一片。想搜什么都变得很困难。再返回一堆堆名片中去找,就又陷入了第5个坏习惯。7.不适时保存文件。尽管现在电脑的性能越来越高,死机现象越来越少,可是,意外地碰掉电脑插头、程序操作不当从而造成电脑关机、死机,总是不可避免的,如果不适时保存文件,那么文件就很可能会丢失,前功尽弃。8.“不磨刀误了砍柴工”。工作之前,不做充分的计划、准备。行动之后,才发现要么是工具准备得不充分,只得停下工作再去找文件、资料;要么工作做到一半,才发现偏离了预定的方向,只得重新开始,前功尽弃。9.梦想电脑有“三头六臂”。在同一时间,一个网页打不开,一个程序在等待,为了节约时间,就只好再打开其他网页。结果同一时间,十几个窗口同时打开着,电脑就变得“老态龙钟”,一动不动。什么都干不成。10.不会充分利用等待时间。打开一个软件,电脑迟迟没有反应,于是坐在电脑旁干等;打开一个网页,迟迟显示不出来,又打开新的网页,又是一阵干等;要打印文件,发现打印机里排着队的文件有好多,只好继续等待……一天的工作中,光是耗在电脑上的等待时间就很可观,如果不充分利用这些等待间隙的话,那自己的工作时间只好额外延长了。11.“耻于下问”。现在,电脑出现的病症越来越离奇。不是每个人都是电脑高手。身为IT圈中人,似乎像别人请教就显得自己太不专业了。于是就上网查找解决方案。结果,在垃圾信息的汪洋大海中奋力拼搏,折腾半天,才化解问题,浪费了工作的宝贵时间。如果问问身边人,可能几秒钟就解决问题了。12.过分崇拜科技。IT人很容易就会陷入科技崇拜。如果有新软件、新系统发布,IT人一定是最早尝试的。不管自己的电脑能不能撑起Vista,一定要给电脑装上。电脑负荷不了,只好不断罢工。工作也会因之延误。13.长期端坐于电脑前面。一坐就是半天。工作并不会因为你的马不停蹄而加速。相反,如果总是沉浸在工作中,不适时休息,容易造成大脑的疲倦,反而降低了工作效率。

robots文件简单的来说就是给你的网站做一个权限清单,一般是针对做SEO优化的。在这个文件里面写上哪些文件、哪些形式的链接允许搜索引擎抓取,哪些不允许。为什么要放这个文件?放哪里?在你的网站还没有调整好的时候,不想让搜索引擎收录,可以通过这个文件屏蔽搜索引擎。就像QQ你隐身了别人就看不到你。这个文件的名字就是robots.txt,是固定的,不管哪个网站要放这个都是这个名字。一般我们会把robots.txt放到FTP根目录下。如何屏蔽搜索引擎?robots.txt就是一个记事本,所以只要在里面写上如下内容就可以屏蔽。User-agent:*Disallow:/WP网站如何写robots.txt?最简单的这样写就行了。User-agent:*Disallow:/wp-*#Allow:/wp-content/uploads/Disallow:/*.php$Disallow:/*.inc$Disallow:/*.js$Disallow:/*.css$Disallow:/?s=robots.txt的写法规则User-agent:*这里的*代表的所有的搜索引擎种类,*是一个通配符Disallow:/admin/这里定义是禁止爬寻admin目录下面的目录Disallow:/require/这里定义是禁止爬寻require目录下面的目录Disallow:/ABC/这里定义是禁止爬寻ABC整个目录Disallow:/cgi-bin/*.htm禁止访问/cgi-bin/目录下的所有以”.htm”为后缀的URL(包含子目录)。Disallow:/*?*禁止访问网站中所有的动态页面Disallow:/jpg$禁止抓取网页所有的.jpg格式的图片Disallow:/ab/adc.html禁止爬去ab文件夹下面的adc.html文件。User-agent:*这里的*代表的所有的搜索引擎种类,*是一个通配符Allow:/cgi-bin/ 这里定义是允许爬寻cgi-bin目录下面的目录Allow:/tmp这里定义是允许爬寻tmp的整个目录Allow:.htm$仅允许访问以”.htm”为后缀的URL。Allow:.gif$允许抓取网页和gif格式图片robots.txt文件用法举例

目前我们选择主机空间有两个大区域可以选择,国内和国外。一般我们建立中文网站的话,速度的考虑会选择国内空间,如果是外贸类网站的话肯定是选择国外空间。当然,有些网友会选择国外主机的原因是考虑到政策和特殊的业务需求的,会选择国外主机,比如国内主机带宽小,防御攻击能力不足等,于是会有选择国外服务器等产品。今天老左稍微花点时间详细谈一谈国外空间的一些认知。比如我们在选择国外空间的时候,有哪些主机类行,以及一些特点的区别。第一、国外空间的分类形式我们选择国外空间,安装系统可以分成Windows和Linux系统,而后者是相对比较多的。前者由于版权费用问题,导致成本升高,而且在建站或者应用需求中,我们较多的开源软件都是支持在Linux系统的,所以我们看到的海外主机商中Windows商家不多。但是,由于版权的不严谨,我们看到国内主机商提供的国外主机,反而有Windows系统可以选择,其实我们都懂这些大部分系统都是盗版的。不过还有一点,在国外的Win系统用户不多,所以商家也就很少提供,早年我们有些国内的站长习惯国内的Win系统,所以选择国外主机商确实有一段时间难以转变过来,不过目前我们基本都熟悉Linux系统。从服务器的架构上看,我们一般会有虚拟主机(虚拟空间)、云服务器(VPS)、独立服务器、站群服务器等。虚拟主机我们早年的一些站长都有知道的,就是利用cPanel面板、Plesk面板,商家在服务器上拆分很多个面板账户,然后我们可以在自己的面板账户中创建和管理主机空间。对于国外空间,我们还有根据语言的区分,比如有ASP空间和PHP空间,其实也就是上面提到的Windows和Linux系统区别。第二、国外主机的优势我们选择国外主机也有各自的需求的,比如我们外贸网站需要,你肯定是要选择国外空间的。这里还有根据地区的区别,比如我们从业的是全球业务的,一般是会选择美国主机,如果是欧洲业务的,建议选择欧洲机房的。这里地区是有很大优势的,比如我们各地区潜在用户选择速度是有区别的,谷歌搜索引擎,对于主机所在地,对于网站的索引、排名还是有一定的影响的。国外主机不需要备A,所以我们很多站长都会选择国外主机建站,甚至有很多人搭建擦边网站或者不良网站。但是老左个人建议我们任何主机或者建站,其他业务,都必须合法合理,不能投机或者认为法外之地,这些都是不建议的,我们必须规范使用和选择。国外主机确实比较便宜,早年我们选择国内主机的时候价格很贵,后来大家都喜欢选择海外主机,确实海外主机比较便宜。老左也有在便宜虚拟主机中介绍到一些优秀的海外主机商,以及VPS主机商。第三、选择海外主机的原因基于上面我们提到的海外主机存在优势,我们于是会去选择。不过在很大程度上看,还是因为海外主机商的内容宽松,以及价格便宜,甚至可选择商家比较多,我们很多人并不是建站或者其他的,而是折腾玩玩,自我认知习惯认为海外主机商不错。但是海外主机商还是有一些缺点的,比如我们选择便宜的商家线路上当然是有缺点的。比如目前速度较好的CN2机房,还是价格比较贵的。如果我们仅仅是玩玩,那无所谓,有些海外主机商确实便宜。总结,如果我们个人建站的话,如果嫌弃需要备案的问题,我们可以选择亚洲直连的服务器,比如中国香港、日本、新加坡等亚洲直连线路的机器。

域名被墙怎么办?我们要首先了解什么是greatfirewall,防火长城(英文名称GreatFirewallofChina,简写为GreatFirewall,缩写GFW),也称中国防火墙或中国国家防火墙,指中华人民共和国政府在其管辖因特网内部建立的多套网络审查系统的总称,一般情况下主要指中国对因特网内容进行自动审查和过滤监控、由计算机与网络设备等软硬件所构成的系统。由于频繁地被使用,GFW已被用做动词,GFWed是指被防火长城所屏蔽,就是我们平常所说的域名被墙。怎么分析域名是否被墙在没有外部软件支持情况下来说,我们都是通过CMD命令的tracert来判断域名有没有被墙,如果判断过程中出现超时就极有可能被墙。但这样的判断是极其客观的,tracert只能判断有解析的域名,并无法判断一些没有解析或未注册的域名。那这些没有经过解析的域名我们该如何进行判断呢?可以通过百度查找某些工具,通过工具来查询判断域名是否被墙,通过网站就很容易判断出新老域名、有解析没解析有没有被墙了。域名被墙的3种状态A.域名被墙:如果域名ping的通却打不开网站(排除服务器宕机),用代理可以打开一般说明域名被封了,假如域名下的网站非法信息多,敏感,又不整改,会直接被GFW墙掉,结果就是访问域名是打不开的,但是解析是正常的。此时域名在国内是无法使用的,国外可以访问和使用。B.域名被间歇性屏蔽:如果间歇性的可以打开,打不开的时候用国外代理可以打开,说明域名被间歇性的屏蔽(当然这个情况也可能是国内DNS解析不稳定造成的)假如域名下的网站出现非法信息,会暂时打不开,过会又可以打开,一般就判断为间歇性屏蔽C.IP被封:如果ping不通,使用国外代理可以打开一般可以确定是被封。域名被墙解决方法以下是我的一些经验:(以前域名、服务器都是在境外)1.换新域名(重新来过)2.买个国内免备案服务器放站.3.使用国内节点CDN分发4.搬回国备案。然后走https(大家都知道,目前百度对https收录非常的不友好,虽然说htpps是未来网站的必备,但是三年内还是先走http,除非你只做谷歌优化。而且https会更加消耗服务器资源)

虽然很难准确地确定黑客可能针对哪些网站,但一般来说,他们会经历易受攻击的网站。这些容易受到攻击的网站包括:1、密码弱2、使用过时的第三方应用程序3、有旧的或过时的防病毒软件4、不能主动地识别和限制潜在的威胁对于网站服务器,威胁更加严重,成本也可能更高。黑客对Web服务器造成的最常见的威胁包括:1、拒绝服务(DDoS)2、劫持3、获得未经授权的访4、安装病毒,特洛伊木马和蠕虫5、执行任意代码6、提升特权幸运的是,对于大多数网络主机和网站所有者,防止恶意攻击不需要有网站安全或编程的技能,现在大多的服务器托管公司,都能做这种恶意的攻击防护。事实上,大多数网站可以通过简单的几步来改进,从而提高安全性。以下是阻止将来黑客可能攻击的的九种方式。一.创建安全可靠的密码根据调查,目前我们最喜欢使用的密码,排名第一个和第二个的密码是“123456”和“密码”。第一种看起来很容易记,第二种多了脑筋急转弯的味道。但是,这些对于黑客来说,就和关上了门,却在门上挂上请进的牌子。为了更好的防止黑客入侵,请选择至少八个字符或更长的密码,并且包括大写和小写字母,特殊字符,和数字。另外,尽量避免使用字典词,以及你自己的名字/商家名称,或者容易猜到的东西。复杂和模糊的密码要更加难以入侵。二.定期更新您的软件随着攻击不断的增加,安全防护公司也不断的发布新版本的软件,他们将保持防护最新的安全威胁。当新版本出现时,公司可能会停止支持旧版本,使其容易受到攻击。如果您使用最新的软件版本来保持系统更新,那么您应该有足够的保护来防止常见问题。您可以创建您的设置,以便它们在可用时自动检查更新,或者当它们出现时通过RSSFeed或电子邮件获取警报。三.使用高级加密无论何时通过网络发送信息,都应加密。如果您使用FTP软件,请切换到SFTP,如果您有客户在线购物,请使用安全加密(https而不是http),并确保您的网络邮件服务具有启用SSL的端口以及SSL加密功能,特别是如果人们输入用户名和密码以访问电子邮件。四.定期备份数据如果您是网站黑客的受害者,数据备份至关重要,您的信息应定期备份。您的网络主机可能会使其可用,但仍然是自己做备份的好主意。只要安全,可以使用外部驱动器,将副本下载到计算机,或使用云服务。在备份数据之前,请务必仔细阅读存储信息的每个选项,以确保您使用安全的方法。五.使用安全的第三方应用程序许多公司今天在其网站或博客上使用WordPress、dedecms或类似的开放源代码程序,并且经常希望添加来自第三方提供商的插件,模块和小部件。这些脚本可能会对您的网站构成潜在风险,特别是如果您不知道编写代码的开发人员的背景。事实上,非安全脚本是大约一半的黑客攻击的原因。如果您没有编写代码,请在使用插件或应用程序之前对其进行一些研究并阅读其他人对插件的评论。六.安全文件和目录,并检查用户权限您可以通过计算机授予帐户访问权限,并且定期审核和审核这些权限非常重要,因此只有合适的人才能访问,只有必要的文件。为更高级别的用户设置更高的权限很重要,但请确保不是每个用户都可以访问最高级别的服务器和文件。另外,使用最高级别的权限来保护您的文件和目录,例如可以审核使用该帐户的NTFS权限,并在发生可疑活动时提醒您。七.小心网络钓鱼,间谍软件和恶意软件攻击许多黑客进入您的系统的地方是通过电子邮件。黑客今天在创建似乎合法的电子邮件时变得非常简单,并诱导人们点击链接,打开附件或下载受到损害的程序。这些网络钓鱼攻击可能会导致您的网站,服务器和任何连接到系统的任何人的计算机造成重大损失。八.保护您的端口端口是可以从您的服务器外部访问数据的地方。他们可以以两种方式发送信息,包括服务器和服务器。在大多数情况下,这是您的网络主机或IT团队可以保护的,但重要的是要知道如果您在传输信息的过程中安全地使用这些端口。确保如果您打开端口进行信息传输,则在完成安全操作后,您可以正确关闭它。九.检查系统最后,定期扫描系统的潜在威胁。通过防病毒软件扫描文件,定期对系统进行维护,并确保您对所有使用的系统进行最新的病毒防护,可以帮助防止黑客攻击。如果检测到威胁,设置防病毒软件可以扫描传入的恶意代码文件,并停用这些代码。虽然几乎不可能保证您永远不会成为黑客的受害者,但攻击的潜在成本和后果应足以让每个虚拟主机公司检查其安全协议,并确保他们拥有适当的保护措施保持自己和他们的客户安全。

网站运营优化的时候,子目录和子域名肯定是经常接触的。丰富的二级目录可以推进主域名的权重,因此,很多人会在网站大量的开设子目录形式,而不管其内容是否丰富,主题是否相关;而很多人也觉得二级域名会直接继承主域名权重,并且二级域名做好了主域名一定好,因此广泛开辟二级域名。那么,子目录和二级域名,哪个更有利于SEO?正确的做法又是什么样呢?一、子目录的特点【子目录好处】1、子目录的好处在于他能够继承主域的权重。更快捷的操作,只需要进入一个后台。2、将不同内容通过子目录的情况放在同一个网站下,会使网站体量变得越来越大,而内容的质量自己影响了你整体网站的得分,使网站积累更多的投票。3、相较二级域名,可以更好地继承主域名的评价数据4、与站点关系更密切,同时不失灵活,搜索引擎对站点内容的识别早以细化到目录级别【子目录的缺点】缺点即是在收录方面有压力,搜索展现的次数低。子目录不好获得好的友情链接。二、二级域名的特点【子域名好处】1、搜索引擎往往将二级域名当作一个独立的网站看待,同时会视情况将主域名的评价传递一部分给二级域名。使用二级域名会使同domain下站点变多,但是每个站点的体量变小。2、做过网站的人都很清楚,如果域名包含关键词对自身网站的优化有很大的帮助。当收录上来了,你想提高你的瓶颈就需要搜索引擎要求的权重,当然这是对小站长比较困难的,如果我们使用子域名,你的收录便会提升到一倍。2.二级域名对用户来说也是一个完整的域名,显得更有权威性,他相对比目录要的权重要高出很多倍,你悉心优化后权重比子目录更容易获得排名。可以分多跟多的分类页面,也可以单独转移服务器,目录不能够实现。3.二级域名网页之间相关性更强,对于搜索引擎来说主题更集中,对推进主域名的权重会有很大的帮助。4.网站体积大,获得的投票更多。也可以多挂出友情链接。牌品牌建立的强。【子域名缺点】1、他的最大的权重就是不能继承首页的权重,仅仅是看做成为一个新的站点,如果你的主域优化的非常好,那么你可以考虑再次开通一个站点。2、工作量会加大,和主站的内容不协调。内容差别大,不相关3、不要滥用子域名很容易被搜索引擎当做作弊来处理。没有大量的内容就最好不要启用子域名。三、二级域名与子目录的选择选择使用二级域名还是子目录来分配网站内容,对网站在搜索引擎中的表现会有较大的影响,所以:1,在某个频道的内容没有丰富到可以当作一个独立站点存在之前,使用目录形式,等频道下积累了足够的内容,再通过改版成二级域名的形式。一个网页能否排到搜索引擎结果的前面,“出身”很重要,如果出自一个站点评价较高的网站,那排到前面的可能性就较大,反之则越小。通常情况下,二级域名会从主站点继承一部分权重,继承多少视二级域名质量而定。在内容没有丰富到可以作为一个独立站点之前,使用子目录更能在搜索引擎中获得较好表现。2,内容差异较大、关联度不高的内容,可以使用二级域名的形式。搜索引擎会识别网站的主题,如果网站中各子目录的内容关联度不高,可能导致搜索引擎错误地判断网站的主题。所以,关联度不高的内容放在不同的二级域名中,可以帮助搜索引擎更好的理解网站的主题。3,二级域名间的服务器权限应该严格控制,a.domain.com下的内容,最好不能域名替换通过b.domain.com访问。如:a.domain.com/abc.html不应该通过b.domain.com/abc.html访问到。二级域名的内容能够互相访问,可能会被搜索引擎当作重复内容进行去重处理,保留的URL不一定能符合站长预期。4,不要滥用二级域名,没有丰富的内容就大量启用二级域名,极容易被搜索引擎当作作弊行为惩罚。总而言之,在主域名下,建内容丰富、主题相关的二级目录,可以推进主域权重。并且同样的关键词,竞争对手如果是内页,而你是目录页,那么在你们网站权重相同的情况下,你的目录页就比别人内页占优势。虽然如此,但是不要开设太多无用二级目录以及多层的子目录,这样也不利于用户浏览以及蜘蛛抓取。而对于二级域名,也跟建设主域名一样需要有丰富的内容和独立的主题,虽然也对主域SEO有帮助,但需要和主域名关联起来,而且本身有一定权重,一个没用的二级域名你关联得再好也对主域起不到多大作用。

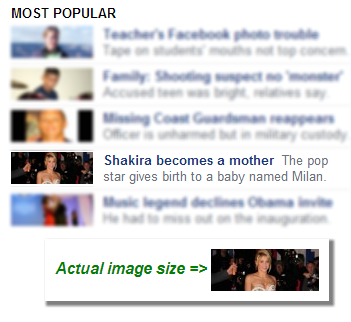
对于任何一个现代网站来说图片都是最重要的部分。当前,据统计图片已经占到网站总带宽的60%。在处理前沿网站设计时更加明显。在一个图像丰富的社交网站上使用类图钉的布局,这个数字能高达85%。不幸的是带宽很贵。对于高流量的网站,带宽很可能要为你的IT花费负主责,轻松超越虚拟主机和存储花费。另外,如此大量的流量需要花时间,所以在浏览你的网站时,访问者很可能要花很长时间来等待图片的载入。由于加载时间过长,纵观从一端与访客遗弃的IT成本,你可能想好好看看如何在线管理你的图片。当每一秒传递减少你的网站的整体转换并最终营收-它使得你想尽可能优化你的图片和图片传输而变得非常有意义。使用Cloudinary,我们想在网站与手机应用程序上的一切相关的图片提供一个结论性的解决方案。通过存贮,你从上传覆盖,操纵,优化并交付。作为一个开发者,你不需要再担心图像相关的R&D和IT。Cloudinary解决了大量的共同的图片相关的问题。对于尚未使用Cloudinary的开发者来说,我们认为它很可能有帮助,如果我们列举了其中的我们往往每天会遇到的与他们如何可以(并应该)来解决的问题。1.奢侈的在浏览器端调整图片大小我们常常观察到开发者所使用的一个快捷方式就是使用浏览器端的图片大小调整,而不是在服务器端就把图片的大小调整好。情况常常是一样的-网站中拥有许多特定尺寸的缩略图,然后图形的设计发生了变化.新的图形设计要求缩略图尺寸有一点轻微的变化,而我们的开发者,有时是随意,有时则是刻意的,就使用原来的大尺寸图片,只是针对浏览器调整一下图片的CSS高度和宽度,使图片看起来是一张缩略图。在现代浏览器上,最终结果看上去确实是一样的,但是加载图片所耗费的带块却是不一样的。你的网站访问这需要浪费珍贵的时间来加载一张不必要的拉图片,而你则浪费了多余的带宽去传输他们。.对于更老的浏览器这一问题会更加的突出,因为他们调整图片尺寸的算法效率是低于平均水品的。这一问题比你想象的还要普遍许多,它能在我们日常访问的许多网站中找到.例如,访问Yahoo的前头版页面,你会注意到“热点“新闻这里加载的所有缩略图像素都是你所看到的尺寸的两倍。如何解决:对于开发者/设计者-请确保你要发布的图片完美的契合需要他们的网站的尺寸.即使是同一张图片,也要用不同尺寸的缩略图来适配不同的页面,创建不同尺寸的缩略图,而不是全都使用同一张大尺寸图片并依赖浏览器去调整它的大小,这样做是很值得的。2.没必要的高质量JPEG图片JPEG图片确实为web带来革命性的影响.多年以来,这一有损压缩格式让web开发者可以值耗费较任何其它竞争对手更低的带宽来加载带有高细节的高分辨率图像。而我们仍然不断看到开发者和图形设计师不去尝试对图像进行JPEG压缩。事实上,在大多数网站中,你都可以在观看质量没有明显损失的前提下安全吧JPEG质量降低一个档次。而85%的JPEG图像质量似乎很普遍,我们看到许多网站中的质量都普遍是在95%,而一个更低的质量水品,其实可以再不损害整个体验的情况下大大解决带宽。最终结果是更高的带宽消耗,以及网络延时给用户体验带来的影响。上面这两张图片质量几乎一样,左边是质量95%的JPEG大小有34KB,而右边80%的JPEG则只有17KB,只要一半的下载时间,且加载的时间是前者的两倍。这样微乎其微的质量损失是值得的。如何解决:不要害怕去尝试更低质量的JPEG.对于某些网站,我们发现使用50%的JPEG质量可以为我们带来一个非常合理的结果。而更高质量的JPEG当然总是看起来更好,但质量上的提升并不总是能值回高质量图片所带来的额外的带宽和等待时间。3.错误的图片文件类型当前的网站是JPEG、PNG以及GIF三分天下。网站中平均起来JPEG和GIF占大约40%,PNG占剩下的20%。关于这三种格式的好的(以及坏的)方面是它们每一个在网站中都有不同的角色。使用错误图片格式是浪费访问者的时间以及你自己的钱。在Cloudinary中,我们最常见的错误是使用PNG来投递照片。对于PNG的通常的误解是它是无损的格式,并认为它是照片最可能的替代品。通常来说这没错,也确实没必要做优化。只需要一点点PNG文件大小就可以获得质量相当的高质量JPEG图片。左边的是PNG图片,它有110KB大小。右边是一个JPEG图片,看起来差不多,但是只有15KB大小。怎么破:要时刻注意什么图片格式适合于内容显示。PNG应该被用于计算机生成的图片(图表、logo等),或者你需要图片中有部分透明(图片覆盖)。JPEG应该被用于显示抓取的图片。GIF应该在要显示动画时用(使用Jjax载入动画等)。要注意这些是通常的原则,PNG几乎在所有的方面都要胜过GIF。4.发表非优化的图片我们知道PNG是无损格式,但是你知道它可以进一步压缩吗?发表同样精细的图片,免费的PNG压缩工具可以将PNG大小减少达到50%。同样精细的图片,而只有一半大小?当我脑残嘛。不幸的是,许多开发者和网站设计者跳过了这一步,发表了非优化图片。怎么破:PNGCrush和OptiPNG是两个开源图片优化库,如果你还没有用过,你确实应该用用了。如果你不需要自动优化进程,你可以前往雅虎的smush。它提供手动压缩PNG服务。上面是一个雅虎smush使用样例。它起作用了。5.忘记脱掉图片meta数据许多现代网站允许访问者上传照片。无论它是用户的轮廓图还是近期旅行的共享照片,这些都带有现代相机的原始信息,很可能引入许多meta信息到照片中。meta数据在EXIF/IPTC格式中,包含大量的相机和照片信息,包括相机型号、日期和时间信息、光圈、快门速度、焦长、测光模式、ISO、全球定位和许多其他信息片段。大多数情况下,脱掉meta信息都是一个很棒的主意。对于隐私保护和减少文件尺寸来说都很好。不幸的是,我们很少看到开发者花时间清除meta信息,这增加了带宽同时也损害了用户的浏览体验。怎么破:确保你清除了你的图片以及用户上传的照片中的meta信息。如果这些信息是必要的,确保它的可用范围,而不是作为你的图片的一部分。提示:即使图片的meta信息对你的网站来说不是必须的,但是有一个信息片段,那就是图片的原始摄影方向,对于正确显示照片来说是很关键的。当清除Exif信息时,要确保你在Exif信息基础上将图片旋转到了正确的方向。6.直接从服务器发表图片一旦你的网站内容就位了,你的下一个目标就是确保你的所有网站图片尽可能快的分发给你的访问者。在Cloudinary中,一个最常见的网站问题是,开发者在他们自己的服务器中存储图片,而且通常和他们的网站在同一机器上。这里发生了两件事:第一,你的服务器忙着发表图片而不是专注于发表你的独一无二的网站内容;第二,你错过了最惊人的图像分发解决方案之一——内容分发网络(ContentDeliveryNetworks)。如何解决:内容分发网络是很容易使用的服务,它管理者你网站的图片,比你网站自身管理这些图片的发布要快很多.CDN依赖于遍布于全世界的超大数量的服务器,或者说"边界".当访问者浏览你的网站是,它们会自动路由到最近的边界文职,这样图片就能以及尽可能快的速度发布,大幅减少延迟.CDN依据所需的带宽收费,稍微比主机服务商的带框比较贵,不过如今的CDN价格已经实惠到相当值得一用。有许多CDN服务提供商可供选择.只要注册就能开始享受其好处.Amazon的CloudFront算是一个好的开始。7.静态图标单个分开传送除了图片和缩略图之外,网站还有图标和辅助图像(auxiliaryimage).Logo,箭头,星形,符号,标志,这些都能提高网站的用户体验.组成按钮,阴影,边框的图片片段,以及其他图片片段,可以让你根据美工的要求,动态创建各种部件(widget)。一个网站的小图片多到你无法相信.拿Google的搜索结果页面来说.你要是经常Google,可能对它的简洁界面还有印象。几乎看不到图标,对吧?大错特错。Google搜索结果页面的小图标80个都不止(!)。开发者会犯的一个普遍错误就是把这些小图标原样嵌入到他们的网站中。浏览器需要花在下载如此多图片的时间是相当多的。下载一张图片时,我们作为访问者需要忍受网络延迟之苦,而因为一般的浏览器平均只支持同时下载不超过6张图片,所以延时还要乘以图片的下载批次。你的访问者将需要等待他们的浏览器完成对所有这些图片的下载,而你的web服务器可能会因为要应对如此多的下载请求而变得无法响应。你的访问者甚至可能会放弃等待,转而继续他们日常的浏览活动。如何修复:一个简单的解决方案是使用CSSSprite(CSS精灵),一个单一的图像包含你所有的小图标。你的网页从你服务器上的这个单一图片上被下载和修改,并且页面的HTML使用了可替代的CSS类名去指向大图片内部的小图片。现在,代替80张图片,谷歌的访问者下载的仅仅是一个单一的图像。他们的浏览器将会快速下载并缓存这些从谷歌服务器上的单一图片,并且所有的图片将会立即呈现。8.在可以使用CSS3的时候使用图片当我们把一个网站的设计转换成HTML元素的时候,许多开发者仍然将按钮设计成图片式的。因为旧的浏览器不支持使用CSS来实现阴影,圆弧角,和特殊字体,开发者在过去习惯了使用小图片来实现上述的特性,亦即基于图片的方案。不幸的是,这种解决方案需要大量的图片,最终损害了浏览者的体验,并且也很难管理,增加了开发所需的时间和成本(想想如何更改一个图片中嵌入的文字)。现代浏览器支持使用简单的CSS来实现阴影,圆角矩形和特殊字体。然而,我们仍然看到许多网站依旧在使用基于图片的按钮。这是一类常见的错误。例如,看着这部分CNN的按钮——这一小技巧是一张能够很容易的使用简单的CSS指令来实现的61KB图片,提升加载时间和用户体验的同时降低带宽消耗。如何解决:无论何时确保尽可能使用CSS3。如果你的图形设计师能提供基于CSS3的元素可供使用.如果你想要支持老版本的IE,你也应该确保你的界面能优雅的降级到至少能保证设计的功能可用(尽管不能完美的显示出原来的效果),或者选择一种像CSS3PIE这样的CSS3仿真方案。9.错误的图片缓存设置一般你的网站图片文化很少改变。HTTP缓存指令可以让访问者的浏览器将这些图片缓存起来,任何其他的服务都可以这么干(CDN、proxies等等)。一旦图片被缓存,在今后访问你的网站的时候将会使用缓存而不是一遍又一遍的下载。正确的缓存设置通过减少页面载入时间来提高用户体验,同时也减少你的网站带宽而减少花费。不幸的是,我见到许多案例都没有正确的利用好缓存。最常见的是,对于更新图片时漫长的缓存设置的担心,因为他们认为网站访问者会看到旧的图片而不是新的图片。这个看似棘手的情况可以通过添加一个指纹(MD5、时间戳等)到图像URL来轻松地避免。通过添加一个指纹到图像的URL你可以知道图像何时变化了,已经它的URL。当URL变化时,浏览器会强制重新读取图像。目前的Web开发平台能够自动给所有的图片添加这样一个指纹,从源头上解决这个问题。如何解决:我们强烈建议对全站的图片积极使用缓存,如果可以的话设置图片的“Expires”HTTP头。除了图像URL的指纹之外,这样可以立即提升你网站的性能。10.在所有的输送介质中使用相同的图像尺寸你的网站正被许多不同的设备浏览。近年来,随着手机和平板电脑用户量的崛起,看一下你网站的流量分析,其显示了来自这里设备访客量的大幅上升。网站是否有移动访客,或者你是否打算为你的网站内容提供一个移动版本,你还剩一个决定——如何发送图像,移动设备上的相同图像但在台式机分辨率就太低了。我们常看到开发者们图省事,即为不同备的分辨率提供相同的图像,在客户端缩放图像。尽管图像看起来效果很好,但用户在加载大尺寸图像上浪费了时间,你也要支付额外的带宽费用。这对3G用户和漫游用户是特别不公平,他们需要支付大量高分辨率图片的额外费用。相对的情况是使用最低的标准,在所有设备中使用非常低分辨率的图像,这使得你的网站在更新更高分辨率的设备上表现地很糟。如何解决:解决的方式很简单-通过user-agent或客户端的Javascript代码鉴别访客的移动设备和分辨率。获取了准确的分辨率后,在服务器检索的最适合的图像。这当然需要你提供一套原始图像的缩略图。已经有一些不错的JavaScript包将这一过程自动化。总结本文中提到的这些最常见的网站图片处理问题,其实也是我们在Cloudinary上最常碰到的问题。并不是说问题只有这么多,我们只是尽量把影响效率较大的问题提出来,并给出通俗的解释,好让你以此为研究起点,找到合适的解决方案。如果你没听说过Cloudinary,那我可以很高兴的告诉你,Cloudinary已经把上面提到的,没提到的问题解决了。每张上传到Cloudinary的图片都可以动态生成任意尺寸,格式,质量的缩略图.因此你可以在各种设置中找到适合自己网站,满足客户期望的配置。Cloudinary提供简单易用,可管理性强的Sprite。所有图片都自动剥离(stripped),按尺寸优化,并使用缓存配置合理的高速CDN传送,书中提到的最佳实践几乎都用上了。最后值得一提的是,Cloudinary的云动态图片尺寸调整能力完美适应相应式设计。Cloudinary除了这些,还提供图片上传管理,云存储和免费注册(freetosignup)。来Cloudinary看看,跟我们说说你的想法。如果你发现,尚有至关重要的问题,我们没有在文本中列出来,欢迎在本帖下方留言。万分感谢。英文原文:Top10mistakesinhandlingwebsiteimagesandhowtosolvethem

互联网的应用在我们生活、工作中的应用日益加深,在众多设备的加入下,网络环境也也变得更加复杂。因此,我们在运营网站的过程中,常常出现网站无法打开、或者打开后跳转至其他页面的情况,这就是我们常说的域名劫持。网站被劫持,会产生很大的影响。对于网站而言,会发生数据被盗、经济受损等影响;对于用户而言,个人信息不安全、影响上网体验等问题,都是他们不喜欢的。今天,我们就来了解什么是域名劫持?遇到域名劫持要怎么处理的方法。什么是域名劫持?域名劫持也被称为DNS劫持,它通过攻击域名解析服务器、伪造域名解析服务器的方法,拦截目标的域名解析请求,将目标网站域名解析到错误的地址上,让攻击目前无法回应访问。解决域名劫持的方法(1)暂停域名解析当我们发现网站被劫持后,第一时间将域名解析服务暂停。我们可以进入域名解析服务器的后台,找到被攻击的域名,并将它删除,如果是通过服务商进行的域名解析活动,则可以联系服务商来暂停解析活动。(2)更改服务器的设置一旦网站被劫持,黑客会对网站对文件进行篡改。为了保护网站数据,我们可以通过服务器的事件管理器,我们可以找到被攻击者恶意篡改的日志文件,然后我们可以将服务器事件管理器设置更改为“可读”,让日志文件恢复,从而确保数据或文件对安全。值得注意的是,我们在设置时,还需要取消“可写”的权限,这样,可以避免文件在后期再次被篡改。(3)举报不良页面由于网站在被黑客攻击后的部分页面会变成不良页面,这些不良页面也会成为站点的死链,因此必须要处理才能提高网站的搜素。一旦出现这个情况,我们可以在搜索引擎上举报这些不良页面,搜索引擎就会帮助站点进行删除。域名被劫持并不可怕,可怕的是我们没有足够的安全防护意识。为了让我们的网站能够安全、健康地运行,我们应该多多关注网站安全的知识!

404NotFound上网冲浪的时候,不管是“网页迷路了”还是“网页乘坐火箭飞向太空”,页面都有一个神秘数字“404”。相信对404,大部分人已经不陌生了。一旦它出现,就意味着:我们想要访问的页面找不到了。那么,404到底是什么?又是什么原因导致404的发生呢?其实,404是网页服务器无法找到用户请求的文档时发出的HTTP(HyperTextTransferProtocol,超文本传输协议)状态码。出现404页面就是为了提醒用户网页发生了错误。导致这种错误发生的原因可能是: 网页数据被更改、或者上传到网页的文件目录/文件名称被更改,导致网页失效。 网页文件被移动或删除,导致原链接失效。 我们自己输入的网址有错误,不能链接到所需的文件。 你压根没插网线或者家里Wi-Fi信号太差。 ……总之,404就是网页向你发出了“此路不通”的信号。502BadGateway除了404,还有一个最常见的HTTP状态码——502。之前某站不能访问的时候,网友们纷纷发声:刚开始页面出现404以为是自己的原因,后来刷出来502,知道不是自己的原因就放心了。因为502代码表示内部网络故障或设置问题,即内部网络拥塞。通常是网络内部存在大量的数据调用或交互时,网页内容提供方的一个或两个服务器,由于性能缺陷或程序错误,无法正常运行,使得网页上的内容无法被传输到用户的浏览器上。说人话就是服务器崩了、网站挂了。此种情况在抢票、某个热点事件爆发时都很常见。。。这个时候我们能做的就是刷新网页、重新打开页面、以及耐心的等待。由此可知,404和502这两种HTTP状态码在本质上是有很大不同的,下面我们继续了解下其它HTTP状态码。HTTP状态码超文本传输协议HTTP本身是一个简单的请求-响应协议,规定了网页服务器和浏览器之间的信息传递规范。HTTP状态码(HTTPStatusCode)是网页服务器响应信息的一部分,是用来表示超文本传输协议响应状态的3位数字代码。当你访问一个网页时,浏览器会向网页所在服务器发出请求。该网页所在的服务器接收和解释请求消息之后,会返回一个包含HTTP状态码的响应信息用以响应浏览器的请求。我们访问网页时,服务器都会通过HTTP状态码向我们传达简单的信息。状态码既可以指明具体请求是否已成功,又可以揭示请求失败的确切原因。常见状态码HTTP状态码被记录在服务器日志中,同时也可能在客户端显示,就是打开页面出错时,浏览器显示的错误信息代码,比如大家看到的404或502。状态码的第一个数字代表了服务器响应的状态,目前常见的响应状态有5种。除了前面提到的404和502,以下9个常见的状态码应该能让你对状态码有更直观的感受。(1)100Continue(继续)客户端已接收部分请求,并准备好接收剩下的部分,请求者需要继续提出请求。(2)200OK(请求成功)服务器已成功处理了请求,可以正常打开网页啦(或者请求的文件)。(3)206PartialContent(部分内容)服务器成功处理了部分GET请求。HTTP下载工具(比如迅雷)都是使用这类响应实现断点续传或者将一个大文档分解为多个下载段同时下载的。(4)301MovedPermanently(永久移动)被请求的资源已永久移动到新位置,响应信息中会包括新的URI(UniformResourceIdentifier,统一资源标识符),浏览器会自动定向到新URI。今后任何对此资源的请求都应使用新的URI代替。(5)302Found(发现)服务器要求客户端执行临时重定向(原始描述短语为“MovedTemporarily”)。服务器临时从不同位置的网页响应请求,但是这样的重定向是临时的,之后的请求客户端仍应向原有地址发送。(6)400BadRequest(错误请求)服务器通过返回400错误告诉客户端,客户端的请求语法出错,服务器端无法理解。(7)401Unauthorized(未经授权)服务器要求客户端进行身份验证,错误的登录尝试是导致这一错误的主要原因。(8)403Forbidden(禁止访问)服务器理解了你的请求,但是拒绝执行。任何登录对403错误都不起作用,尝试访问被禁止的网站目录时,就会发生403错误。(9)500InternalServerError(内部服务器错误)服务器内部的错误导致无法完成请求,一般来说,可能是服务器的程序码出错。例如,网页服务器过载时将无法正确处理访问请求。简单来说,1、2、3开头的状态码我们不用关心,4、5开头的稍微留意下就行了。

很多站长都梦想着自己拥有一个独立IP,但是却又觉得价格太贵。下面小编就为大家介绍一下关于使用独立ip的好与坏,希望对各位站长有所帮助。使用独立IP空间的好处:1、使用独立IP空间能够帮助网站提高访问速度,大家都知道目前互联网中的大多数网站都使用的是虚拟空间,而这些空间都是由一个服务器所分割出来的小空间,那么小编想问一下是一个服务器放一个网站的打开速度快还是一个服务器放100个网站的打开速度快呢?所以使用独立IP空间的第一个好处就是能够极大的提高网站访问速度。2、使用独立IP空间能够帮助网站免被服务器类的相关网站干扰,站长们在使用虚拟主机的时候会遇到很多次网站降权,而这些降权行为有可能就是同服务器下的站点被搜索引擎K掉引起的,面对这种情况你是愿意选择独立IP空间还是共用一个IP的空间呢?目前小编所使用的空间就是60多个网站一起在共用,很多时候网站都会莫名的停止快照更新,小编想着有可能就是IP在作怪,所以使用第二个独立IP的好处就是能够免受服务器下的网站干扰。使用独立IP的坏处:1、独立IP空间大家都知道,本来可以将一个服务器划分为几十上百个网站的,而独立IP就你一个人在使用,那么它的价格必然会非常昂贵,据小编了解,正规一点的独立IP空间的价格都是上千,所以这里也提醒站长注意一点,那些几百元的独立IP空间绝对是有问题的,独立IP空间就那么多,而需求却越来越广,你认为价格还会便宜吗?2、使用独立IP空间在避免被搜索引擎K掉的网站影响的同时也会降低搜索引擎的关注率,假如你使用的虚拟主机,共用IP之下有一个PR和百度权重非常高的网站,那么这个网站也有可能会为你的站点带来百度蜘蛛,而使用独立IP空间就不行。以上就是关于建站使用独立ip的好处与坏处,相信大家心里已经有了答案。