- 108浏览
- 2022-09-11
然后transition 中 steps控制帧率来实现效果。
steps:阶跃函数,参数一是把这次过渡分成几段。在这里相隔固定动画时间,采用一段图像,调整图片长宽,保持每张小图相同的间距,调整合适的steps值就可以实现动画的效果。
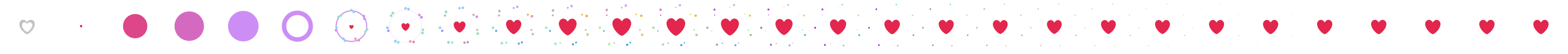
点赞的图完全可以自己用PS制作。
html
<div class="box"></div>
.box{
width: 50px;
height: 50px;
background: url(./dianzan.png) no-repeat;
background-position: left;
background-size: cover;
}
.boxactive {
background-position: right;
transition: background .6s steps(28); //根据图片有多少帧,比如我这张图片有29张小图,那就是填28
}图片:


版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、本文由会员转载自互联网,如果您是文章原创作者,请联系本站注明您的版权信息。

















 中国互联网举报中心
中国互联网举报中心