- 88浏览
- 2022-06-29

html
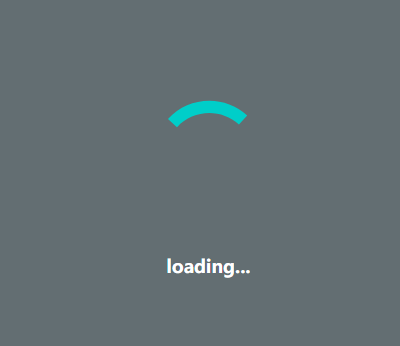
<div id="loading" style="text-align: center;">
<div class="loader" style="position: absolute;top: 50%;left: 50%;margin: -75px 0 0 -75px;width: 150px;height: 150px;" title="loading...">
<svg version="1.1" id="loader-1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="-100px" y="0px" width="150px" height="150px" viewBox="0 0 50 50" style="enable-background:new 0 0 50 50;" xml:space="preserve">
<path fill="#00cec9" d="M25.251,6.461c-10.318,0-18.683,8.365-18.683,18.683h4.068c0-8.071,6.543-14.615,14.615-14.615V6.461z">
<animateTransform attributeType="xml" attributeName="transform" type="rotate" from="0 25 25" to="360 25 25" dur="1s" repeatCount="indefinite"></animateTransform>
</path>
</svg>
<h4 id="information" style="color: #fff;font-size: large;">loading</h4>
</div>
</div>css
body {
background-color:#636e72;
}js
/*-------------------------------------------配置参数----------------------------------------*/
var data_group = new Array("loading", "loading.", "loading..", "loading..."); //需要的数组字符串
var ID = "information"; //操作ID
var speed = 400; //执行速率
var Endvalue = 4; //结束值
var startvalue = 0; //初始值
/*--------------------------------------------运算器----------------------------------------*/
num = startvalue;
var t = setInterval(function() {
num++;
if (num == Endvalue) {
num = 0;
}
//执行内容
document.getElementById(ID).innerHTML = data_group[num];
}, speed);
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、本文由会员转载自互联网,如果您是文章原创作者,请联系本站注明您的版权信息。















 中国互联网举报中心
中国互联网举报中心