- 62浏览
- 2023-03-17
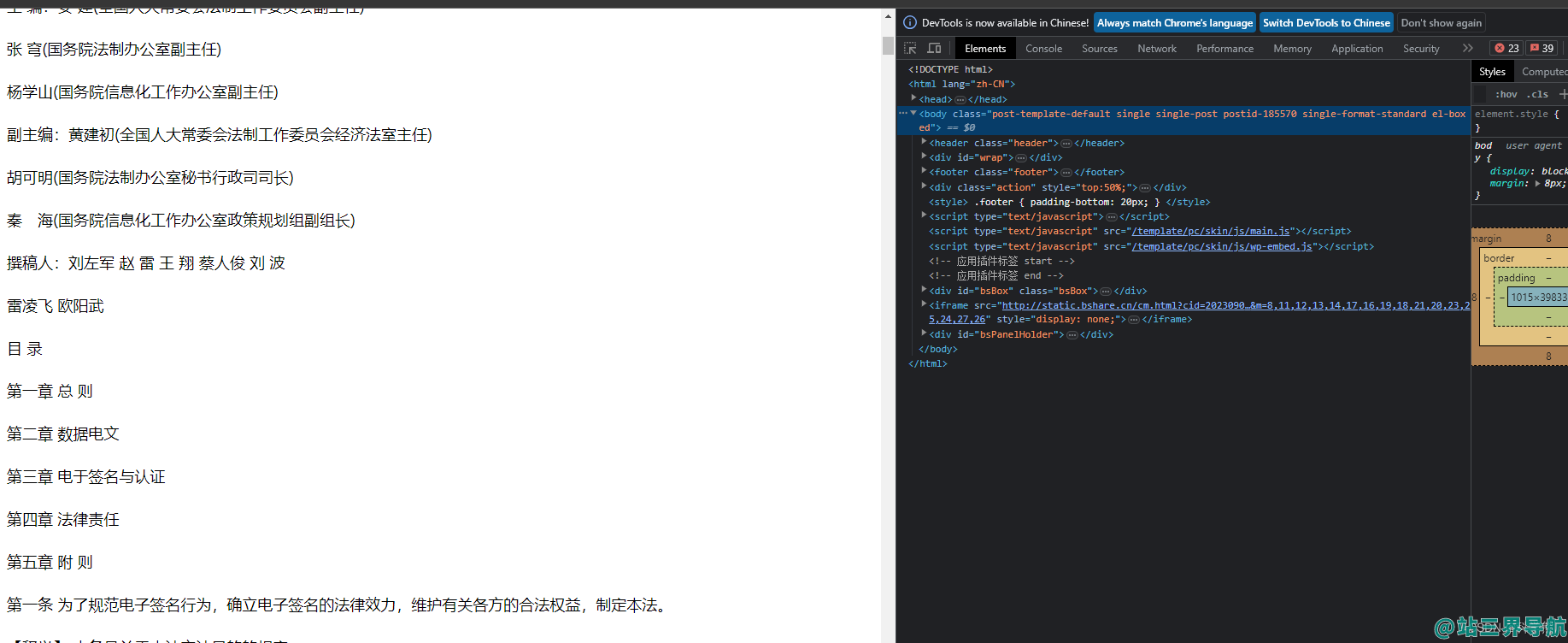
在看某个网站时,看到一段话想复制一下,结果复制不了。想打开F12看看元素进行复制,也不行,没有反应。最后通过打开开发者工具看看,结果一打开就跳到about:blank。
看到这操作一脸懵逼,小样的,还有这种操作。
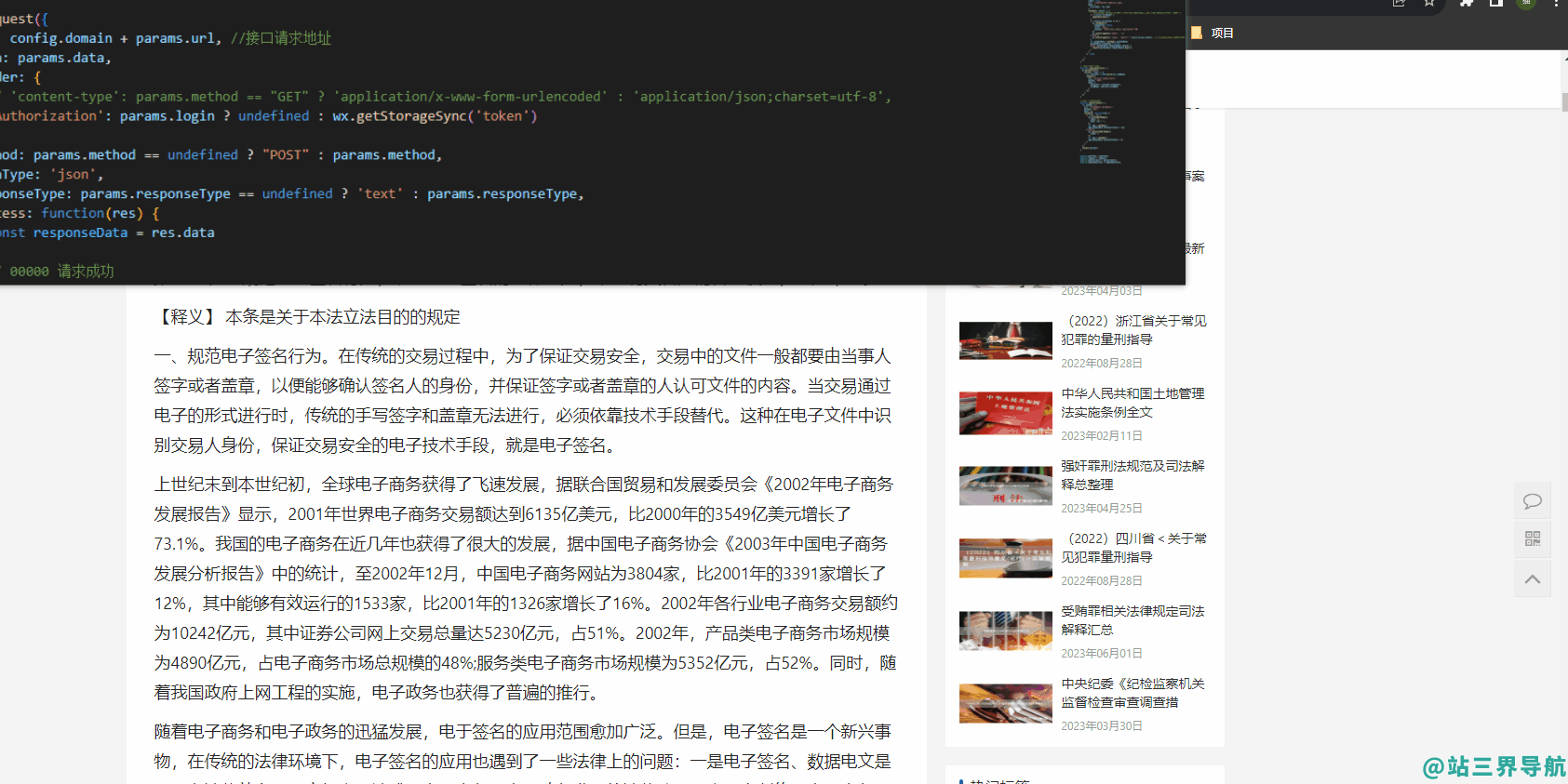
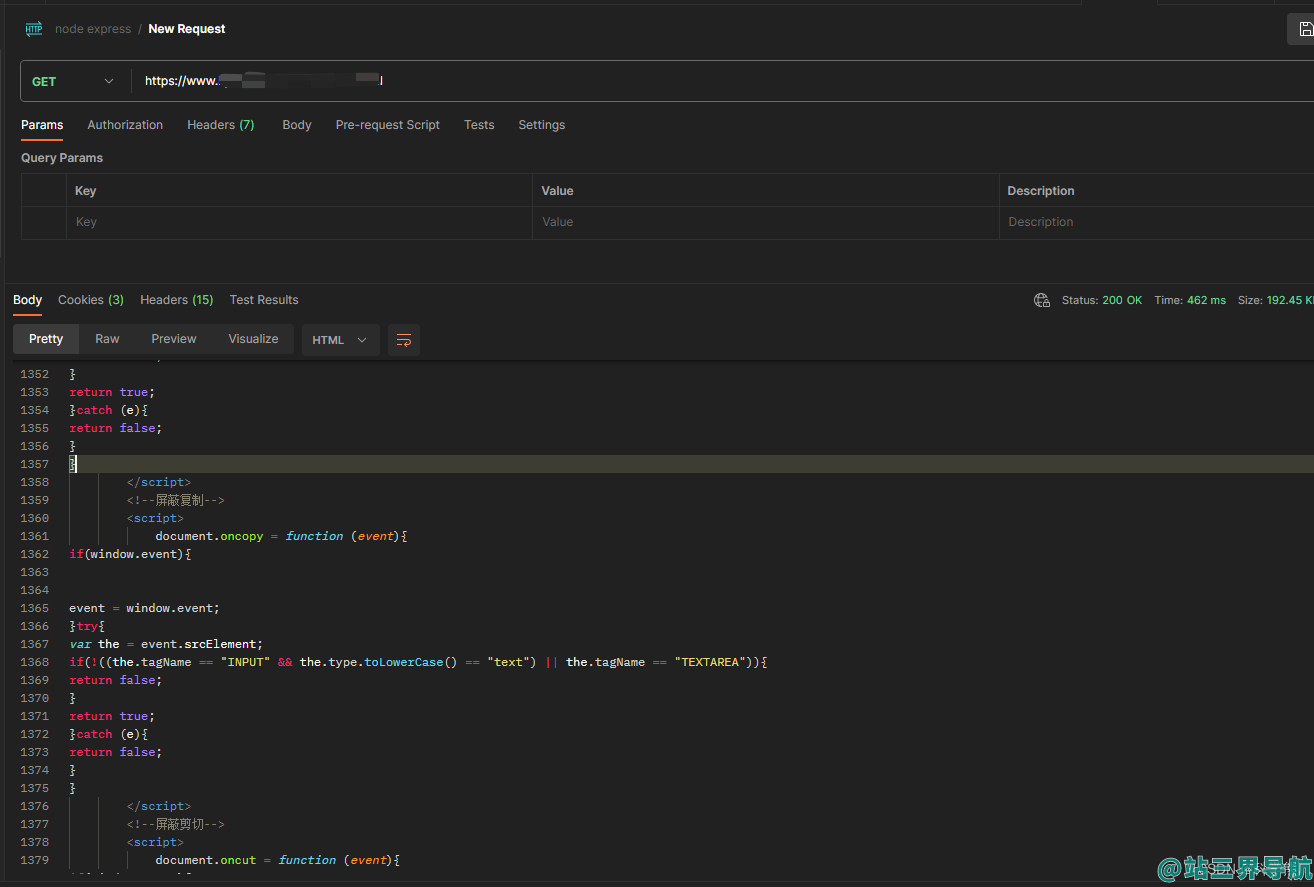
于是乎复制网址地址,放到Postman中请求看看它的源码如何写的。
看到如下的代码:


直接去掉这段js,保存源码文件,在浏览器中打开:
<!-- 应用插件标签 start -->
<!--屏蔽F12 审查元素-->
<script>
document.onkeydown = function () {
//keycode 123 = F12
if (window.event && window.event.keyCode == 123) {
//如果这个键不能被标志,这个值为 0。
event.keyCode = 0;
event.returnValue = false;
}
//keyCode 13 = Enter
if (window.event && window.event.keyCode == 13) {
window.event.keyCode = 505;
}
if (window.event && window.event.keyCode == 8) {
alert(str + "\n请使用Del键进行字符的删除操作!");
window.event.returnValue = false;
}
}
</script>
<!--屏蔽开发者工具-->
<script type='text/javascript'>
var h = window.innerHeight, w = window.innerWidth;
window.onresize = function () {
if (h != window.innerHeight || w != window.innerWidth) {
window.close();
window.location = "about:blank";
}
}
</script>
<!--屏蔽右键菜单-->
<script>
document.oncontextmenu = function (event) {
if (window.event) {
event = window.event;
}
try {
var the = event.srcElement;
if (!((the.tagName == "INPUT" && the.type.toLowerCase() == "text") || the.tagName == "TEXTAREA")) {
return false;
}
return true;
} catch (e) {
return false;
}
}
</script>
<!--屏蔽复制-->
<script>
document.oncopy = function (event) {
if (window.event) {
event = window.event;
} try {
var the = event.srcElement;
if (!((the.tagName == "INPUT" && the.type.toLowerCase() == "text") || the.tagName == "TEXTAREA")) {
return false;
}
return true;
} catch (e) {
return false;
}
}
</script>
<!--屏蔽剪切-->
<script>
document.oncut = function (event) {
if (window.event) {
event = window.event;
} try {
var the = event.srcElement;
if (!((the.tagName == "INPUT" && the.type.toLowerCase() == "text") || the.tagName == "TEXTAREA")) {
return false;
}
return true;
} catch (e) {
return false;
}
}
</script>
<!--屏蔽选中-->
<script>
document.onselectstart = function (event) {
if (window.event) {
event = window.event;
} try {
var the = event.srcElement;
if (!((the.tagName == "INPUT" && the.type.toLowerCase() == "text") || the.tagName == "TEXTAREA")) {
return false;
}
return true;
} catch (e) {
return false;
}
}
</script>


版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、本文由会员转载自互联网,如果您是文章原创作者,请联系本站注明您的版权信息。














 中国互联网举报中心
中国互联网举报中心