- 146浏览
- 2022-05-08
现在很多网站的数据量的很多,如果全部在一页里显示效果不好,数据量太大,那怎么办?这时我们就需要分页,而分页的好处就是分段显示数据,这样页面就不用加载很多数据,需要时才加载,下面我教大家实现ThinkPHP5分页。 在分页之前我们要先引入bootstrap的css。 第一种:使用limit实现分页(不建议使用) limit方法也是模型类的连贯操作方法之一,主要用于指定查询和操作的数量,特别在分页查询的时候使用较多。ThinkPHP的limit方法可以兼容所有的数据库驱动类的。 代码示例:
Db::table('think_article')->limit('10,25')->select();$page = empty($params['page']) ? 1 : $params['page'];//获取当前页数
$Products = Db::table('Products')
->alias('a')
->join('ProductsBrand b','a.BrandId=b.BrandId')
->where($wheres)
->page($page,12)
->select();
$count = Db::table('Products')->count();//有多少条数据
$sum = $count/12;//要分多少页$this->assign("Products",$Products);
$this->assign("sum",$sum);
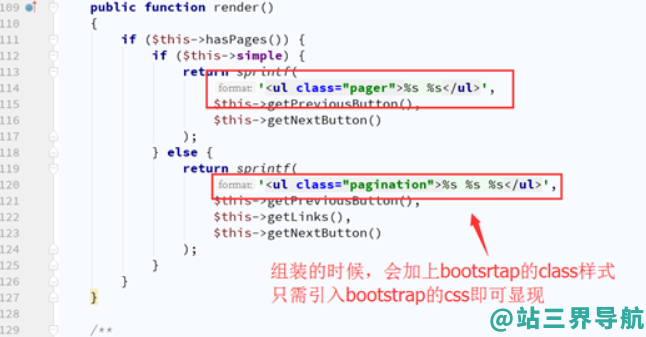
$this->assign("page",$page);第三种:使用paginate实现分页(推荐) 在tp5中使用bootstrap分页样式,其实根本不用那么麻烦,只需要引入bootstrap的css文件就可以了。原因是tp5在组装分页链接的时候,默认是组装bootstrap的分页样式链接,就是说,会自动加上class的属性。ThinkPHP5.0内置了分页实现,要给数据添加分页输出功能在5.0变得非常简单,可以直接在Db类查询的时候调用paginate方法。 组装链接的函数在think5\thinkphp\library\think\paginator\driver\Bootstrap.php

后台代码:
// 每页显示12条数据
$Products = Db::table('Products')
->paginate(12);
<div class="f_page">
{$Products->render();}
</div>
<?php
namespace app\index\model;
use think\Model;
class Newsfl extends Model //新闻栏目分类
{
public function comm(){
return $this->hasMany('News','newsfl_id','id');
}
}
<?php
namespace app\index\model;
use think\Model;
class News extends Model //新闻
{
}
$list = Db::name('news')->where('status',1)->paginate(10);
或者
$list = News::where('status',1)->paginate(10);
$news = Newsfl::get($id)->comm()->paginate(3);
<div class="f_page">
{$news->render()}
</div>
CSS
/*分页样式*/
.f_page {
margin-top: 10px;
display: flex;
}
.f_page .pagination {
position: relative;
margin: auto;
height: 50px;
}
.f_page .pagination>li>a,.f_page .pagination>li>span {
font-size: 14px;
padding: 10px 20px;
margin: 0 2px;
color: #000;
}
.f_page .pagination>.active>span {
background: #00ae66;
color: #fff;
}
.f_page .pagination>.active>span:hover {
background: #00ae66;
}
.f_page .pagination>.active>span,.f_page .pagination>.active>span:hover{
border-color: #00ae66;
}
.f_page ul li a:hover {
background: #00ae66;
text-decoration: none;
color: #fff;
}
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、本文由会员转载自互联网,如果您是文章原创作者,请联系本站注明您的版权信息。














 中国互联网举报中心
中国互联网举报中心