- 120浏览
- 2023-03-27
如您满意请给莫成尘点个Fabulous
1: 纯文字提示框
uni.showToast({
title: '只有文字弹窗',
icon: 'none', //如果要纯文本,不要icon,将值设为'none'
duration: 2000 //持续时间为 2秒
})

2: 带有成功图标提示框
uni.showToast({
title: '成功提示弹窗',
icon: 'success', //将值设置为 success 或者 ''
duration: 2000 //持续时间为 2秒
})

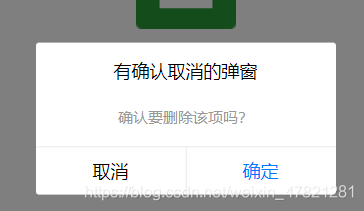
3: 带有取消确认的提示框
uni.showModal({
title: '有确认取消的弹窗',
content: '确认要删除该项吗?',
success: function(res) {
if (res.confirm) {
console.log('点击了确认')
} else {
console.log('点击了取消')
}
}
})

4: 带有图片提示框
uni.showToast({
title: '自定义图标弹窗',
//图片优先级更高但您应该使用本地的而非线上的图片链接
image: '../../static/logo.png',
duration: 2000
})

5: 加载中提示框
//showLoading 需要用hideLoading来结束,一般网络请求封装中常用
uni.showLoading({
title:'加载中...'
});
setTimeout(()=>{
uni.hideLoading()
},2000)

6: 带有遮罩蒙版提示框
//如果有透明蒙层,相当于全屏 不能做其他操作如点击事件
uni.showToast({
title: '遮罩层的弹窗',
duration: 2000,
mask: true //是否有透明蒙层,默认为false
})

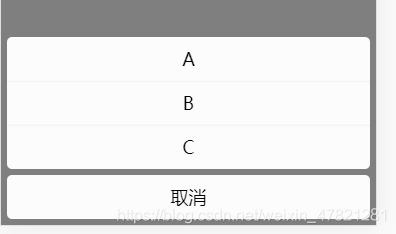
7: 有列表(上拉列表)提示框
uni.showActionSheet({
itemList: ['A', 'B', 'C'],
success (res) {
console.log(res.tapIndex)
},
fail (res) {
console.log(res.errMsg)
}
})


版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、本文由会员转载自互联网,如果您是文章原创作者,请联系本站注明您的版权信息。













 中国互联网举报中心
中国互联网举报中心