- 112浏览
- 2023-03-25
public function buildList($parent_id = 0, $level = 1) {
$list = [];
foreach ( $this->data as $key => $val ) {
if ( $val['parent_id'] == $parent_id ) {
$v['id'] = $val['id'];
$v['parent_id'] = $val['parent_id'];
$v['name'] = $val['name'];
$v['module'] = $val['module'];
$v['filename'] = $val['filename'];
$v['icon'] = $val['icon'];
$v['is_show'] = $val['is_show'];
$v['sort'] = $val['sort'];
$v['level'] = $level;
$children = $this->buildList($v['id'], $level + 1);
if(empty($children)) {
$v['has_children'] = false;
} else {
$v['has_children'] = true;
}
$list[] = $v;
$list = array_merge($list, $children);
}
}
return $list;
}css:
.taxons-list {
border-right: 1px solid #f3f3f3;
border-bottom: 1px solid #f3f3f3;
}
.taxons-list li {
height: 45px;
line-height: 45px;
border-left: 1px solid #f3f3f3;
border-top: 1px solid #f3f3f3;
}
.taxons-list li a {
font-size: 14px;
}
.taxons-list .taxon-no {
width: 5%;
}
.taxons-list .taxon-name {
width: 50%;
}
.taxons-list .taxon-name img {
vertical-align: middle;
cursor: pointer;
}
.taxons-list .level_2 .line-verticle {
display: block;
width: 15px;
height: 40px;
position: relative;
float: left;
}
.taxons-list .level_2 .line-verticle:before {
content: '';
position: absolute;
top: 0;
left: 0;
width: 1px;
height: 25px;
background: #dddddd;
}
.taxons-list .level_2 .line-verticle:after {
content: '';
position: absolute;
top: 25px;
left: 0;
width: 15px;
height: 1px;
background: #dddddd;
}
.taxons-list .level_3 .line-verticle {
display: block;
width: 30px;
height: 40px;
position: relative;
float: left;
}
.taxons-list .level_3 .line-verticle:before {
content: '';
position: absolute;
top: 0;
left: 0;
width: 1px;
height: 25px;
background: #dddddd;
}
.taxons-list .level_3 .line-verticle:after {
content: '';
position: absolute;
top: 25px;
left: 0;
width: 30px;
height: 1px;
background: #dddddd;
}
.taxons-list .taxon-module {
width: 10%;
}
.taxons-list .taxon-show {
width: 10%;
}
.taxons-list .taxon-sort {
width: 10%;
}
.taxons-list .taxon-operate {
width: 10%;
}
.taxons-list .pull-left {
border-right: 1px solid #d9d9d9;
padding-left: 5px;
}
.taxons-list .taxon-header {
background: #f3f3f3;
}
.taxons-list .taxon-hide {
display: none;
}html:
<ul class="taxons-list">
<li class="clearfix taxon-header">
<div class="pull-left taxon-no">编号</div>
<div class="pull-left taxon-name">名称</div>
<div class="pull-left taxon-module">模块</div>
<div class="pull-left taxon-show">是否显示</div>
<div class="pull-left taxon-sort">排序</div>
<div class="pull-right taxon-operate">操作</div>
</li>
{volist name="list" id="vo"}
{if condition="$vo['level'] eq 1"}
<li class="taxon-body parent_{$vo.parent_id} level_{$vo.level}" data-id="{$vo.id}">
{else /}
<li class="taxon-body parent_{$vo.parent_id} level_{$vo.level} taxon-hide" data-id="{$vo.id}">
{/if}
<div class="pull-left taxon-no">{$vo.id}</div>
<div class="pull-left clearfix taxon-name">
{if condition="$vo['has_children']"}
<img src="/backend/has_children.gif" />
{else /}
<img src="/backend/no_children.gif" />
{/if}
<span class="line-verticle"></span>
{$vo.name}
</div>
<div class="pull-left taxon-module">{$vo.module}</div>
<div class="pull-left taxon-show">{$vo.is_show}</div>
<div class="pull-left taxon-sort">{$vo.sort}</div>
<div class="pull-right taxon-operate">
{if condition="$vo['level'] lt 3"}
<a class="operate" href="/backend/taxons/create?parent_id={$vo.id}">添加子栏目</a>
{/if}
<a class="operate" href="/backend/taxons/{$vo.id}/edit">编辑</a>
<a class="operate delete-operate" href="javascript:void(0)" data-url="/backend/taxons/{$vo.id}">删除</a>
</div>
</li>
{/volist}
</ul>js:
$(".taxons-list li").each(function() {
var id = $(this).attr('data-id');
var next_node = $('.parent_'+id);
$(this).find('.taxon-name>img').click(function() {
if (next_node.hasClass('taxon-hide')) {
$(this).attr('src', 'no_children.gif');
next_node.removeClass('taxon-hide');
} else {
if (next_node.length != 0) {
$(this).attr('src', 'has_children.gif');
}
// 如果还有第三级
if (next_node.length > 0) {
for(i = 0; i<next_node.length; i++) {
var text = next_node[i]; // 这里获取到的是html字符串,需要把它转为dom对象,否则获取不到data-id
var next_id = $(text).attr('data-id'); // 转为dom对象 $(text)
var next_next_node = $('.parent_'+next_id);
if (next_next_node.length > 0) {
next_node.find('.taxon-name img').attr('src', 'has_children.gif');
next_next_node.addClass('taxon-hide');
}
}
}
next_node.addClass('taxon-hide');
}
})
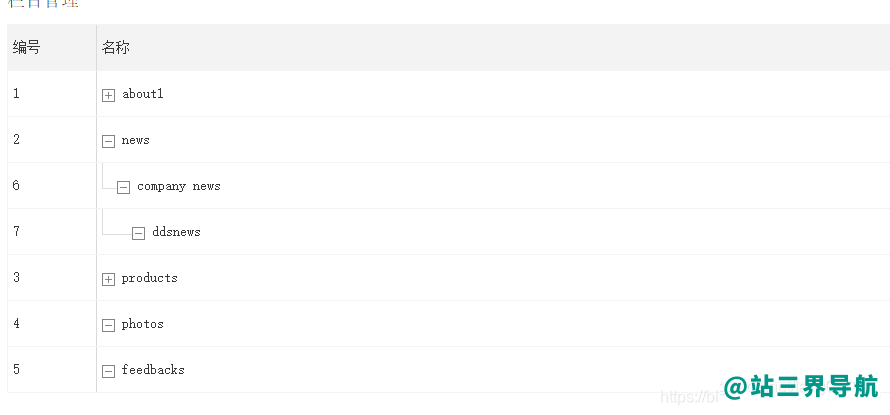
}) 效果:


版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、本文由会员转载自互联网,如果您是文章原创作者,请联系本站注明您的版权信息。














 中国互联网举报中心
中国互联网举报中心